Webサイトにインスタグラムのギャラリーを並べたい時にはwordpressのプラグインやギャラリー用URLを作成し貼り付けるだけで表示してくれるサービスがあります。
調べればいくつか出てくるのですが、この記事で紹介するのはElfsightサービスの中のInstagramフィードといわれるウィジェットです。
https://elfsight.com/ja/widgets/
簡単な方法でクォリティ―の高いインスタグラムのギャラリーを設置できるのでご紹介していきます!
Elfsight
まずは無料でメールアドレスを登録できるのでしましょう。

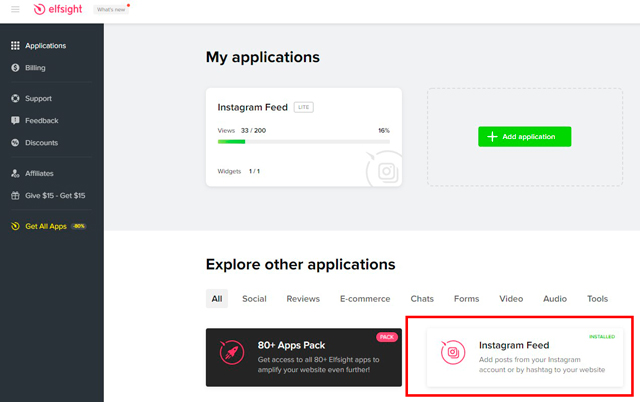
ログイン後は上記画像のウィジェット機能を確認できるマイページにつながります。
ちなみに全て英語表記なので、日本語翻訳に変換したほうが分かりやすいです。chromeブラウザで日本語に変換することができます。
画面赤枠のInstagram Feedをクリックして設定開始です。
実際にインスタグラムウィジェットを設定してみる
手順1

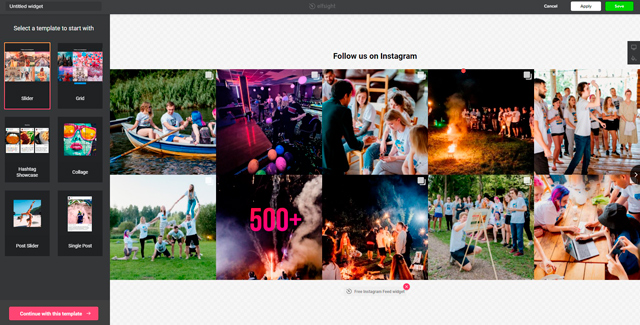
Instagram Feedをクリックするとこのページに移ります。
このページはインスタグラムの画像をどのような形で表示させるかのテンプレートを決めることが出来ます。
今回は一番上の左側、上の画像のようなギャラリーで進めていきます。
このギャラリーはスクロールで横にずらしながら複数の画像を閲覧する事が出来ます。
スマホでは横にスワイプして見ることが出来ます。
もちろんレスポンシブに対応済みです。
手順2

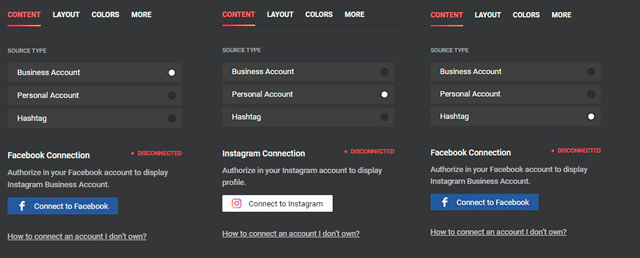
SOURCE TYPEの選択画面が3つから選べるので用意できるものを選びましょう。
左から
Business Account(ビジネスアカウント)
FacebookアカウントでInstagramビジネスアカウントを表示したい場合にFacebookに接続後、承認確認されるので、確認後自動的に接続可能の画面に切り替わります。
Personal Account(個人アカウント)
Instagramアカウントにアクセスし承認することで、自動的に接続可能の画面に切り替わります。
Hashtag(ハッシュタグ)
FacebookアカウントでInstagramビジネスアカウントを表示したい場合にFacebookに接続後、承認確認されるので、確認後自動的に接続可能の画面に切り替わります。
これはハッシュタグをつけた投稿の表示です。
この記事ではインスタグラムでHow to connect an account I don’t own?からURLを依頼者に渡しリンクから承認後、表示させることを例として説明していきます。
各画面の下にアンダーラインでHow to connect an account I don’t own?と書いてあります。
クリックするとURLが出てくるのですが、フェイスブックやインスタグラムの所有者ではない人が接続する場合にそのURLをアカウント本人にクリックしてもらって、アカウント画面で承認してもらうと自動的にギャラリーが設定可能となります。
依頼を受けてギャラリーを設置するときにその依頼者のアカウント情報が必要になるというわけです。
手順3

