Adobeは2023年9月にAdobe Photoshop web版を正式リリースしたということで、実際に使ってみました。
普段はメインとしてデスクトップ版Photoshopを使っていますが、Web版はどんな感じか簡単にご紹介します。
最近リリースされて注目されたAdobe Fireflyの機能も使えるので、その機能も試しながらご紹介します。
Adobe Fireflyの記事はこちらから↓

Photoshop web版の料金はCreative CloudやPhotoshopのプランに含まれているのでプランに入っている人は使用可能です。
Photoshop web版を実際に使ってみる
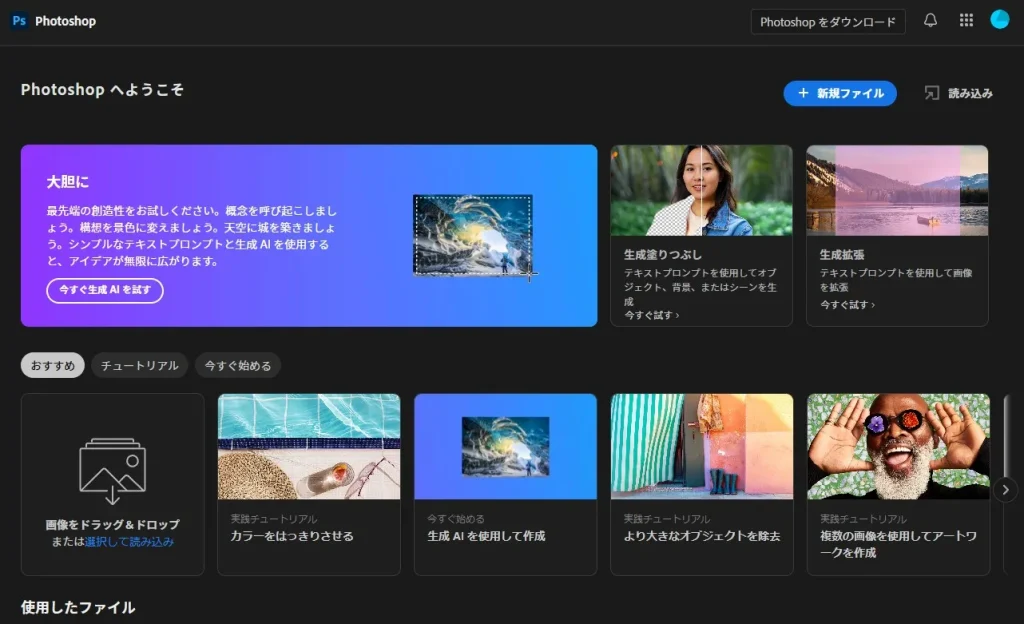
こちらはPhotoshop WEB版を起動した最初の画面です。
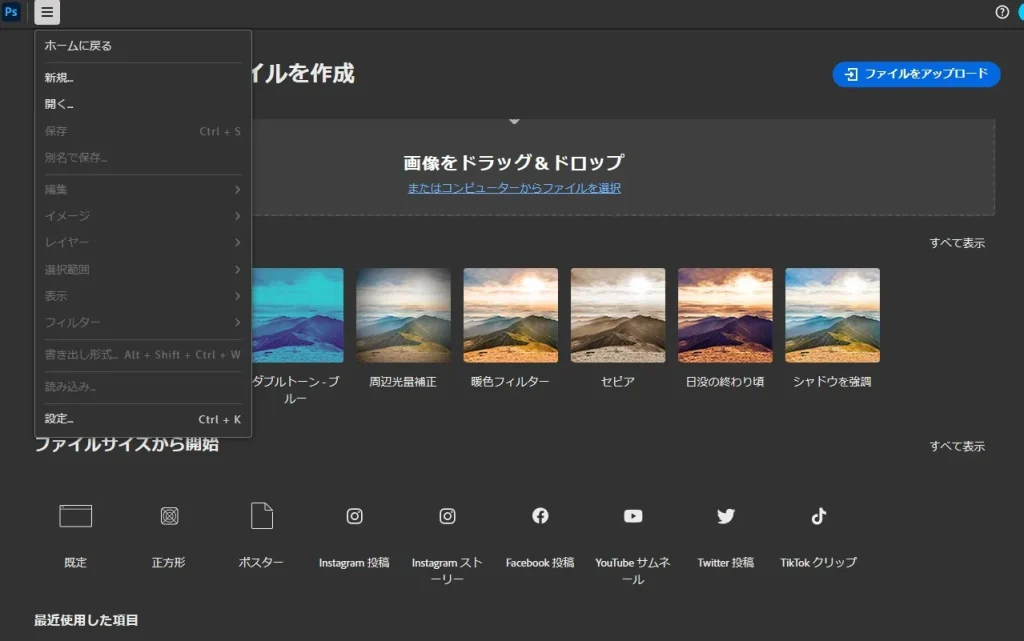
デスクトップ版と違い画像に関してはドラッグ&ドロップのエリア内に投げないと画像は読み込みません。

