みなさんこんにちは。
今回はAdobeソフトPhotoshopとIllustratorを使って画質の荒いビットマップ画像を綺麗なベクトル画像にする方法をご紹介します。
■ビットマップ画像とベクトル画像の違いについて
・ビットマップ画像
点が集まって表現される画像で拡大すると荒くなる。JPG、PNG、GIF画像など
写真のように多彩な色で表現できるのも特徴
・ベクトル画像
点を数値化して画像を拡大しても荒くならない。
写真のような複雑な色を出すのは難しい。
画質の荒いビットマップ画像を綺麗なベクトル画像にする方法
PhotoshopとIllustratorを使い分けて作業していきます。
Photoshopで色を黒色にして後の工程で編集しやすいようにする

画質の粗いLogo Textというロゴ(上図)画像を作りました。
こちらのロゴを使って説明していきます。
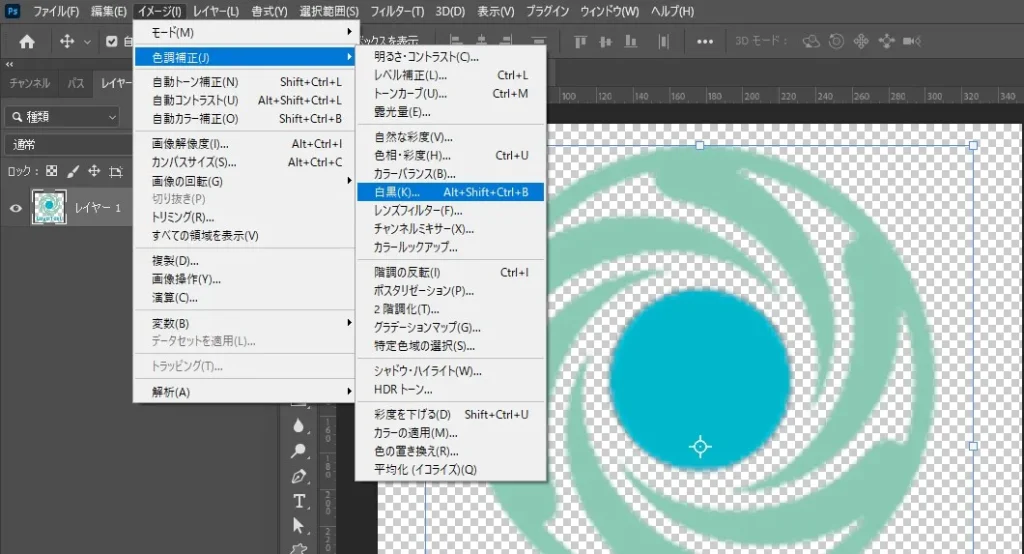
Photoshop手順1.
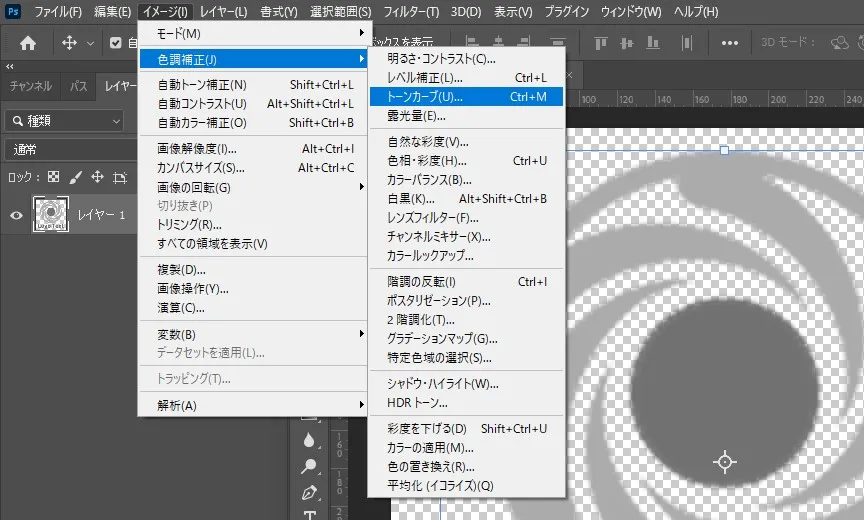
上部のメニューバーからイメージ→色調補正→白黒を選択。

