Photoshopのレイヤー効果でグラデーションオーバーレイを設定する際のスタイル「角度」についてグラデーションに線が出てしまった場合、滑らかにする方法をご紹介します。
¥23,472 (2023/07/27 06:35時点 | Amazon調べ)
目次
グラデーションオーバーレイの「角度」を滑らかにする方法
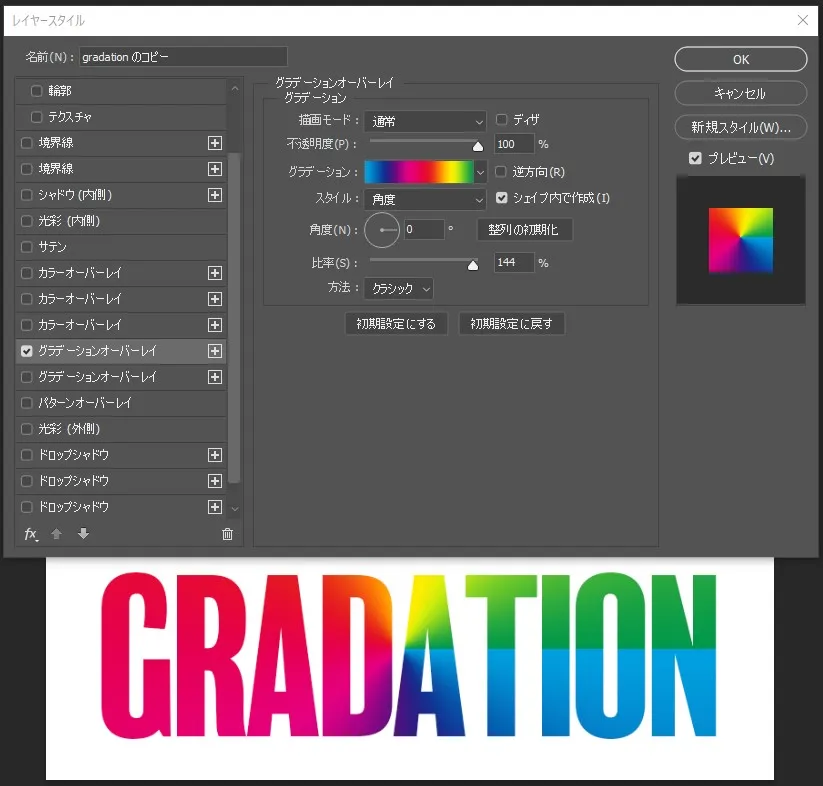
例として事前にテキストで「GRADATION」という文字と虹色のグラデーションスタイルを作っておきました。
スタイルは「角度」、シェイプ内で作成にチェック、角度(N)は0°
線の出る現象

上画像のように、緑と青のグラデ―ションに線が入っています。
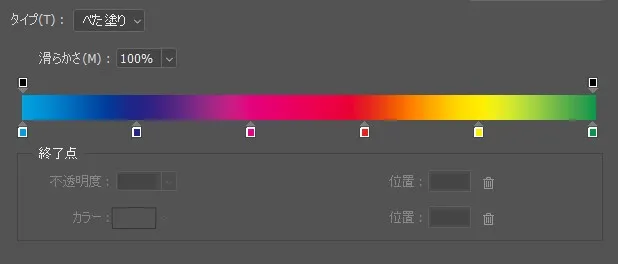
これは下の画像のようにグラデーション6色のみ表示され、両端のカラーは片方しか滑らかではないからです。
青と緑のもう片方はぶつ切りされます。
グラデーションが続くような設定をすることでこのぶつ切りのような線を滑らかにすることが出来ます。

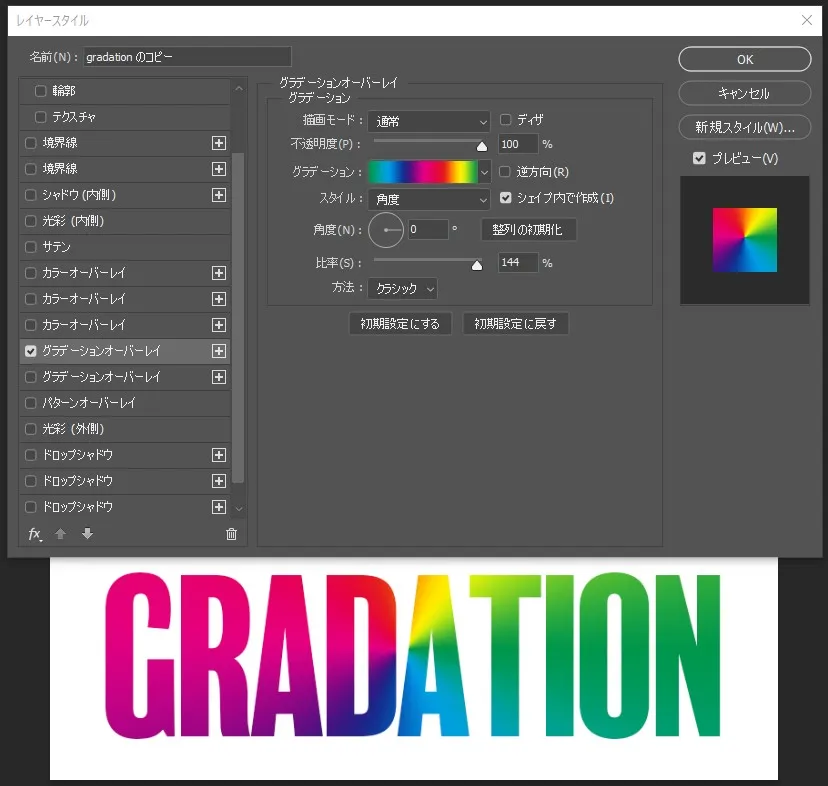
線を滑らかにする

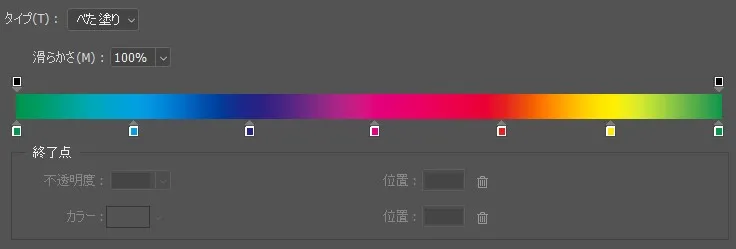
例として両端に緑色を配置しグラデーションが続いているように見せています。
緑色カラーの下にある四角をAlt+ドラッグで複製し、両端に配置します。
青色でも可能です。
要は両端が同じ色であれば問題ないのです。

最後に
今回は文字レイヤーを参考にご紹介しました。
私がスタイル「角度」に設定をしてグラデーションを使うのはテカリ感のあるギラギラした文字に使う時やエンブレムなどの画像等に使うことが多いので、今回例にしたシンプルな文字に「角度」のグラデーションをただ配置するだけでは中心に境目が出てしまうのでデザイン的には気になります。
「角度」を使っても自然に見えるようにグラデーションの配色や配置することをお勧めします。



