みなさん配色を選ぶときに何を参考にしているでしょうか。
配色選びのWebサービス、参考画像、ジェネレーター等たくさんあるかと思いますが、その中でもカラー編集、色の抽出、共有等に特化したWebサービスがあるのでご紹介します。
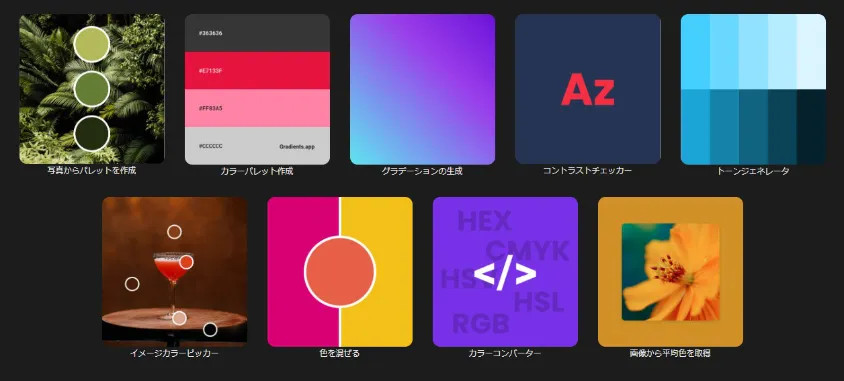
このサービスは無料で使用することが出来てカラー編集に必要なツールが9つもあるので、ぜひ試してみてはいかがでしょうか。
この記事では9つのツールを使ってみた様子を簡単に掲載しています。

使えるかどうかぜひ参考にしてみてください。
配色選びの記事の参考もよければご覧下さい。



カラー編集ツールが使えるWebサービスについて
アカウント登録は必要ありません。
ですが登録することで、自身で制作した下記の保存が可能です。
- グラデーション
- フォトパレット(写真からカラー抽出)
- パレット(配色)
- 読みやすさ(文字色と背景色の組み合わせ)
- 色合い(指定した色の濃さや薄さを複数表示)
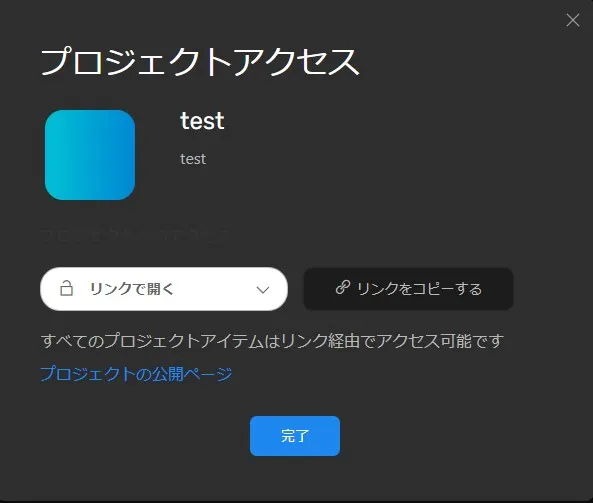
上記5つの情報を格納することが出来て、保存データの共有をすることが出来ます。
公開または非公開の設定をして、リンクを生成しアクセスが可能となります。

