デザインにおいて色の扱いはとても重要です。
使いやすい色の組み合わせもあれば、「この色とこの色は一緒に使っても違和感ないかな」と考えることもあります。
今回は色の組み合わせで悩む方に、カラーハーモニールールに基づいてカラーパレットを生成してくれるAdobe Colorをご紹介します。
https://color.adobe.com/ja/create/color-wheel
選択した色の組み合わせでまとまりや対になるような基準のこと。
カラーハーモニールールがあることで色を選ぶ際に、「この色とこの色の組み合わせは見やすい!!」や「この色の組み合わせはバランスがとれている!!」などの参考になります。
Adobe ColorはAdobeアカウント不要で使用することが出来るので、すぐに使うことが出来ます。
Adobe Color 各種カラールール一覧
今回紹介する記事では基準色をオレンジ色に指定しています。
基準色の指定方法として例えば類似色の項目の5つの丸のうち真ん中の丸が基準色となります。
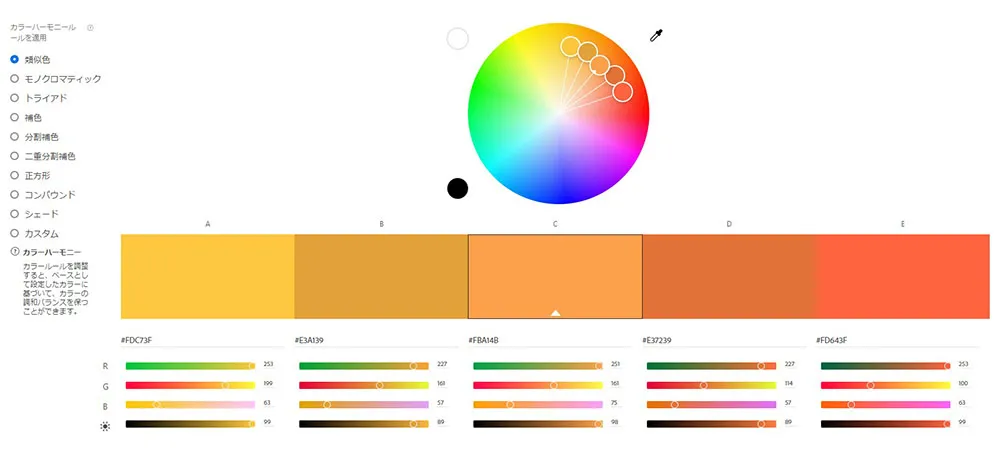
類似色

隣接している色の近い者同士を選ぶことで違和感のないグラデーションのようなカラーを作ってくれる。
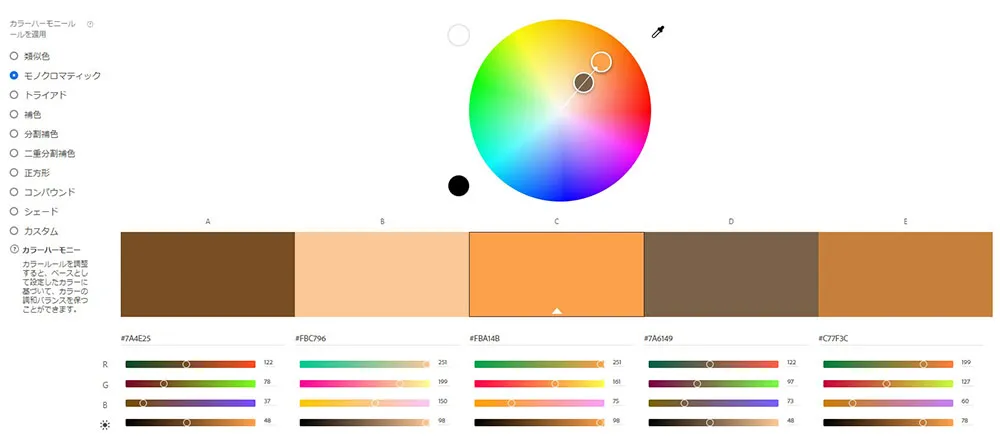
モノクロマティック