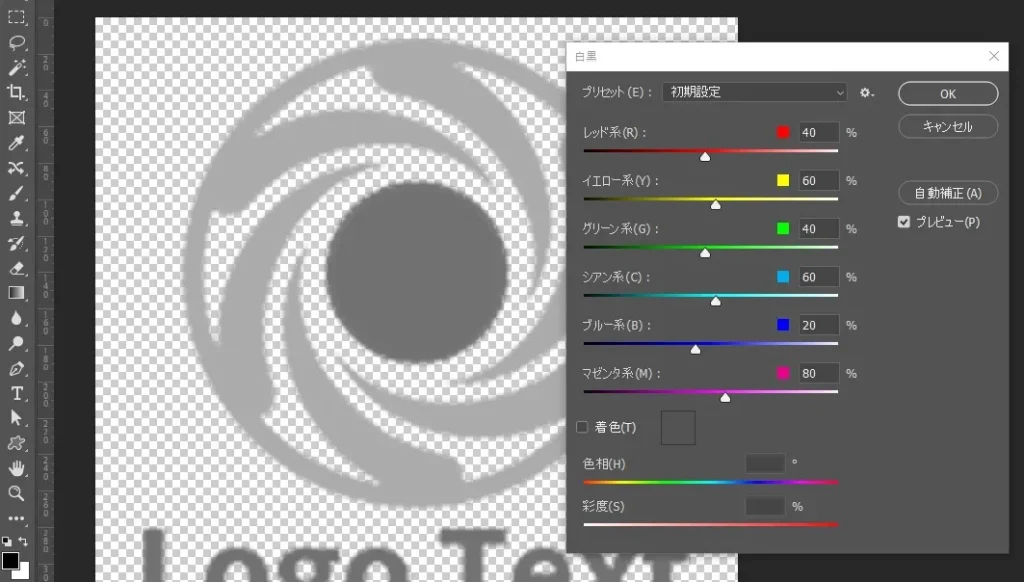
Photoshop手順2.
そのままで良いのでOKクリック。
色がグレーになります。

Photoshop手順3.
上部のメニューバーからイメージ→色調補正→トーンカーブを選択。

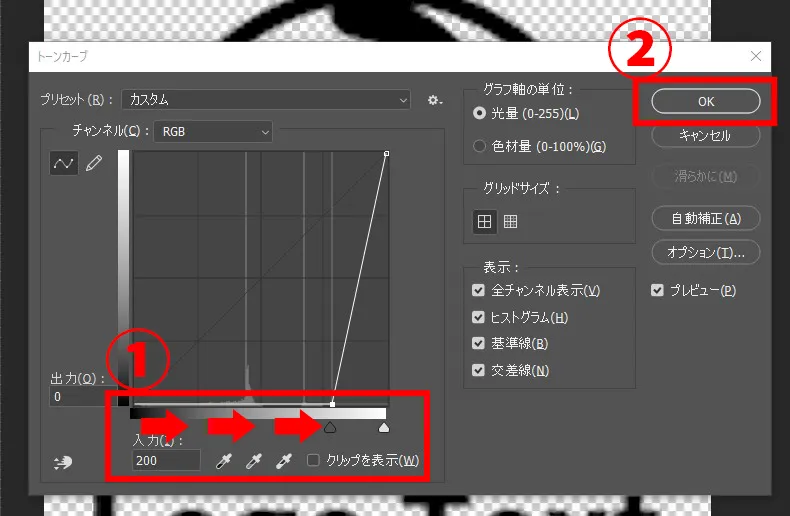
Photoshop手順4.
入力の▲を右にずらしていく真っ黒にしてOKクリック。
※例では入力値200ですが使われている画像の色によって値は変える必要があります。