1.写真からカラーパレットを識別する
画像をアップロードします。

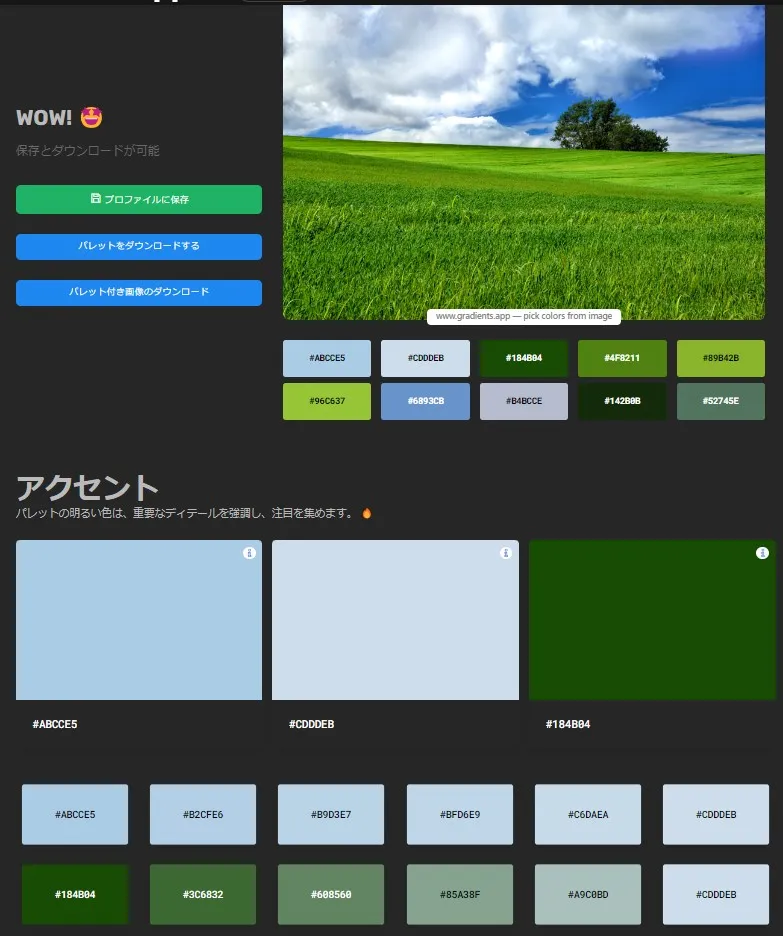
アップロードすると画像とともにその画像に使われている色が表示されます。

2.カラーパレットを作成
下にある「パレットを生成する」「ランダムカラー」などから色を変更できます。
また個別に色を変更できますが、変更後自動でその他の色を調整してくれるわけではないです。

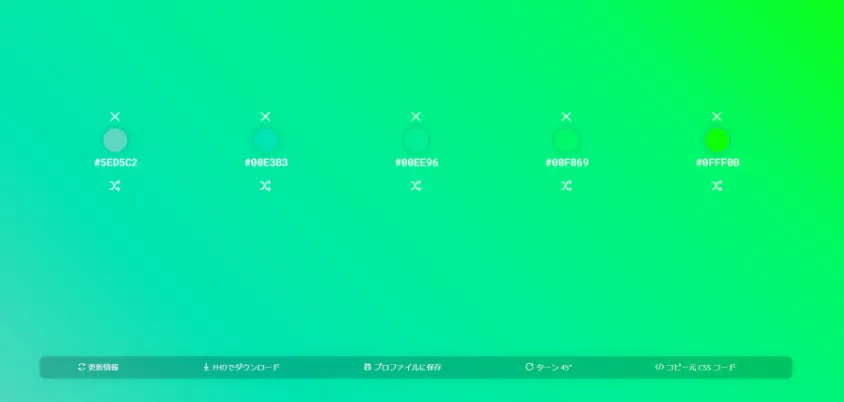
3.グラデーションの作成
1~5まで色の数を指定し更新情報をクリックすると色が変わり、個別に色変更も可能です。
また回転やFHDでのダウンロードも出来ます。

4.コントラストチェッカー
テキストと背景のコントラストがふさわしいか、ふさわしくないか見ることが出来ます。
このチェッカーで見れるのはWebサイトで表示される見出しに関しての色のようですね。
ランダムカラーもしくは個別に色を変えることが出来ます。
W3Cのページにコントラスト基準の詳細が載っています。↓
https://www.w3.org/TR/WCAG21/#contrast-minimum

