通常では難しいデザインでもAIの力を使うことで短時間で高クオリティな加工が可能となります。
AIを使ったクリエイティブ化が進む中、有力な機能を使わない手はありません。
Adobeで生成されたAI画像は著作権がないので安心して使用できます。
時短できるところはAIにまかせてしまいましょう。
本記事ではAdobe Fireflyを使い、通常ではできないような文字デザインを作っていきます。
Adobe Firefly▼
https://www.adobe.com/jp/products/firefly.html
本記事で紹介するのはFireflyの機能の一部であり他にもたくさんツールがあります。
気になった方はぜひチェックしてみてください。
文字をAIでデザインする
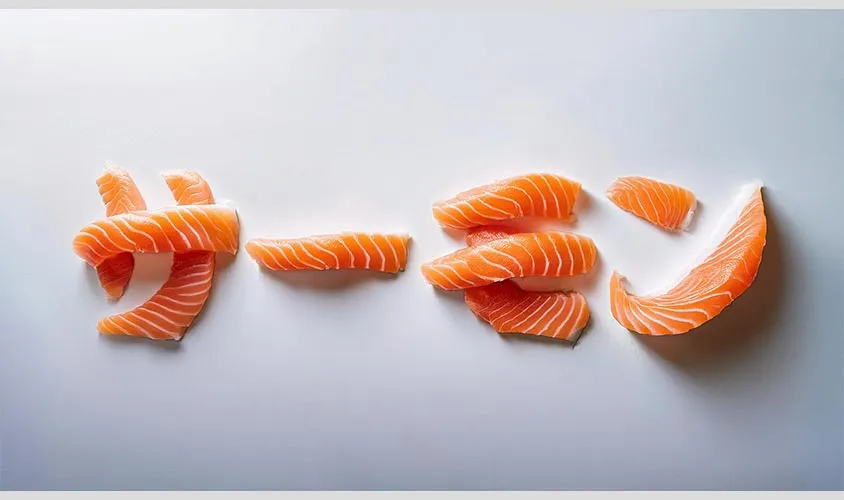
今回例として制作するのは、「サーモン」という文字をリアルなサーモンの切り身で作っていきます。
必要な文字画像を用意
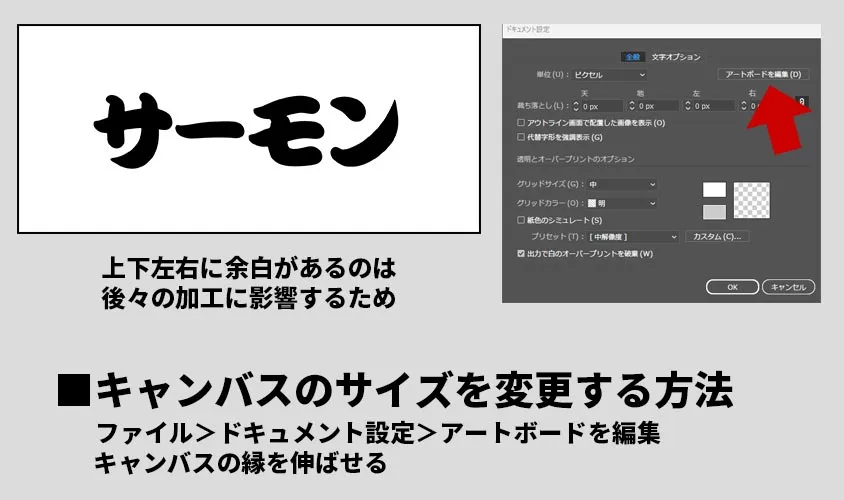
Adobe Illustratorを使い下地となる文字を作ります。
上下左右の余白は大事になってきます。
余白が大きすぎると大きいサーモンの1枚切り身が出てきて、余白が小さいと文字が途中で切れたり、うまくいかない場合があります。
新規作成後にキャンバスサイズを変えたい場合は、ファイル>ドキュメント設定>アートボード変更選択でキャンバスのサイズを変えることが出来ます。

