Photoshopを使って旗や布に文字を置き、その文字が一緒になびいて自然に見えるようにする方法をご紹介します。
この方法では事前になびいている旗もしくは布素材が必要なので事前にダウンロードをしておきましょう。
今回使用するのは画像素材サイト「ぱくたそ」の布画像を利用し実際に作っていきます。

似たような文字を当て込む方法はこちら↓↓↓

旗に文字をつけて自然になびいている風に見せる方法
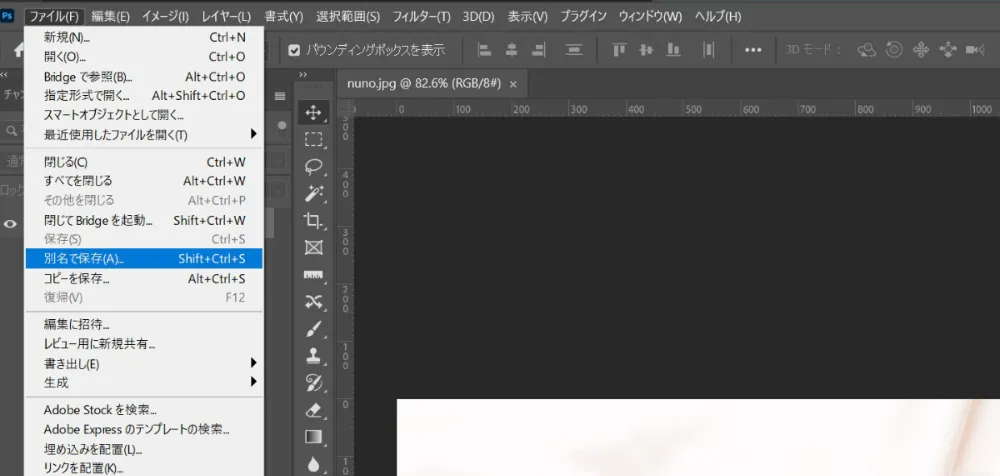
手順1
布画像をPhotoshopで開き「別名で保存」をする。
ローカルフォルダには布単体のpsdファイルがある状態にする。

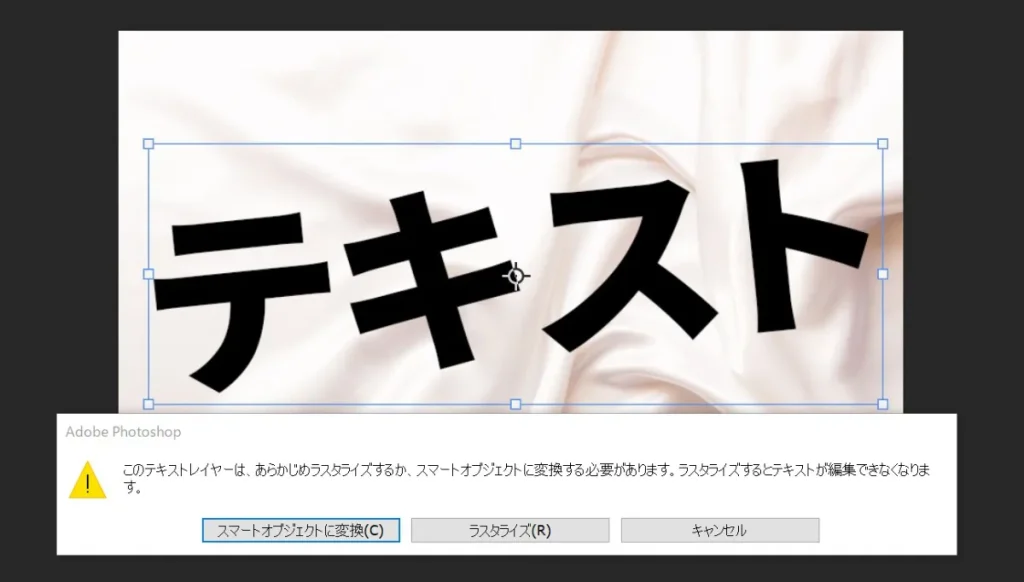
手順2
画像はそのままで布に入れたい文字を新規で作って配置します。
そして文字レイヤーを右クリックし「ラスタライズ」しておきます。(文字レイヤーのままでは加工できないため)

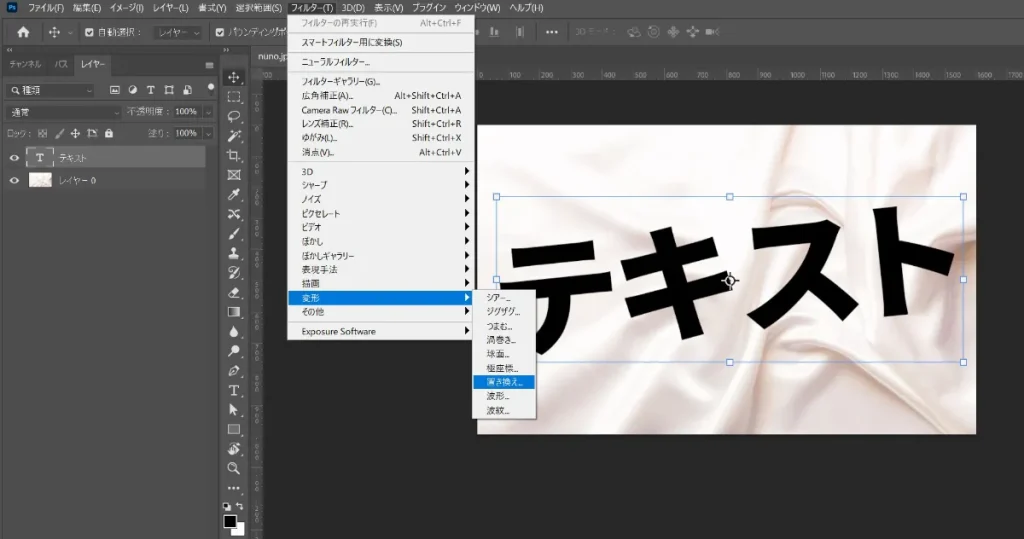
手順3
ラスタライズ化された文字を選択した状態で上部メニューの「フィルター」→「変形」→「置き換え」