基準色(画像ではオレンジ色)と同じ色相で明度や彩度の違う色を作成。
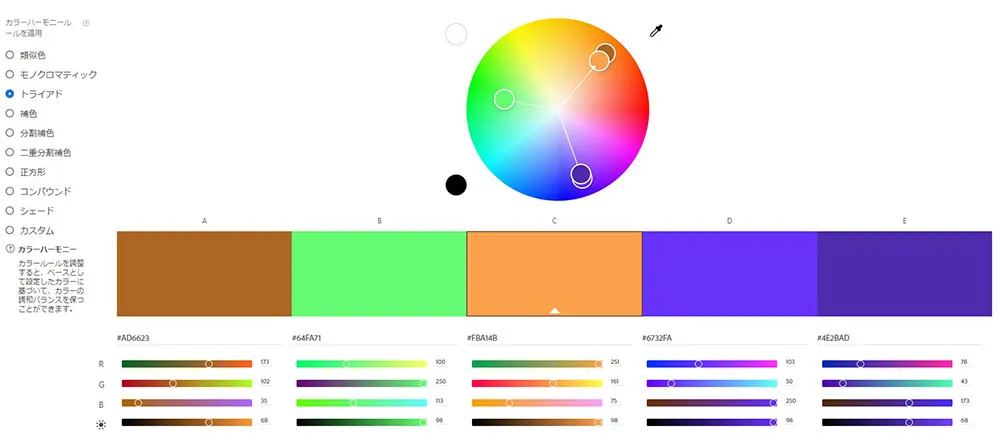
トライアド

基準色(画像ではオレンジ色)から120度ごとにカラーホイールを3等分に分ける。
またパレット全体から3等分されたカラーはそれぞれ対比のバランスの取れたカラーとなる。
とはいっても3つ違うようなカラーがあると使うのが難しいので基準色を決めて、残り2つはアクセントカラーとして使った方が良い。
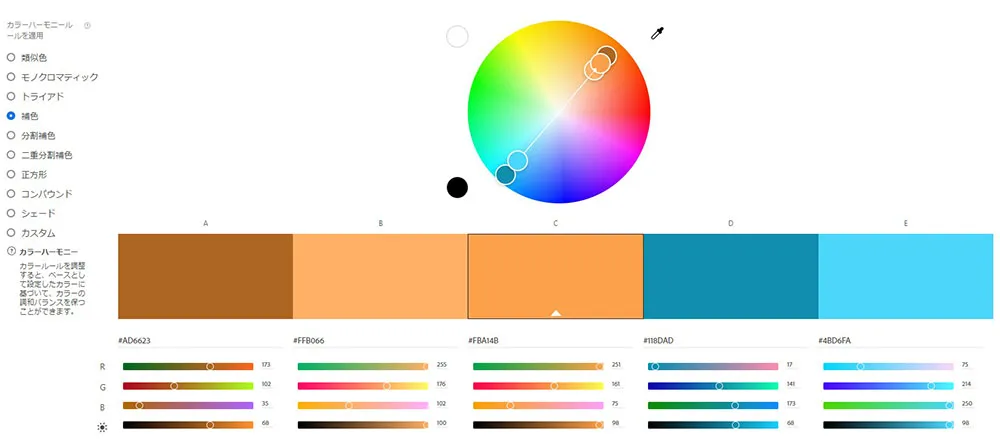
補色

基準色(画像ではオレンジ色)から反対側の対になる色を作成する。
互いが際立っているので対となる2つの強力な色を表現できます。
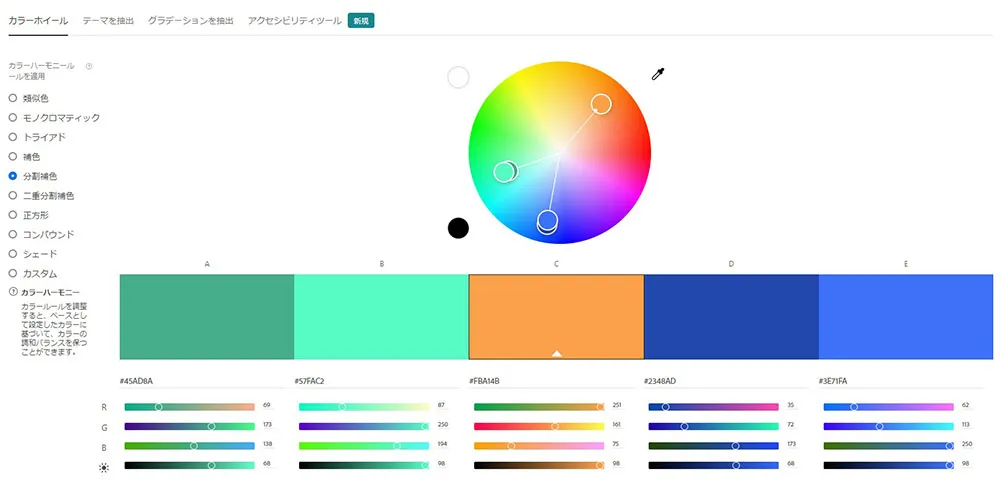
分割補色