新規作成時には有名どころのサービスに必要なサムネイル画像など選択することが可能です。

生成AIを使ってみる
サンプルとして下記の画像を用意しました。

コンテンツ追加生成
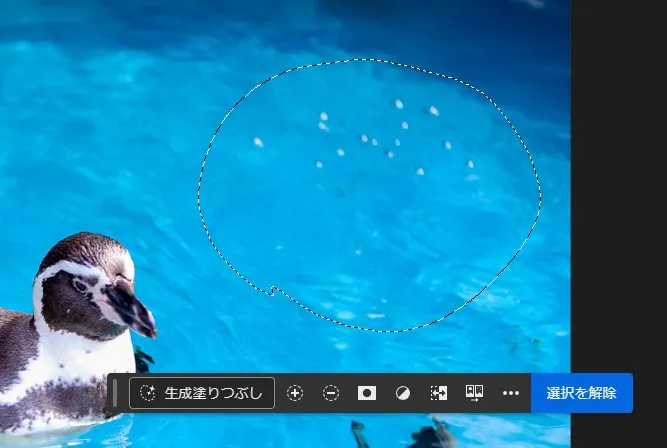
選択範囲を取って馴染ませやすいように範囲をぼかして生成塗りつぶしをします。


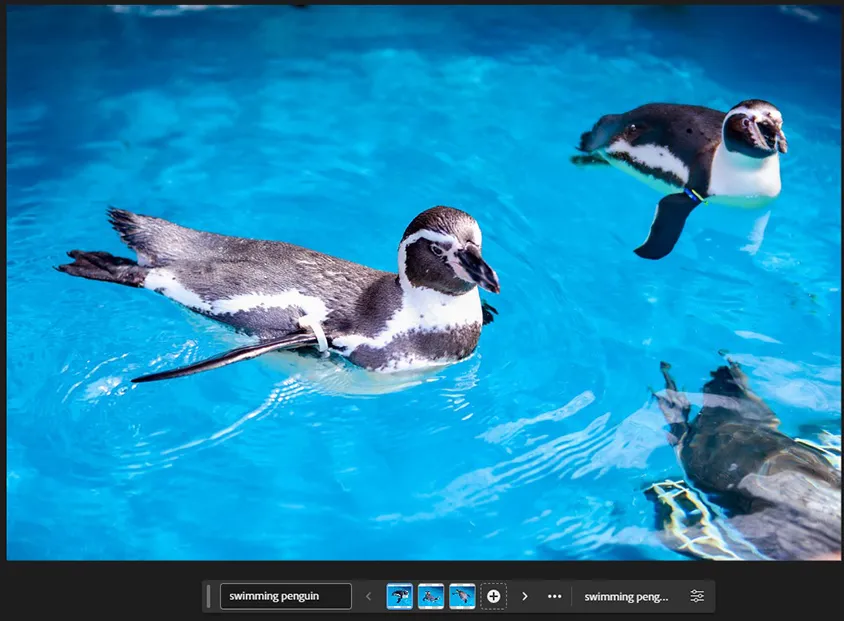
「生成塗りつぶし」をクリックしてプロンプトに「swimming penguin 」と入力し生成すると泳いでいるペンギンが表示されました。
良い感じに馴染んでいますが、これが良い感じに馴染まないペンギンもあるわけで、下のバーのパターンも切り替えてみましょう。
