前回Photoshopのパターンオーバーレイでパターンの書き出し方法をご紹介しましたが、今回はパターンオーバーレイにテクスチャ素材を追加する方法をご紹介します。
前回のパターンオーバーレイを書き出す記事はコチラから↓

私がパターンオーバーレイを使う時はフォントや画像、複数の画像を一度にたくさん並べるときなどが多いです。
一度パターンを登録しておけば使いまわせるので便利です。
追加したテクスチャをパターンオーバーレイを使って貼り付ける
それでは実際にダウンロードしたテクスチャをPhotoshopのパターンオーバーレイに登録してレイヤーに貼り付ける方法をご紹介します。
テクスチャを素材を用意する
まずはパターンに登録するためのテクスチャ画像を用意します。

こちらの画像を使用します。
画像はPAKUTASOさんのフリー画像を使用します。

ダウンロードしてきた画像だけをPhotoshopで開きます。
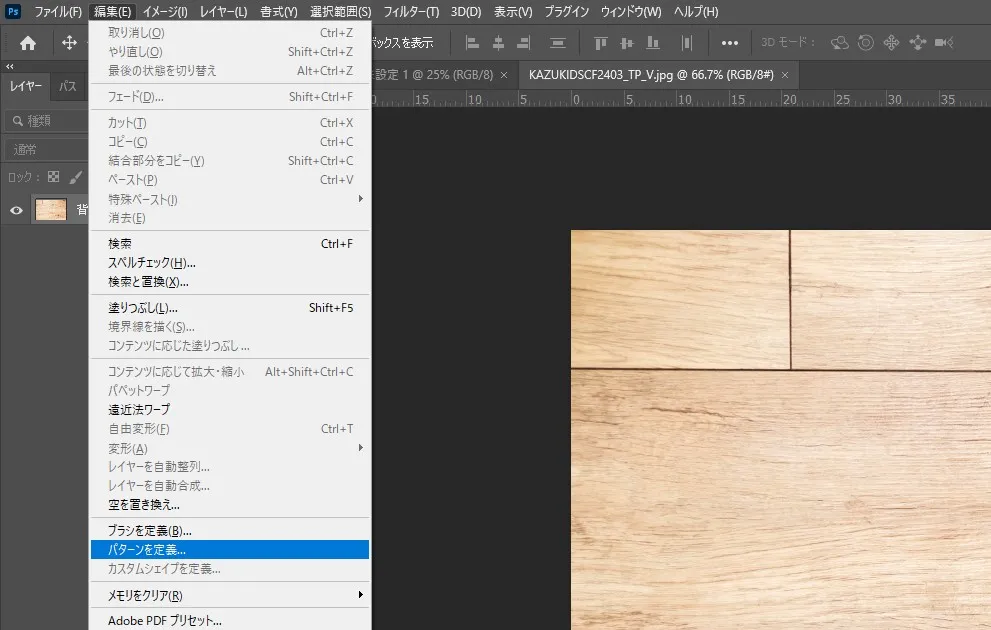
メインメニューの編集からパターンを定義を選択します。

現在開いている画像をパターンオーバーレイに追加します。
パターン名をが必要であれば変更しOKをクリック。

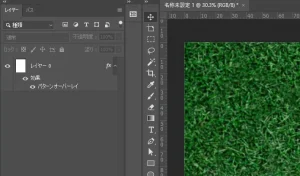
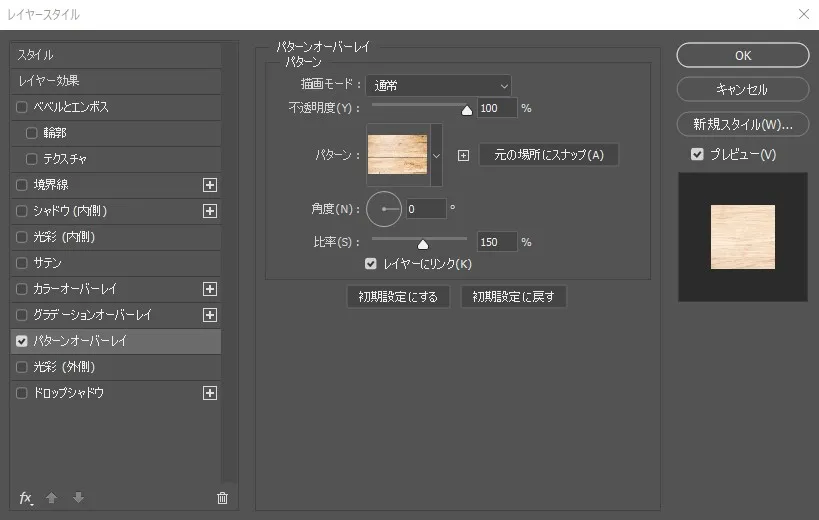
レイヤースタイルを開いてパターンオーバーレイを見ると追加されていることが確認できます。
パターンオーバーレイの「パターン:」のサムネイルか下矢印をクリックすると登録されているテクスチャを確認することが出来ます。