ローカルファイルからデータの指定を行うように促されるので布のpsdデータを選択
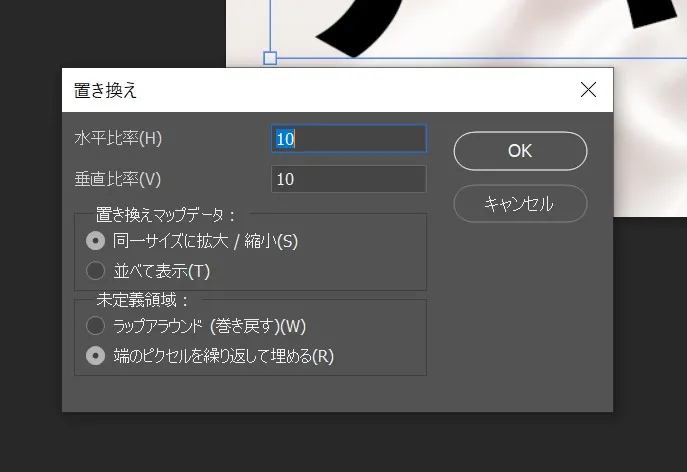
置き換えの設定で今回の記事例では水平比率30、垂直比率30にしています。
置き換えマップデータや未定義領域はそのままでOK

手順4
この段階で文字が布に埋め込まれているような変形処理がされています。
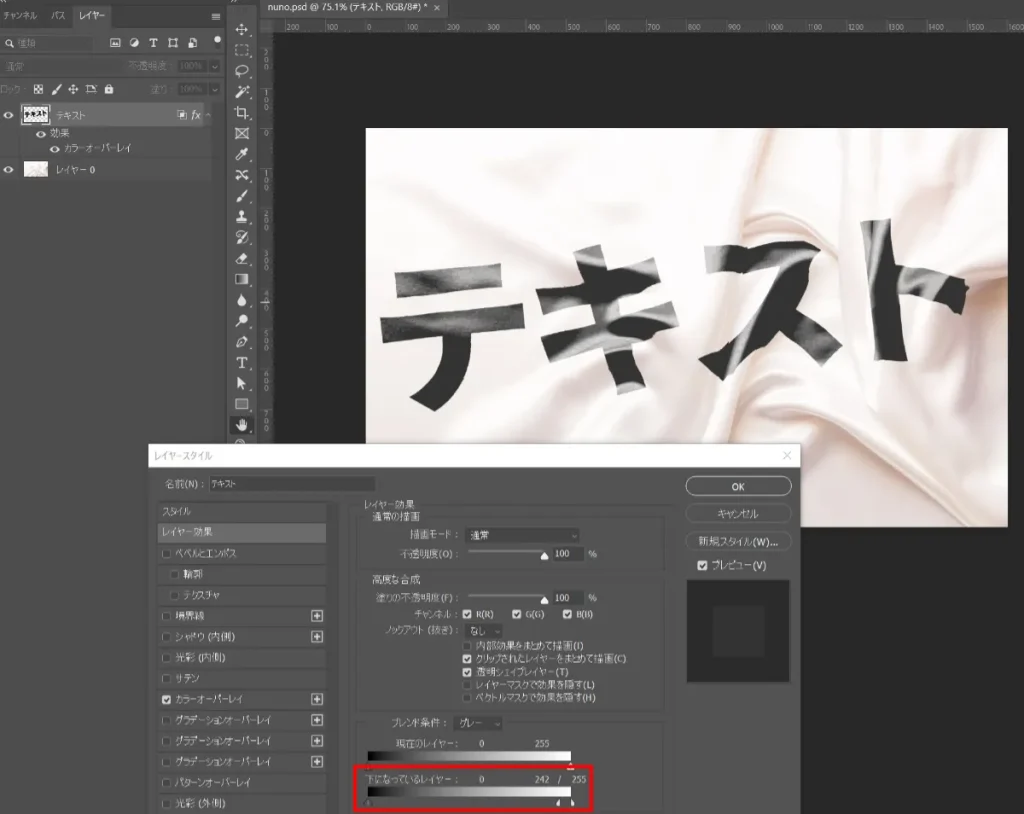
あとはレイヤースタイルのブレンド条件を変更していきます。
文字が書いてあるレイヤーを選択した状態で下記画像赤枠の「下になっているレイヤー」を見てください。
右側の白い三角の値を変えていきます。
Altキーを押しながら白い三角の左側半分をクリックしながらスライドさせていきます。(画像のように三角の左と右が分離するとOK)
すると文字が布になじんでいくはずです。

布になじみやすいようにカラーオーバーレイから文字のカラーを真っ黒から少し明るくしています。
最後に
今回は白い布に黒文字を例にしましたが、色や布の影の箇所によっては見えづらくなるような場合もあります。
布の色に似ないような文字色を使ったり、布を変形させるなどして見やすく影が被らないようにしたりと使いやすい形に工夫することをお勧めします。
今回の例ではテキストのテの部分にはしわがなく最初の一文字を見やすくしています。
また素材はしわが複雑且つ細かくないものを選びました。
ただ布のしわのある素材を適当に選ぶのではなくて、文字が見やすく加工しやすい素材を選ぶことが大切です。