それでもなければ下の3パターン表示されている右側のプラスマークをクリックして他のバリエーションを再生成します。
生成拡張
キャンバスを拡大しスペースを確保して空いたところに生成塗りつぶしを試してみました。
左側のツールパネルの移動ツールのパネルから一番下の切り抜きを選択
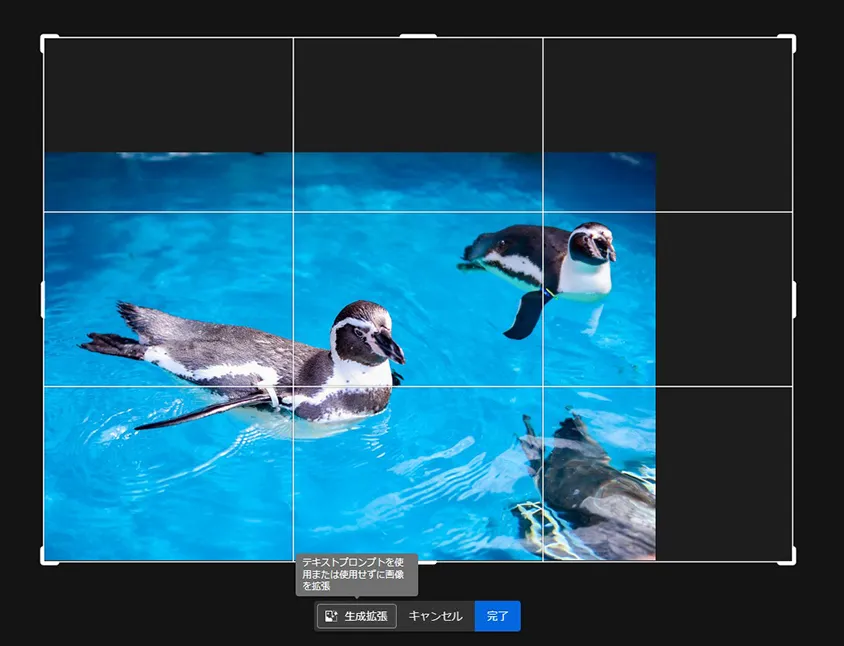
拡張したいところを拡大させます。


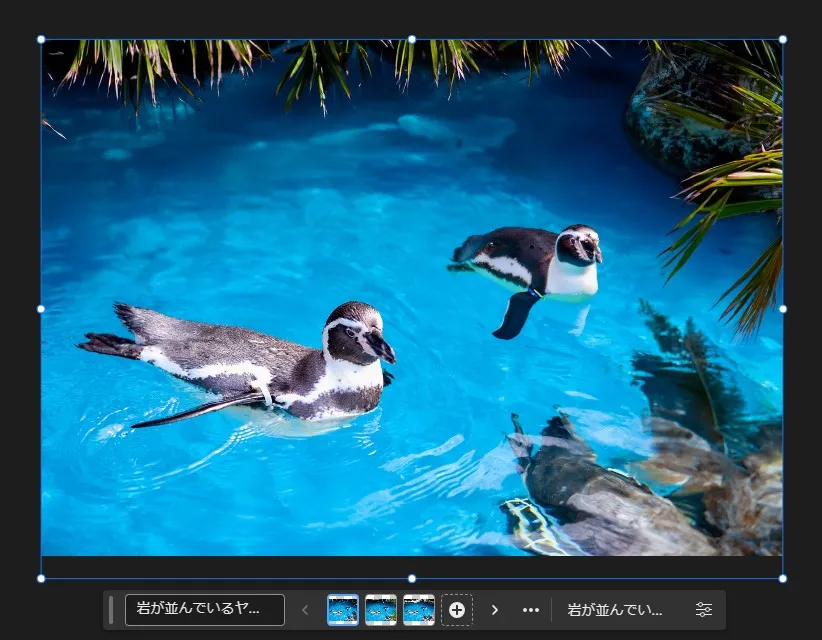
写真下にある「生成拡張」をクリックするとプロンプトを入力できるので「岩が並んでいるヤシの木もある」と入力して実行すると、拡張範囲のみに岩とヤシの木が現れました。