Illustratorで画像トレース機能を使う

Photoshopでの加工(上図)で用意したロゴ画像を使います。
Illustrator手順1.
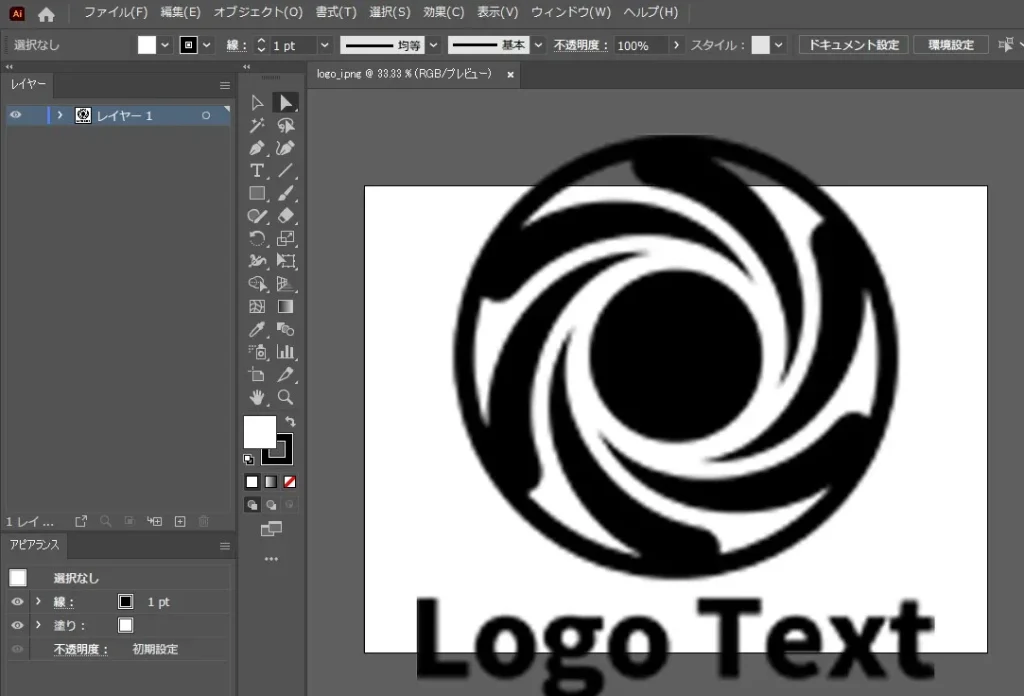
Photoshopで保存した黒いロゴ画像をIllustratorで開きます。

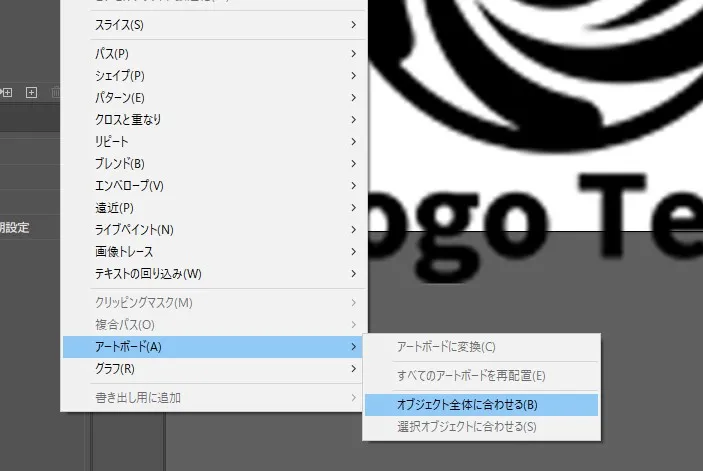
Illustrator手順2.
キャンバス全体に表示させます。
メニューバー上部のオブジェクト→アートボード→オブジェクト全体に合わせる