基準色(画像ではオレンジ色)の補色(水色)の隣接する緑と青を作成します。
はっきりしてしまう補色となる色を和らげることが出来る。
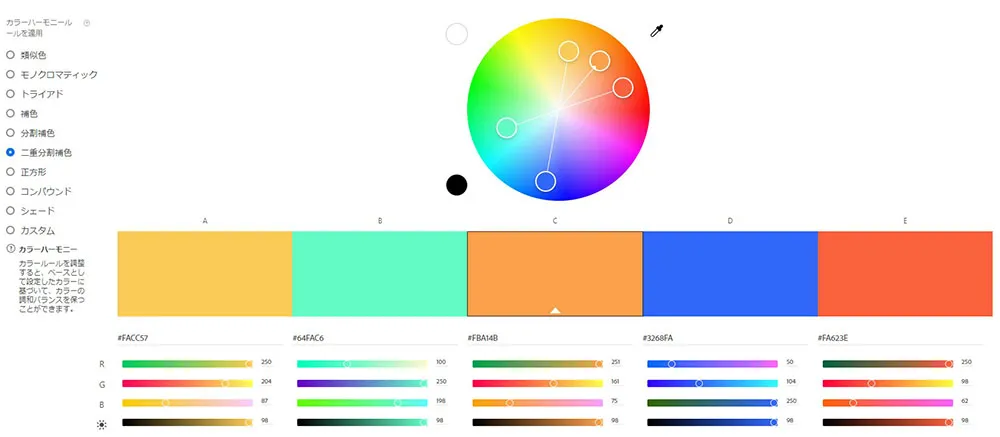
二重分割補色

分割補色をさらに補色させる難しそうな色を作成できる。
画像でいえば基準色のオレンジ色の分割補色である緑と青を作り、そのさらに補色である薄いオレンジと濃いオレンジが2つめの補色となる。
使うのであれば彩度や明度を考えて使わないと、デザインがうるさい感じになる。
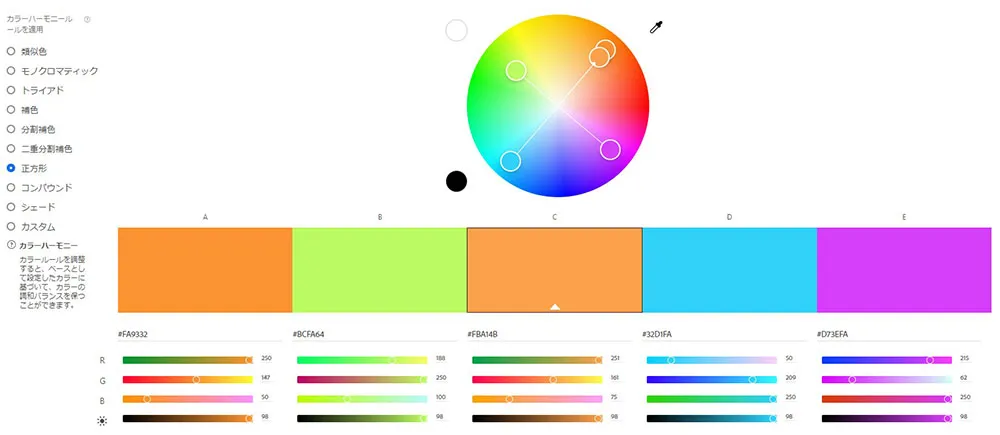
正方形

基準色(画像ではオレンジ色)と補色(水色)と黄緑と紫を作成する。
四角形になるように色が作成され全体的に対やまとまりが良いバランスの取れたカラーが出来る。
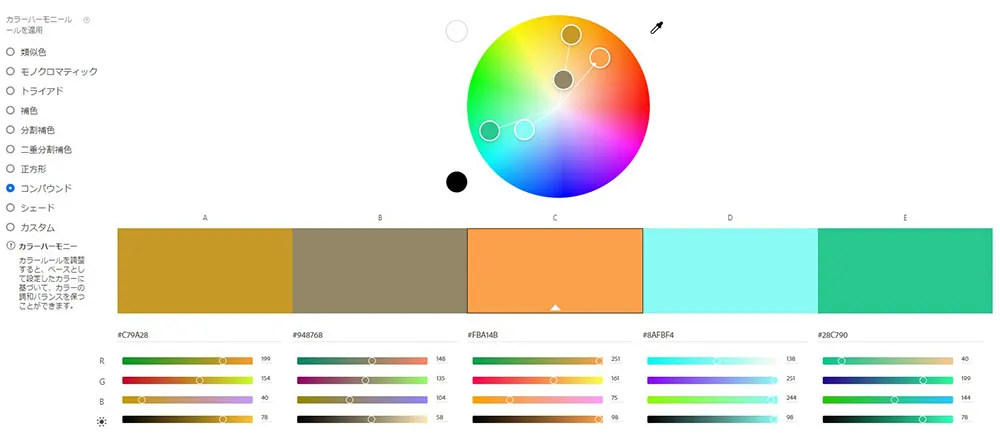
コンパウンド