このようにダウンロードしたテクスチャが登録されていることが確認できます。

パターンオーバーレイのOKを押しテクスチャを反映させました。
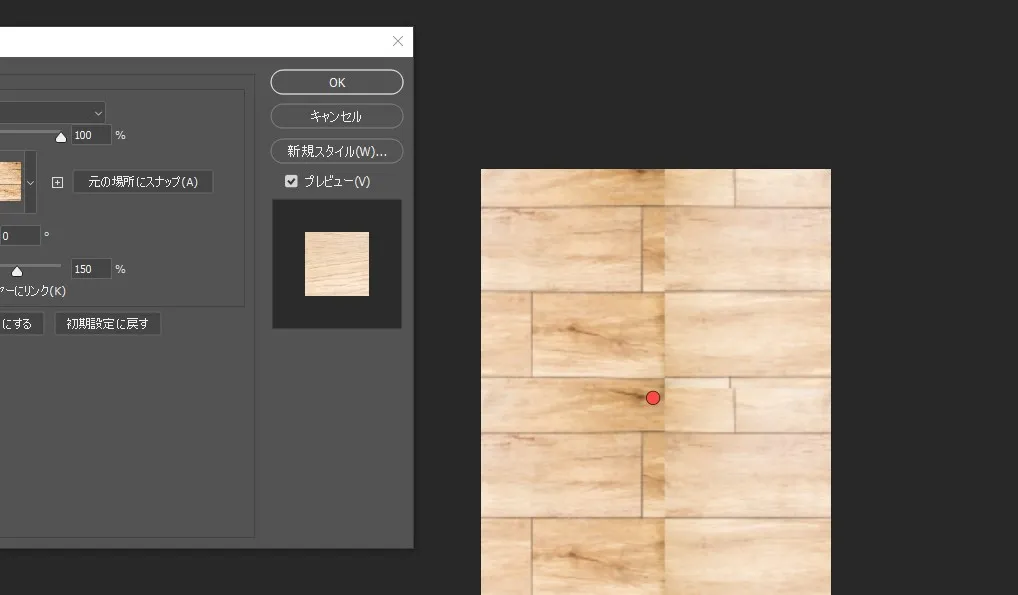
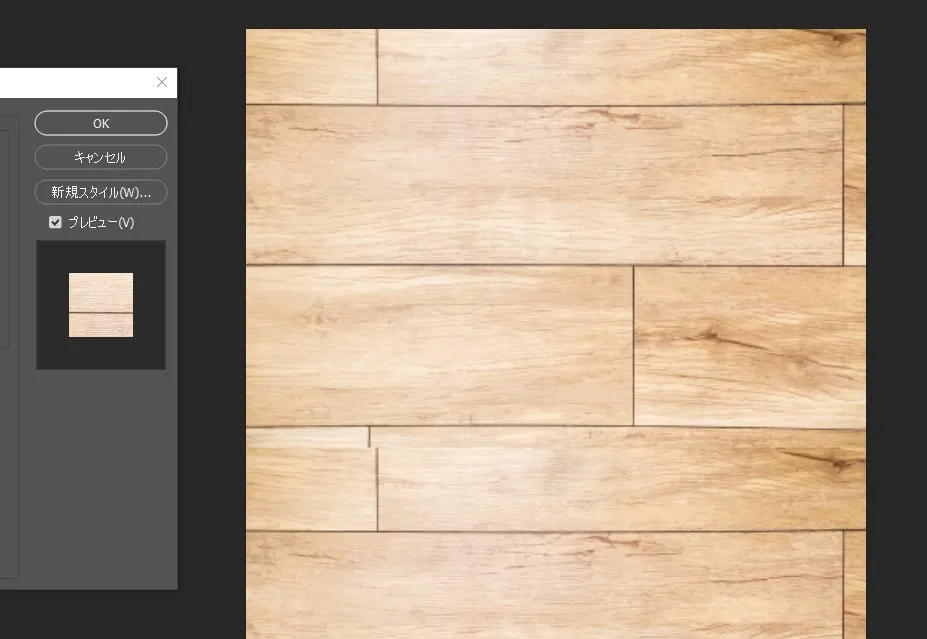
しかしテクスチャのサイズによっては位置がずれ画像のようにテクスチャ同士の境目の線が見えてしまいます。
そんな時は、パターンオーバーレイの設定で大きさを変えるか、画像のようにパターンオーバーレイの設定ウインドウが出ているときに赤い丸のようにウインドウ画面外でドラッグしてあげると位置をずらすことが出来ます。

縦線を消すことが出来ました。
境目の線画が見えてしまう場合上記の方法や、パターンを適応したレイヤーを2枚用意して上のレイヤーを消しゴムで消すなどの方法でも線を消すことが出来ます。