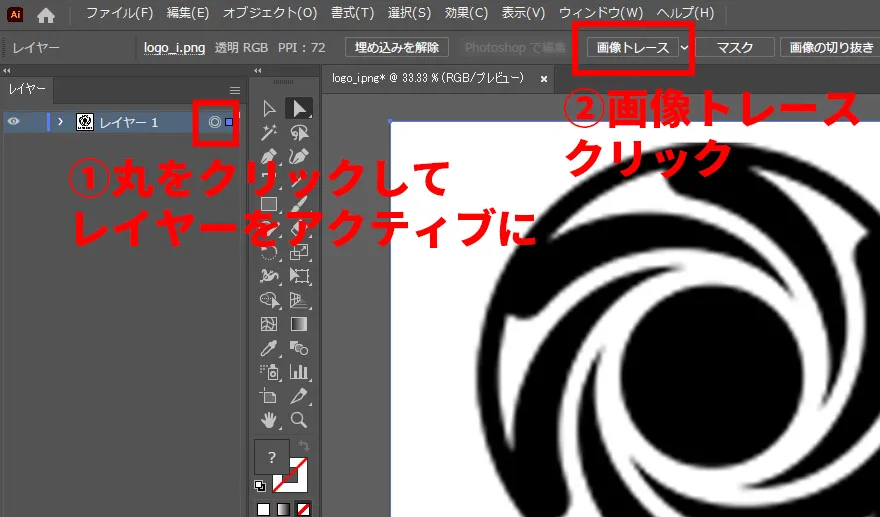
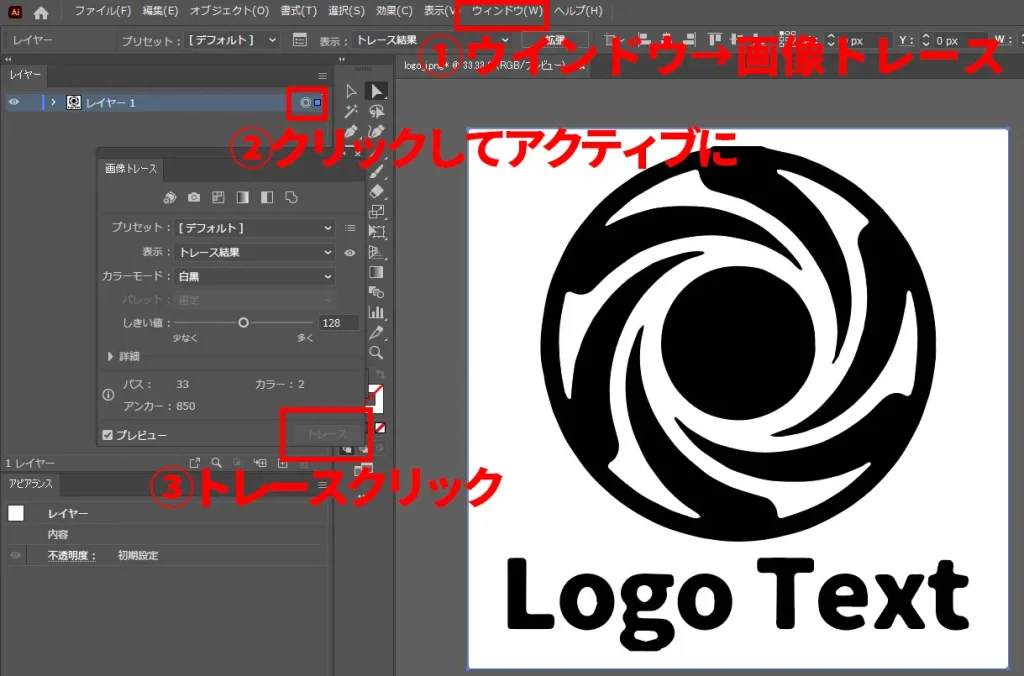
Illustrator手順3.
レイヤーをアクティブ状態にしてメニューバー下の画像トレースをクリック