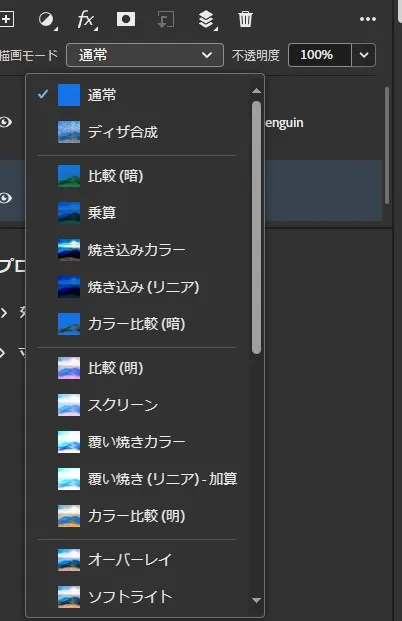
描画モード

デスクトップ版Photoshop同様通常から輝度まであります。
サムネイルが出ているのはすごい良いのですが、どんな風になるのが見づらい・・・
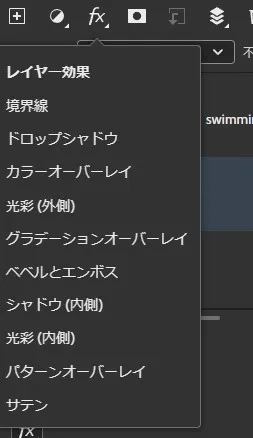
レイヤー効果

若干デスクトップ版と比べて、順番、プロパティ、設定手順などが違うので慣れる必要があります。
- 境界線
- ドロップシャドウ
- カラーオーバーレイ
- 光彩(外側)
- グラデーションオーバーレイ
- ベベルとエンボス
- 光彩(内側)
- パターンオーバーレイ
- サテン
これだけ設定可能です。
複数設定できるものもあれば1つしか設定できない効果もあります。
これはデスクトップ版と変わらないですね。
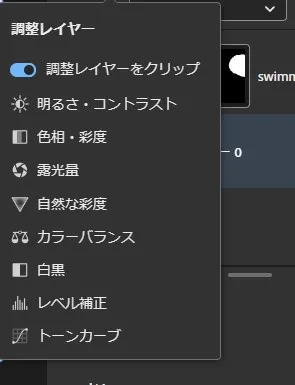
調整レイヤー

これはデスクトップ版と比べて各プロパティの表示以外はほぼ変わりません。
- 調整レイヤーをクリップ
- 明るさ・コントラスト
- 色相・彩度
- 露光量
- 自然な彩度
- カラーバランス
- 白黒
- レベル補正
- トーンカーブ
調整レイヤーをクリップとは?
上記の調整したい機能どれかを対象レイヤーに設定するとクリッピングマスクされた状態になるかならないかです。 バーをONにするとクリッピングされ、バーをOFFにするとクリッピングされずにそのままです。
最後に
プロパティや操作性が変わっているので慣れが必要ですが、不要な機能や設定操作がない分、動作が重くない印象を受けます。
最初のファイルサイズから開始する際のサムネイル画像やSNS用の画像の専用サイズを見る限り、やはりCanvaのような手軽にSNS画像編集できるWebツールが出てきたことが影響してそうですね。
それをみるとメイン使用にするのではなく、あくまで軽くサムネイル画像を作るサブのような存在として力を発揮しそうです。
また今回の画像生成機能はデスクトップ版のPhotoshopも使えるので使ったことがない方はぜひ使ってみてください。
メニューのウインドウからコンテキストタスクバーを表示させておきましょう。

