画質の荒い画像をイラスト調のsvg画像に変換してくれるWebサービスがあるのでご紹介します。
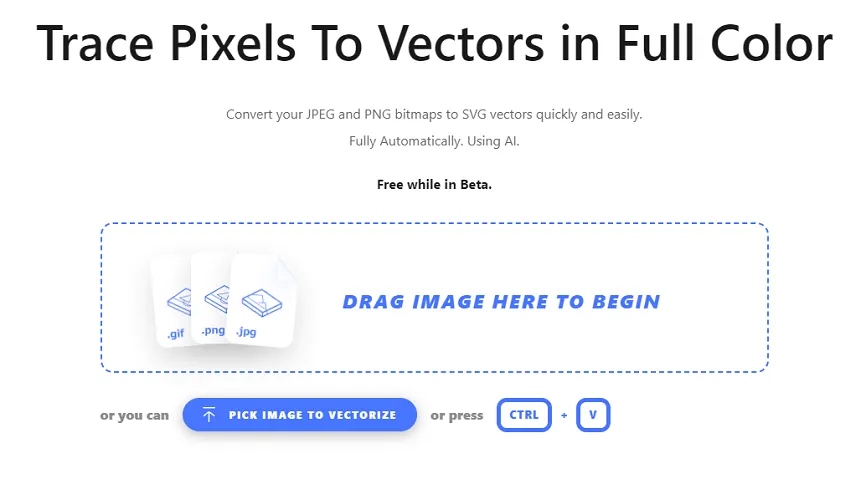
Vectorizer.AI(Beta)はブラウザ上で画像をドラッグ&ドロップするだけで自動的に画質の荒い画像を綺麗なSVG画像へと変換してくれます。
現在このベータ版では無料で使用可能で会員登録も必要ありません。(サイトを見る限りベータ版終了はおそらく2023年中)
サービス提供者は「CEDAR LAKE VENTURES、INC」アメリカのミネアポリス地域の企業
画像のSVG化以外にも複数のツールサービスを提供しています。→(https://ja.cedarlakeventures.com/)
荒い画像を綺麗なベクター画像にする方法は別記事でもご紹介しましたが、今回は写真やイラストなど単色ではない画像ですらAIの力によって綺麗にしてくれます。

どのような感じになるのか気になったので荒い写真やイラストを使い実際に試してみました。
Vectorizer.AI(Beta)を使い荒い画像をベクター画像に変換する
使い方は画像をドラッグ&ドロップやコピーした画像をブラウザ上でペーストすることで変換してくれます。

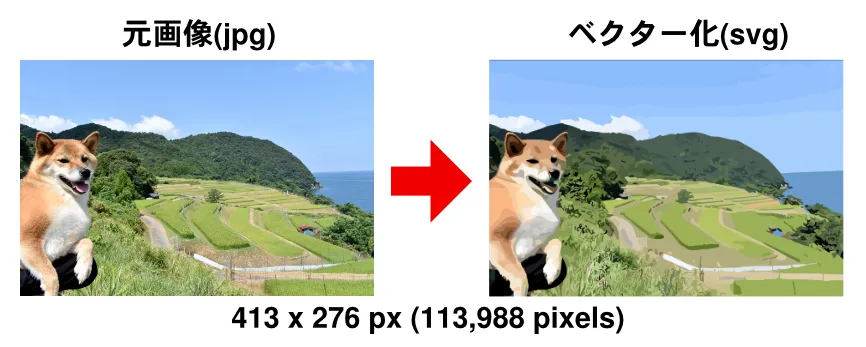
写真をsvg化する
画質が低い写真をsvg化にするとイラスト感が強くなります。
そして元画像の画質が悪ければ悪いほどsvg化したときの仕上がりは単純なものになっていくようです。

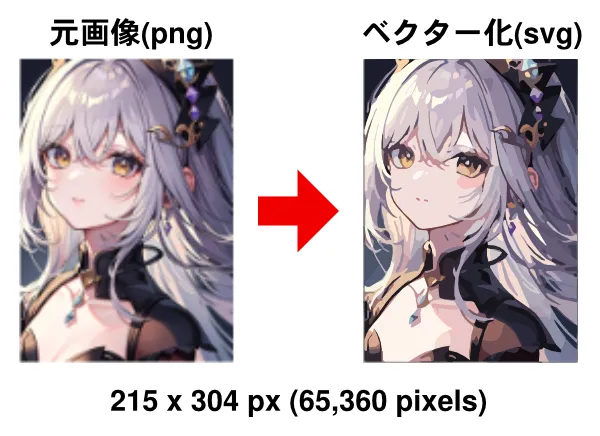
イラストをsvg化する
どれくらい画質が悪いのかにもよりますが、線がなくなっていたり塗りの単純化がされています。
ロゴなどの複雑ではないシンプルな画像であれば変換してもさほど変わらないし、変わっていても加筆しやすいのではないでしょうか。

変換後のダウンロード設定
変換した後のダウンロードの際は各種設定をすることができます。
残念ながらプレビュー画面がないので、どこを変化させるのか分かりづらい。

AIを利用して荒い画像を綺麗にしてくれるサイトは、Vectorizer.AI以外にも調べるとたくさん出てきます。
そこで疑問なのが実際に使用した画像のデータは、サイト提供者側がどのように処理しているのか分かりません。
私自身、プライバシーに関する画像や機密画像などは利用させないようにしています。
Vectorizer.AI(Beta)提供者側は画像と結果はアップロード後に5日間保持後に完全削除されるようですが、この内容は変更する可能性があるといっています。
このようにルールが変更になる可能性があるということをどのサイトでも意識しておかなければいけません。
それに完全削除といってもそれが本当に削除されているかこちらは判断できないですからね。
最後に
画像がsvg化することによって画質が綺麗になりますが、元画像が綺麗になるわけではなく、イラスト調に補正してくれる感じです。
つまり写真のイラスト化をしたいのであれば有効なツールということになります。
AIを利用しての写真のイラスト化は複数のサービスがありますが、ほとんどが有料です。
最初は無料でも、多く使おうとすると有料になるというものもあります。
今回紹介したVectorizer.AI(Beta)はベータ版ではありますが、無料で使用できるので注意点を見たうえでぜひ試してみてはいかがでしょうか。