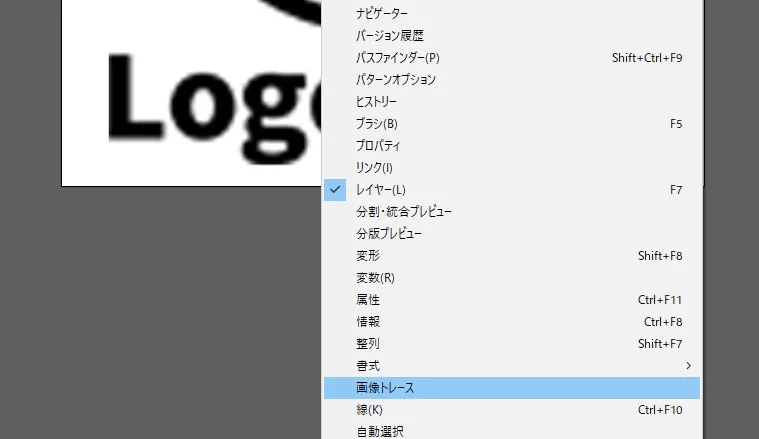
一部表示されない場合はウインドウ→画像トレースをクリックし出てきたパネルのしきい値を変えてみてください。

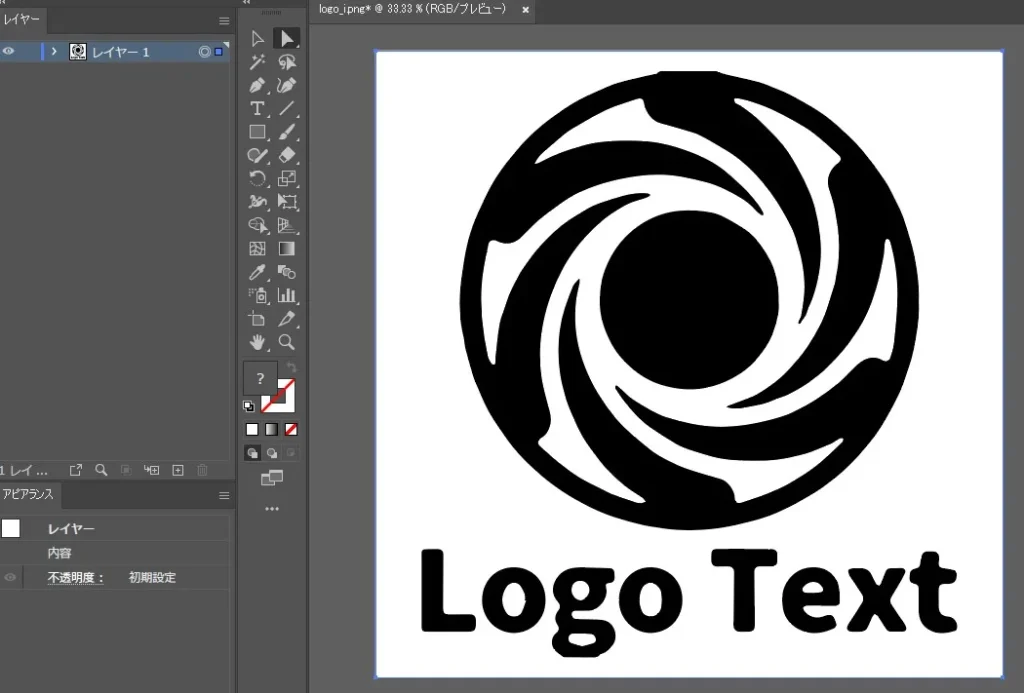
Illustrator手順4.
ぼやけた画像がくっきりと見やすくなったかとを確認します。
この状態で既にベクトル化されています。

