Adobeの画像編集ソフトPhotoshopではカスタムシェイプといってあらかじめ作られている図形やアイコンを簡単に使用できる機能があります。
カスタムシェイプを使いこなせれば作りたかった複雑な図形やアイコンがすぐに作成可能になるのでデザイン作業が効率的に進められます。
本記事では外部からダウンロードしたカスタムシェイプ素材をPhotoshopに読み込む方法を徹底解説していきます。
Adobe Photoshopについて
画像編集、イラスト、生成AIまでデザイン制作なら高機能なPhotoshopであれば制作できます。
高額なソフトですが、安価なフォトプランもあるので今すぐチェックしてみましょう。
サブスクリプションが嫌な方でも買い切り版であるPhotoshop Elements 2023もあります。
サブスクか買い切りか、必要な機能や自身にあったものを体験版から確認しても良いでしょう。
カスタムシェイプ素材のダウンロード
使用ファイル
今回使用する素材は商用利用可能な無料のカスタムシェイプ「free-badge-custom-shapes」です。
ダウンロードサイト:https://www.shapes4free.com/photoshop-custom-shapes/free-badge-custom-shapes
ファイルをダウンロードできない場合
ダウンロードボタンをクリックしてもページが変わらずダウンロードもされない場合
Downloadボタンの上で右クリックし、「リンクのアドレスをコピー」。
ブラウザのアドレスバーに貼り付け、Enterキーを押す。
.cshファイルの確認
ダウンロードした圧縮ファイルを解凍し、「free-badge-shapes-Shapes4FREE.csh」ファイルを準備します。

Photoshopへの読み込み
手順
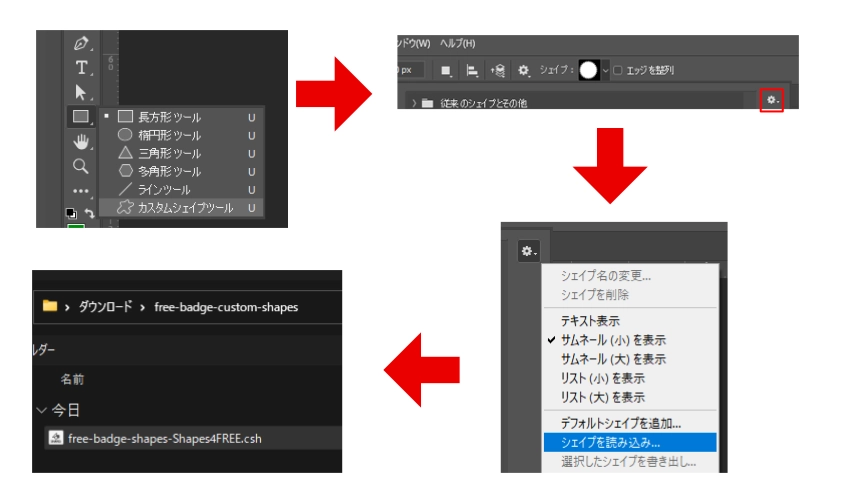
Photoshopを開いたら左側のツールバーから「図形ツール」を選択します。
Photoshop上部ツールバーの「シェイプ」パネルから「▼」をクリックし、「シェイプを読み込み」を選択します。
先ほど準備した「free-badge-shapes-Shapes4FREE.csh」ファイルを選択します。

これでカスタムシェイプが読み込まれているはずです。
もう一度Photoshop上部ツールバーの「シェイプ」パネルから「▼」をクリックし、見てみてください。

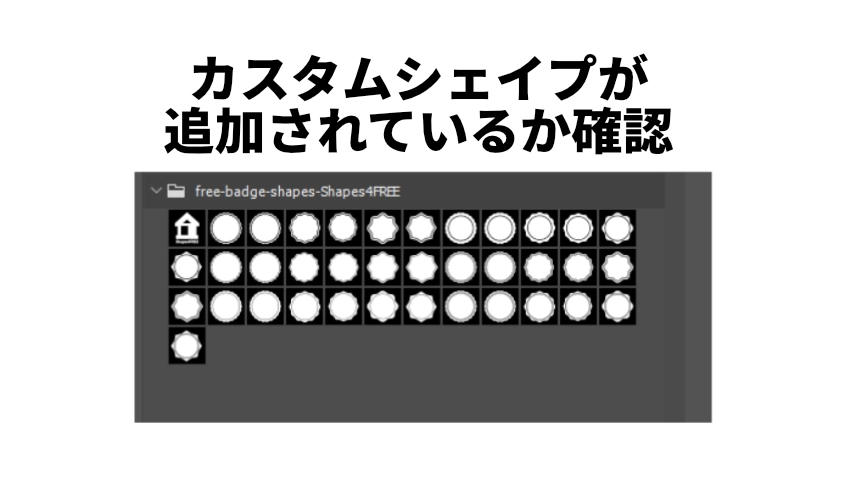
上部ツールバーの「シェイプ」パネルを確認すると、読み込んだカスタムシェイプが追加されています。
後は読み込んだカスタムシェイプをドラッグ&ドロップするだけで、簡単に図形やアイコンを作成できます。
最後に
今回紹介したカスタムシェイプである「free-badge-shapes-Shapes4FREE.csh」はサイト運営元が無料の商用利用可能とライセンス表記してます。
ですが他のサイトは分からないのでライセンスを確認してからダウンロードしましょう。
次回記事では、さらに厳選した高品質なカスタムシェイプ素材ダウンロードサイトを紹介予定です。
今回紹介した方法をマスターして作業時間を短縮し、よりクオリティの高いデザイン制作を目指しましょう!