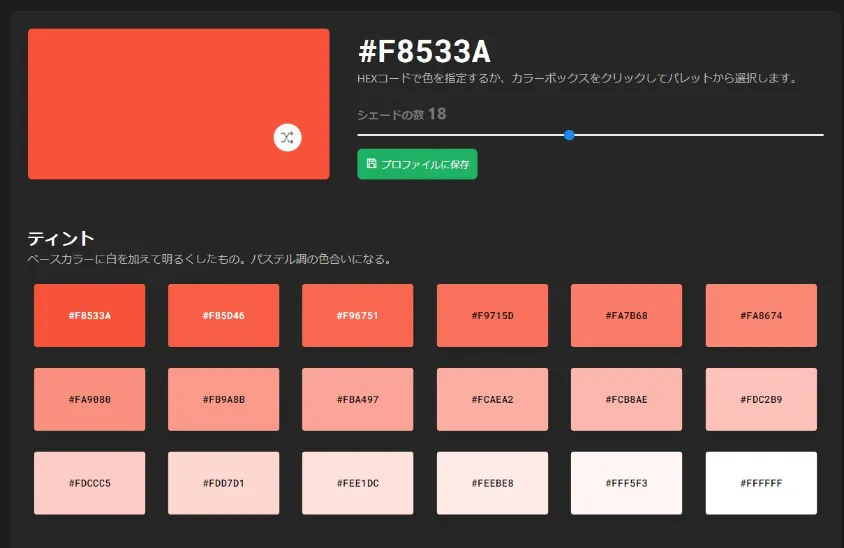
5.トーンジェネレーター
色を指定し、指定した色の濃淡の数を出してくれます。
数は変えることが出来ます。

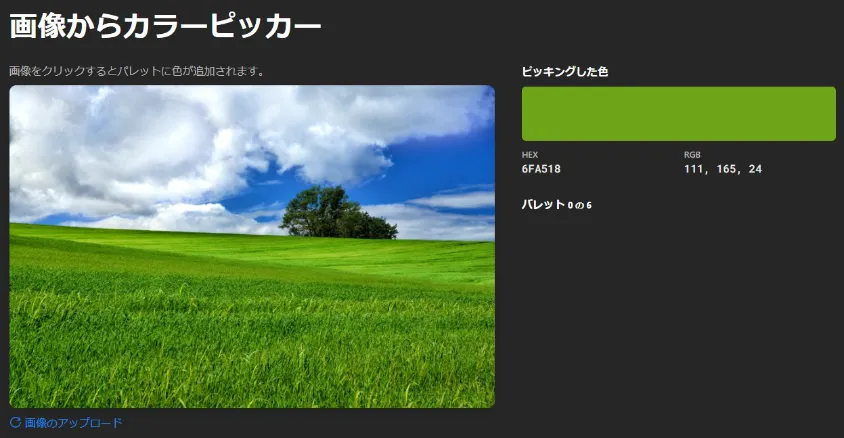
6.イメージカラーピッカー
画像をアップロードし、その画像のクリックした箇所の色を抽出できます。