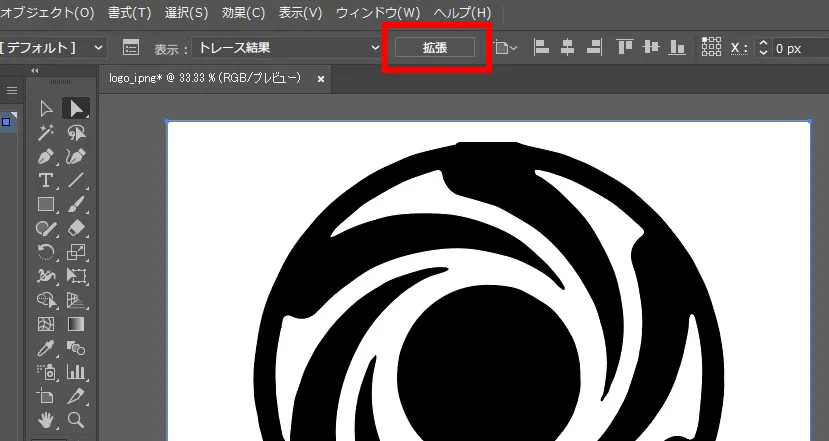
Illustrator手順5.
拡張をクリックしてトレースしたオブジェクトをパスに変えます。
この処理をすることで色を付けることが出来ます。

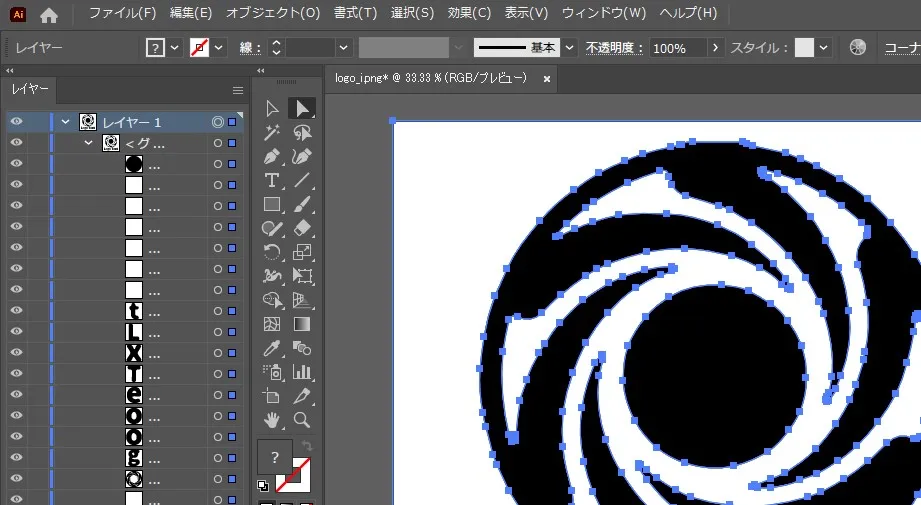
Illustrator手順6.
レイヤー内にパス化されたオブジェクトが多数出てきました。
白いレイヤーは削除か非表示にしておきましょう。透過PNG画像書き出し時に不要になります。

Illustrator手順7.
スポイトツールで色を取得するため、色のついたロゴをドラッグアンドロップもしくはファイル→配置で画像を読み込みます。
埋め込んだらオブジェクトをクリックしてスポイトツールで色を変えていきます。

完成
全ての色を変更し完成です。
これで拡大しても荒くならないロゴが出来ました。
pngで透過画像を書き出したいときは、パスが白色になっているレイヤーの目を非表示にしてファイル→書き出しをクリック
どの書き出し方法を選んでも良いのでPNG形式にして保存

Illustratorで別の方法で画像トレースを使う方法
Illustrator手順2からウインドウ→画像トレースをクリックすると画像トレースパネルがでます。
一部表示されない場合はしきい値を変更
レイヤーをアクティブ状態にして、パネル内の画像トレースをクリックします。
これで手順4.までが終わります。

最後に
単色でそこまで複雑ではない形のロゴだと成功します。
それ以外の鮮やかな色味だったりキャラクターのような複雑なものがあるとうまくトレースできない可能性があります。
シンプルなロゴに対して便利なこの方法ぜひ使ってみてください。