みなさんこんにちは。
今回はPhotoshopを使って、対象物の下に反射した同じ物を表示させる方法をご紹介します。
簡単な作業の流れは、「画像を複製」→「垂直反転」→「マスク(グラデーション)で薄くする」→「影を付ける」となります。
途中調整をいくつか入れますが、全体の工程を含めても簡単に仕上げることが可能です。
【Adobe Photoshopはプランはこちらから】
■ 買い切り版→Photoshop Elements 2023
■ 月額のサブスクリプション版→Photoshop
■ PhotoshopとLightroomのソフトが入っているプラン(Photoshop単体で買うよりも安い)→フォトプラン
■ Photoshop、Illustrator、Premiere Pro、After Effects他20種類以上のアプリが使用可能な月額のサブスクリプション(多数のソフトを使う方向け)→Creative Cloudアプリのプランと価格
対象の反射を作る方法
フルーツの画像を使っていきます。
最初に画像を複製しておきましょう。

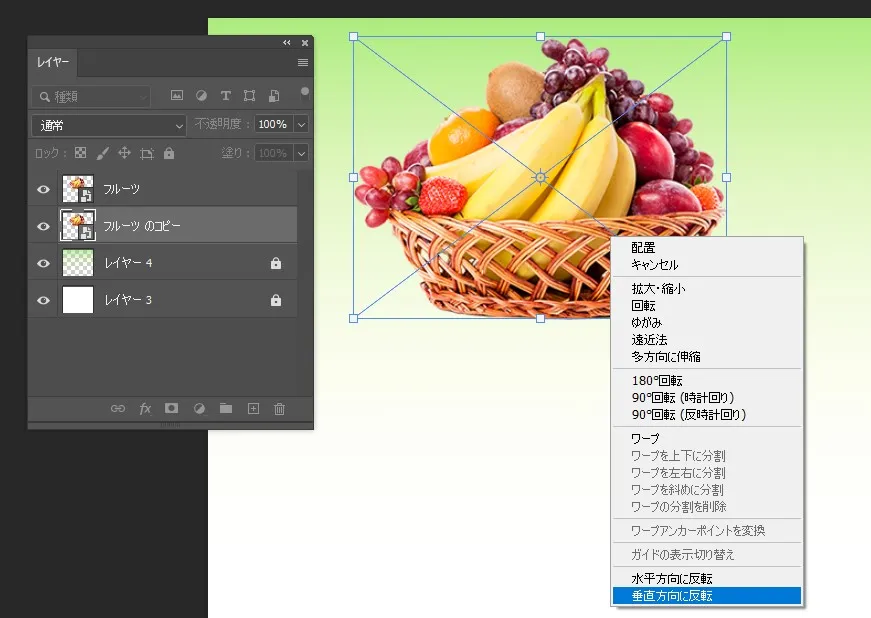
フルーツのコピーのレイヤーを選択しCtrl+Tキーで変形出来る状態にして右クリック。
垂直方向に反転をクリック。

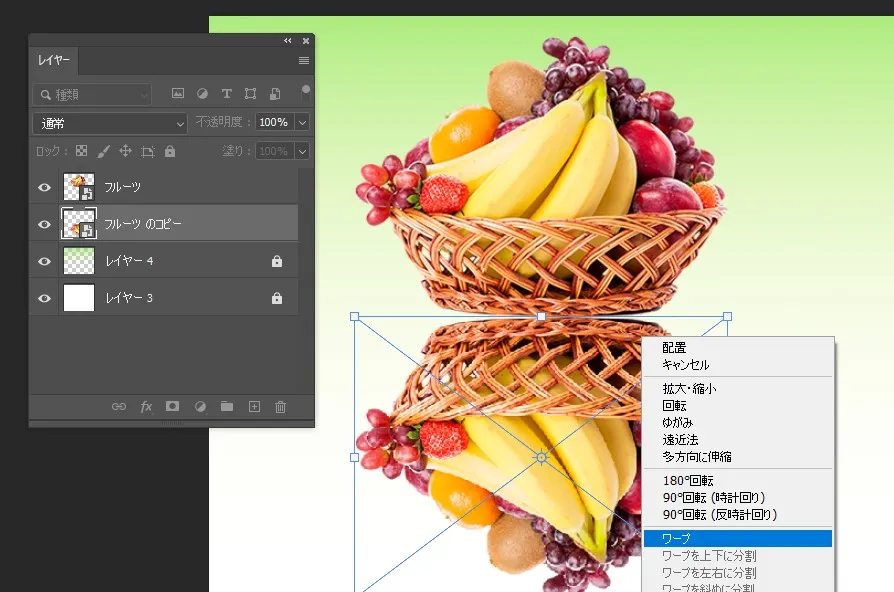
垂直反転した画像を下に移動させ、Ctrl+Tキーで変形可能状態にして右クリック。
ワープを選択します。

