Photoshopで物体と背景の色が似ているときに自動で選択範囲を取ろうとしてもうまく選択されません。
それは色が似すぎているためどこを輪郭として決めても良いか判断できないため、不要なところまで選択範囲を取ったり、選択範囲が不足したりします。
今回は物体と背景の輪郭をはっきりさせて選択範囲を取りやすくし切り抜く方法をご紹介します。
こちらの記事もどうぞ↓

物体と背景が同色に近い色だった場合の切り抜く方法
最初に
編集用の画像は画質が高い方が望ましいです。
低いとモザイク感が強く出てしまい、うまく輪郭をとらえることが出来ません。
また物体と背景の色が同一な箇所が多ければ多いほど輪郭が捉えづらく、思うような結果が得られません。
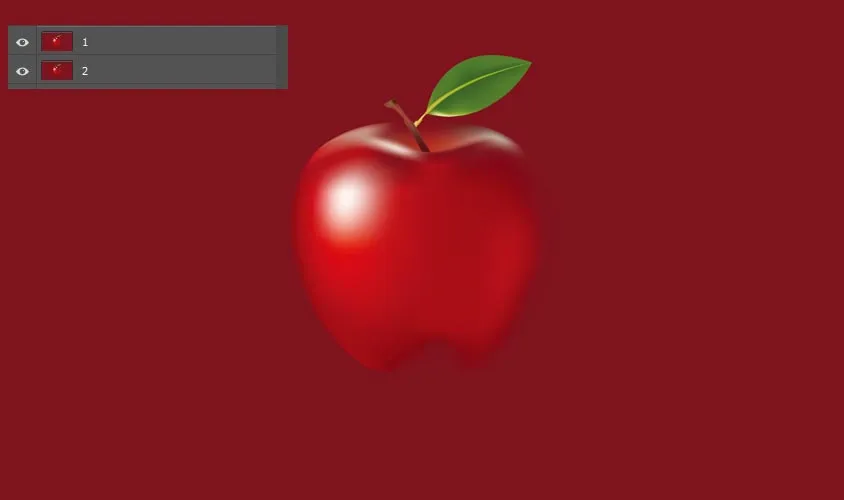
Photoshopを開き画像を読み込んだら、同じ画像をもう一枚複製しておく。
メインメニューの「フィルター」→「シャープ」→「アンシャープマスク」を選択。
アンシャープマスクの設定↓
・量:500%(MAX)
・半径:1000.0pixel(MAX)
・しきい値:0レベル(MIN)

結果↓分かりづらいですが、リンゴのまわりが暗くなり、リンゴの輪郭が少し分かりやすくなりました。

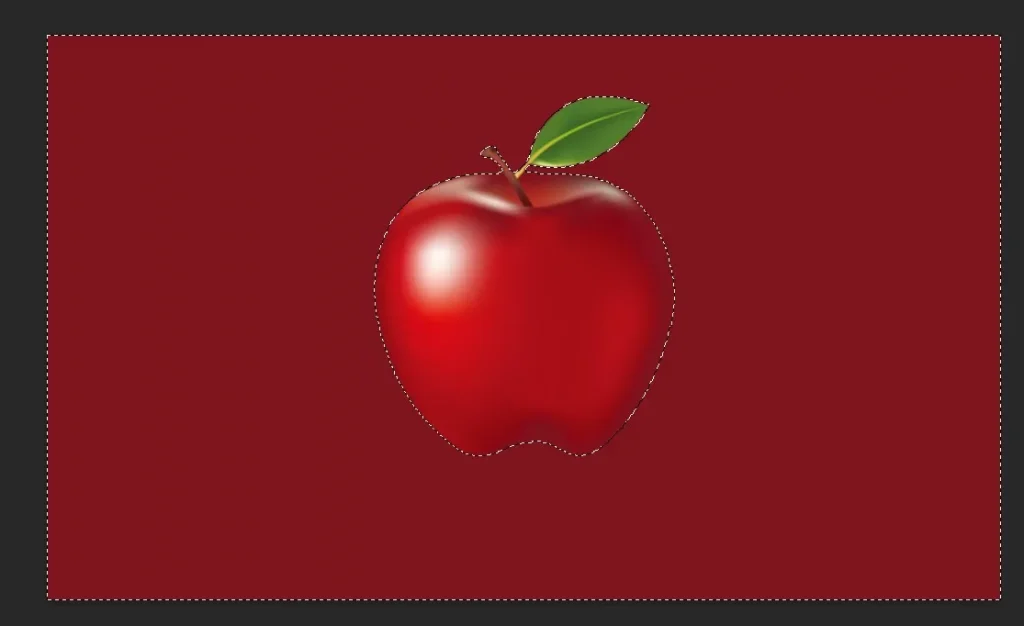
自動選択ツールで外側を選択しCtrl+shift+Iで選択範囲を内側に変更
細かな調整は投げ縄ツールを使用して調整。

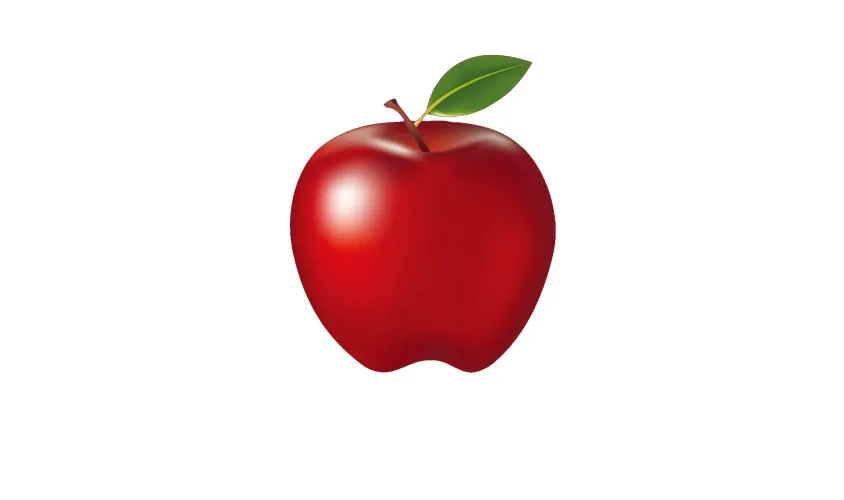
あらかじめ複製しておいた、もう一つのリンゴレイヤー選びマスクをかけます。(Ctrl+Xで切り取りまたはCtrl+Cでコピー後、Ctrl+Vで貼り付けでもOK)
下記画像のようにしっかり切り抜いてくれました。

最後に
この切り抜き方法は、物体と背景の色が似すぎていて選択範囲がとりづらいということを解消するための方法です。
例題では難易度がそう高くはありませんでしたが、もし画質が低い場合や物体と背景の色が同じ箇所が多すぎる場合など、うまく結果を出してくれない場合があります。
そんな時は選択とマスクや、クイックマスクモード等他にも選択範囲を取る方法があるので、方法の1つとしてぜひ試してみてはいかがでしょうか。