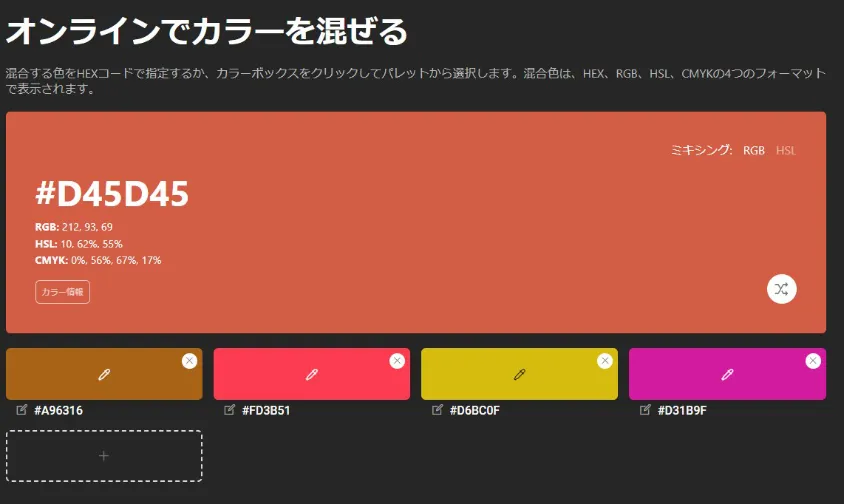
6.色を混ぜる
複数混ぜた色を見ることが出来ます。

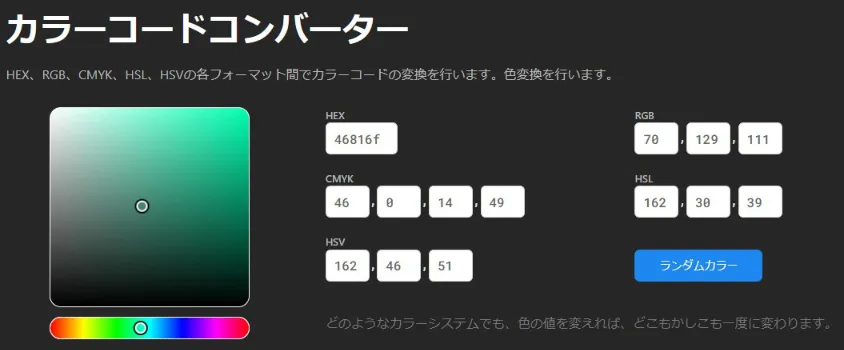
7.カラーコンバーター
色を指定し、その色の数値の詳細を見ることが出来ます。

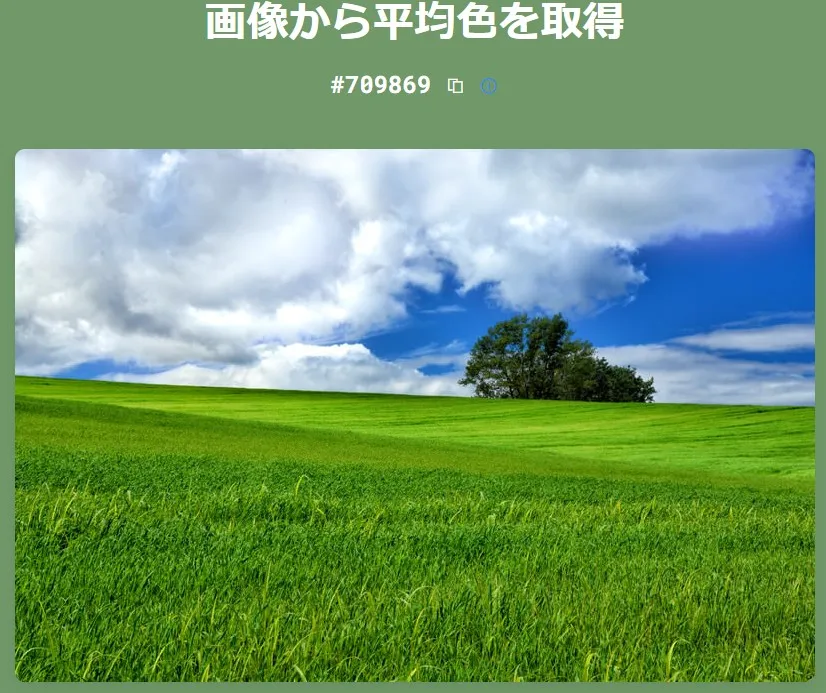
8.画像から平均色を取得
画像をアップロードし、その画像から平均色を抽出できます。


最後に
カラーを編集できる9つのツールを紹介しました。
どれか試してみたいものはありましたか?
配色ツールがあるWebサイトはたくさんありますが、今回紹介したようなカラーを編集ツールが複数あるものは少ないのかもしれません。
色に関してこだわりたい方、保存した色を多人数で共有したい方にはお勧めなのではないでしょうか。