グラフィック系のポスターで画像をたくさん使うことが多いのですがphotoshopデータがどうしても容量過多になるときがあります。
容量過多になると何が起きるのかというと、作業時の動きが遅くなる、保存できない(PSDファイルは2GB以上は保存できない)、データ圧縮時に時間がかかる等スピーディーな作業が出来なくなってしまいます。
またPhotoshopでは切り取りやコピーを使うと実行の際に画像が移動してしまう現象があります。
今回は上記の悩みを解消するために範囲選択後の切り取りで画像が移動するのと、データ容量を選らす方法をご紹介します。
なぜ範囲指定した画像の切り抜きが容量低下につながる?
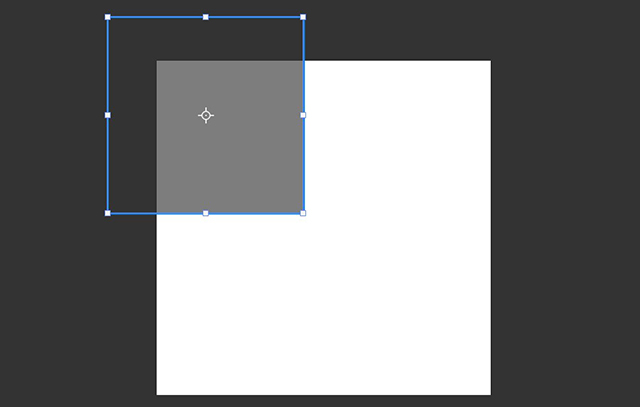
どの加工ソフトでもそうですが、グラフィック系のポスターで画像をたくさん使う場合、画面のキャンバス外にも画像がはみ出ることが度々あります。
※白いキャンバス部分が出来上がり時に表示される部分

これは例ですが、画像が何枚もあって大きければ大きいほど動作が重くなります。
実際の現場では画像を大きくした場合にキャンバス外の見えない部分にも広がっているケース
ですが白いキャンバス外の画像だけを切り抜くことで容量を選らすことができます。
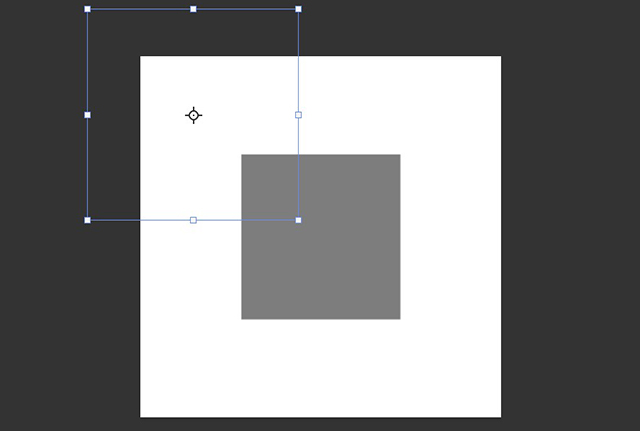
画像が移動してしまう場合の例
白いキャンバス全体をCtrl+Aで全選択し、Ctrl+Xで切り抜き後Ctrl+Vで貼り付けしてみると下の画像のように表示させておきたい画像(グレーの四角)が移動してしまいます。

これでは範囲外の画像も切り取りされていないし、見せたい画像も移動してしまっているので良くありません。
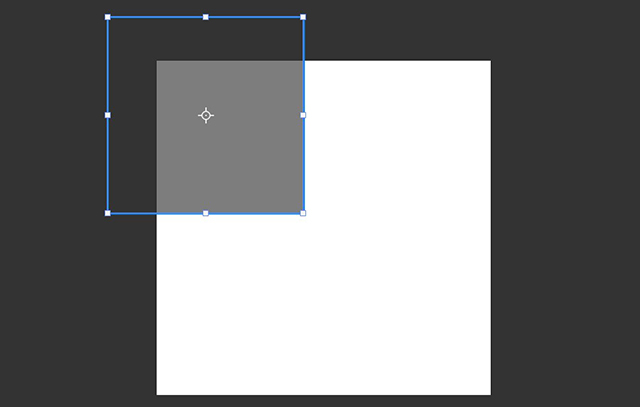
実際に範囲外の画像をその位置のままで切り抜いてみる
手順

画像自体はラスタライズされているデータを利用します。
スマートオブジェクト化されているレイヤーは、レイヤーを右クリックしてラスタライズ化しましょう。
キャンバス全体をCtrl+Aで全選択し、Ctrl+shit+Jで画像の位置は固定でキャンバス外の画像だけを切り取ります。

これでキャンバス外の画像とグレーの画像の2枚のレイヤーに分けられます。
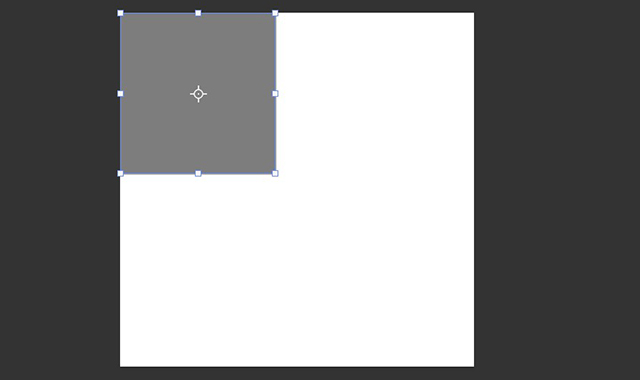
新たに下に出てきたいらないキャンバス外レイヤーの画像を削除しましょう。
これで画像の位置は変えないまま不要な画像を削除し、画像自体の大きさを減らすことによりデータ容量の低下につながりました。
最後に
この方法は容量を減らす際に便利な方法ですが、後からリサイズやもとものと画像サイズのものが欲しいなどといった場合に困る場合があるので
あらかじめデータを複製しておいて、容量削減前データを残しておくことをお勧めします。