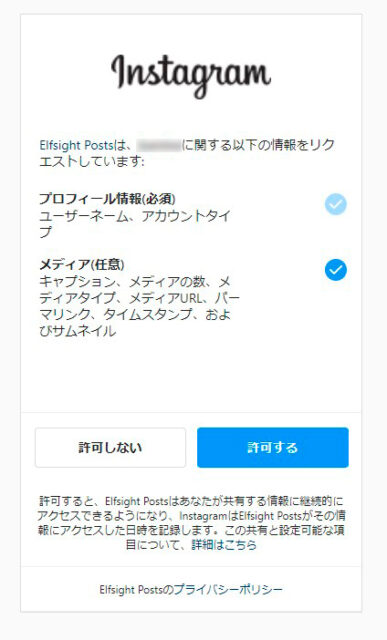
リンクから依頼者はインスタグラムにログインし上記画面のように許可するを押して承認してください。
手順4

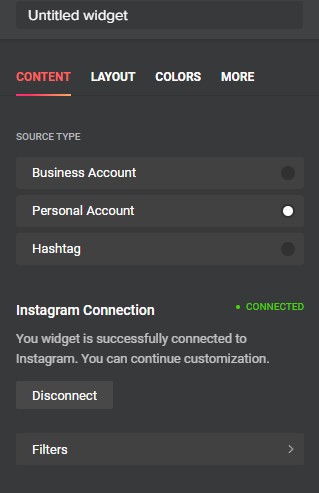
アカウント承認されると自動的CONTENT内が画像のようになります。
緑色でCONNECTEDと表示され、この段階で取得したアカウント情報内の今回であればインスタグラムのギャラリー一覧がすでに表示されているはずです。
disconnectは切断し最初からやり直すことができます。
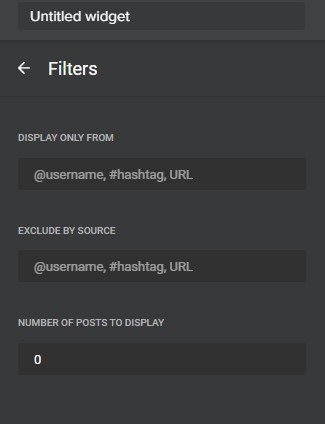
Filtersは下記参照↓↓↓

- display only from:指定したユーザーネーム、ハッシュタグ、URLのみの表示
- exclude by source:指定したユーザーネーム、ハッシュタグ、URLのみ除外
- number of posts to display:表示させる記事数を指定
その他設定
紹介した設定のほかにギャラリーのすぐ上にタイトルをつけたり、色を変えたり、レイアウトを変えたりとすることができます。
テンプレートからも選べますので試してみると良いかもしれません。
手順5
![]()
上記のように設定出来たら必ずSAVE(保存ボタン)を押して下さい。必ず!
手順6

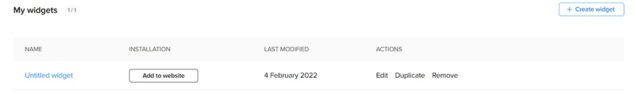
手順5で保存すると設定した自身のウィジェットの一覧画面に自動的に移動します。
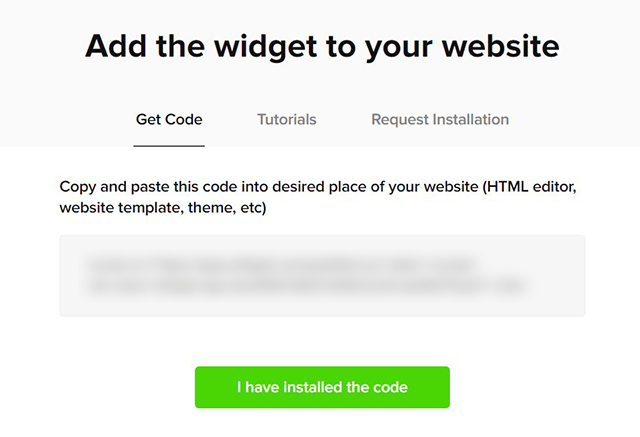
画面内の白いボタンadd to websiteを押してみましょう。

ここにあらわれるコードをコピーして表示させたいWebサイトに貼り付けてください。
表示されているか確認しましょう。
気になる方向け
このElfsightアプリのインスタギャラリーですが、テンプレートを見て頂いたらわかるのですが、下のほうにFree Instagram Feed widgetと強制的に出てしまいます・・・
これが気になるんですよね。cssの疑似要素とか使えば・・・
まとめ
いかがだったでしょうか。
Webサイトにインスタグラムギャラリーを設置する方法としてElfsightからコードを生成する方法でした。
以前はアカウントの認証なんていらずユーザー名だけでよかったのに、最近はアカウント所持者の承認が必要になりました。
Elfsightにメールアドレス登録→テンプレート選び→インスタ認証(依頼者がいる場合は本人に承認してもらう)→ギャラリーの設定→保存→コードをWebサイトに貼り付ける
選択肢が限られているので簡単に進むことができるはずです。