フルーツの下部分同士が密着するようにワープの点を移動させます。

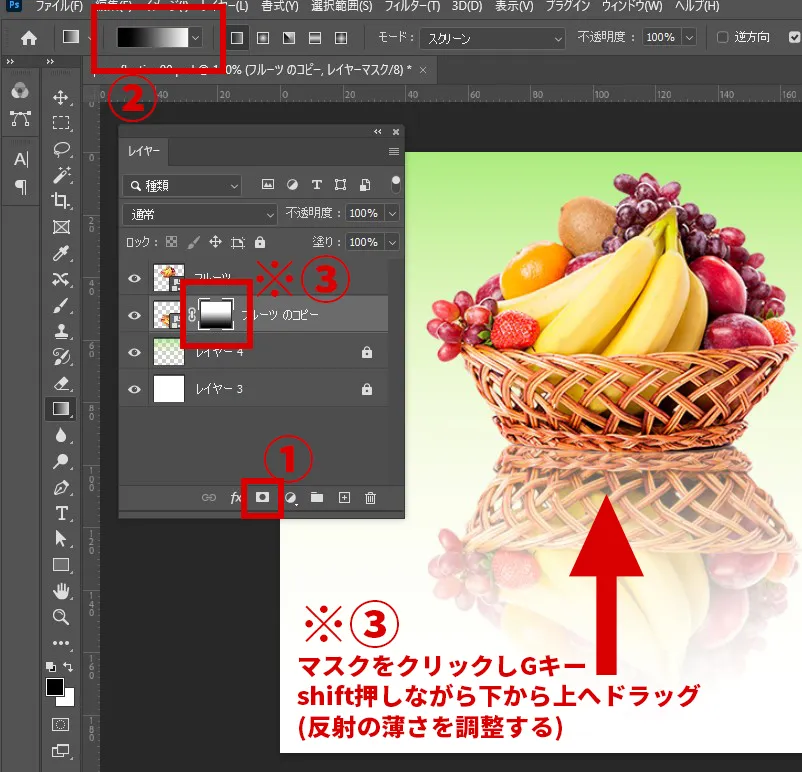
フルーツのコピーレイヤーをクリックしてマスクをかける。
Gキーを押しグラデーションの色を黒と白にします。(下記画像参考)
フルーツのコピーレイヤーのマスクサムネイルの部分をクリックしshiftキーを押しながら下から上へドラッグ&ドロップする。

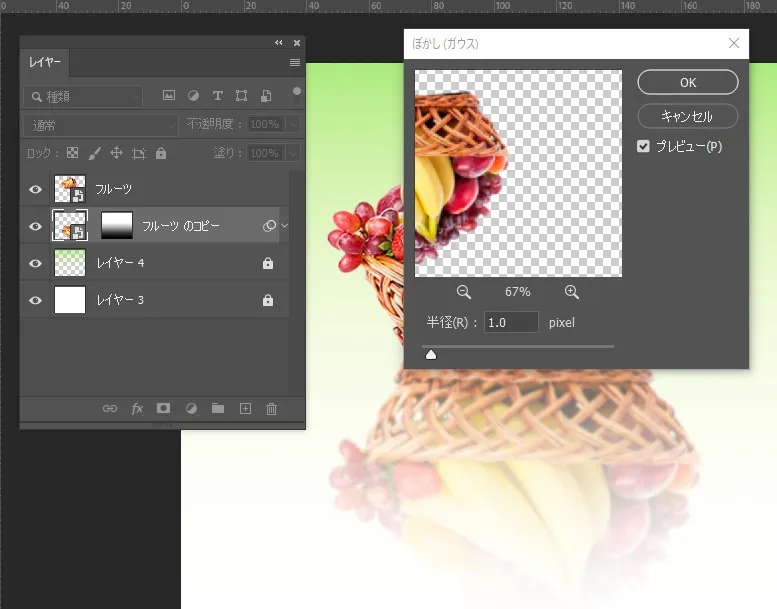
フルーツのコピーレイヤーのマスクではない画像サムネイルをクリックして
フィルター→ぼかし(ガウス)でぼかす。値は画像サイズによって違いますが、ちょっとぼやけたなぐらいで構いません。

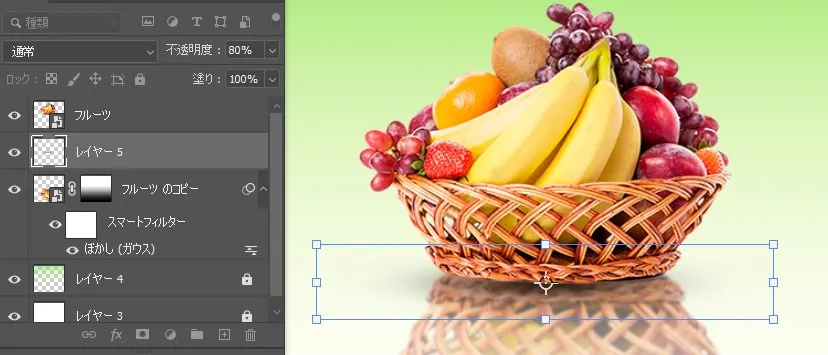
影を追加するので新規レイヤーを作成
Bキーでブラシモードにして柔らかいブラシを選択して描画色を黒にする
1回だけクリックして丸いブラシを描きます。

Ctrl+Tキーで変形させます。
平に近づけていき不透明度を下げていきます。

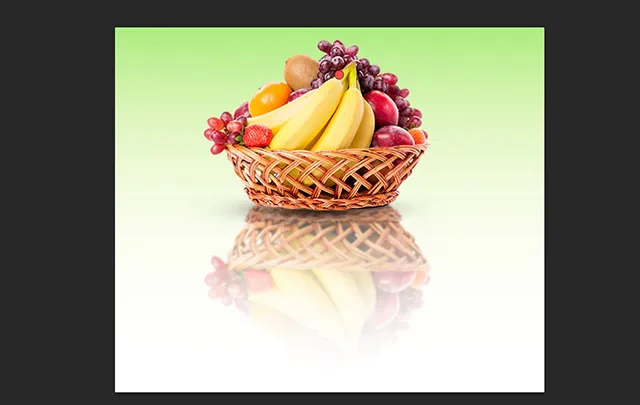
これで完成です。
自然な感じに反射されていることが確認できます。

最後に
画像複製→垂直反転→レイヤーを薄くする→消しゴムで消す方法がありますが、調整が面倒くさいのでお勧めできません。
マスク機能からグラデーションを使うことで自然で見栄えのある状態にすることが出来るのでぜひ試してみてください。