1.基準色(画像ではオレンジ色)と補色(水色)
2.補色(水色)の隣接色(緑色)が選ばれる
3.さらに基準色(画像ではオレンジ色)の隣接されている黄土色も組み合わせることが出来る。
上記の組み合わせからオレンジ色と水色の対比に加え黄土色のアクセントカラーを加えたバランスの良いとされるカラーを出す。
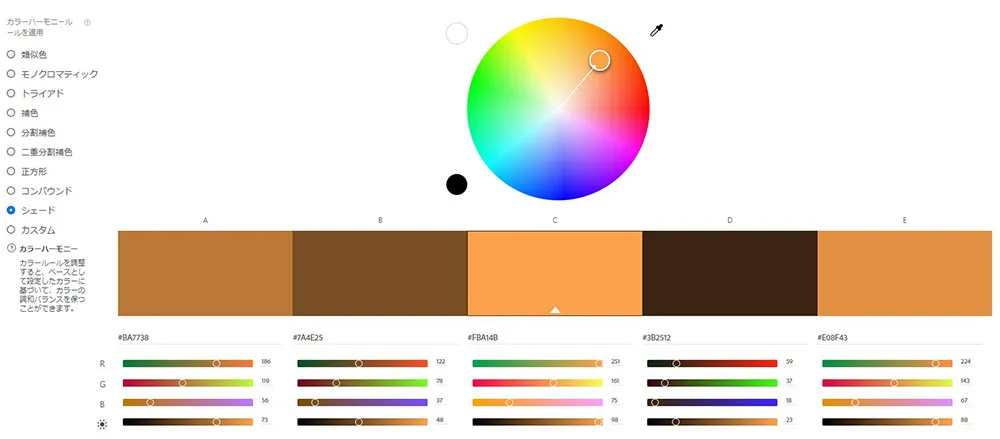
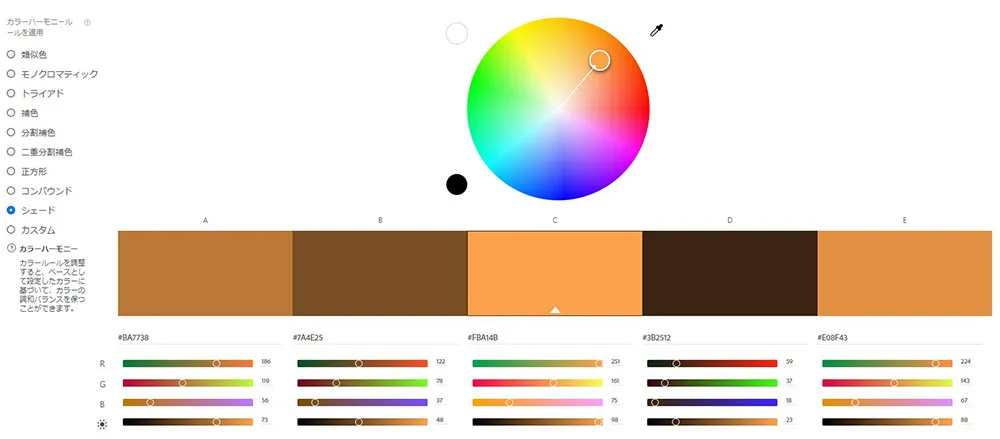
シェード

基準色(画像ではオレンジ色)と影色など暗めの色が作成される。
カスタム

ユーザー自身がカラーを自由に決めることが出来る。
最後に
今回Adobe Colorで作成できるカラーハーモニールールをすべて紹介しましたが、私自身全部使うことはないです。
個人的にですが類似色やトライアド、補色、正方形などは参考になりそうですね。
もっと使っていった方がより良いものが出来るかもしれないので、使用頻度は増やしていきたいとは思いました。
配色選びでお困りの方はぜひ利用してみてください!