文字はなるべくはっきりと認識できる統一された太さの文字が望ましいです。
保存する際は白背景のJPG画像で保存しましょう。
参照となるAI画像を生成
Adobe Fireflyにアクセスします。
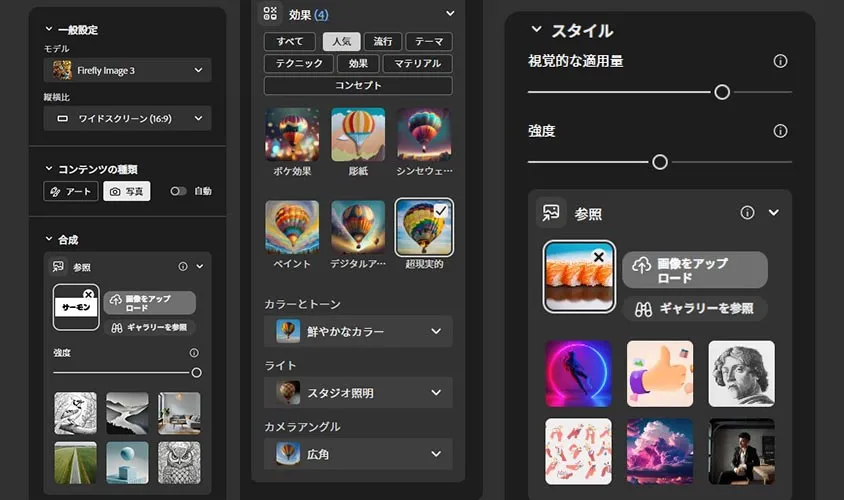
まずは参照用のサーモン画像を生成するので下記のように条件設定をします。
- モデル:Firefly Image 3
- 縦横比:ワイドスクリーン(16:9)
- コンテンツの種類:写真
- 効果:なし
- カラーとトーン:鮮やかなカラー
- ライト:超現実主義の光
- カメラアングル:広角
- スタイル-視覚的な適応量:50%と100%の間くらい
- スタイル-強度:50%

生成プロンプトは以下のようにしました▼
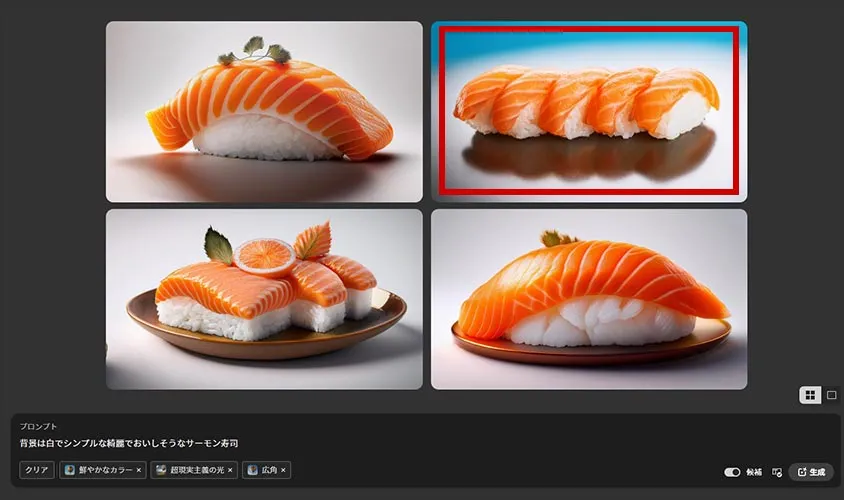
「背景は白でシンプルな綺麗でおいしそうなサーモン寿司」
右下にある生成ボタンを押してみましょう。
赤枠の並べられたサーモン寿司にカーソルを合わせるとダウンロードボタンが出てきます。
生成された参照用画像をダウンロードしておきましょう。
この画像を参照に文字をサーモン化していきます。

参照AI画像と文字画像から新たな生成AI文字画像を出力
基本的な設定は参照用のサーモン画像に似ています。
- モデル:Firefly Image 3
- 縦横比:ワイドスクリーン(16:9)
- コンテンツの種類:写真
- 合成:先ほどダウンロードした参照用画像をアップロード(ドラッグ&ドロップでも可)
- 効果:超現実的
- カラーとトーン:鮮やかなカラー
- ライト:超現実主義の光
- カメラアングル:広角
- スタイル-視覚的な適応量:50%と100%の間くらい
- スタイル-強度:50%

生成プロンプトは参照用と同じで下記のようにします。▼
「背景は白でシンプルな綺麗でおいしそうなサーモン寿司」
右下にある生成ボタンを押してみましょう。

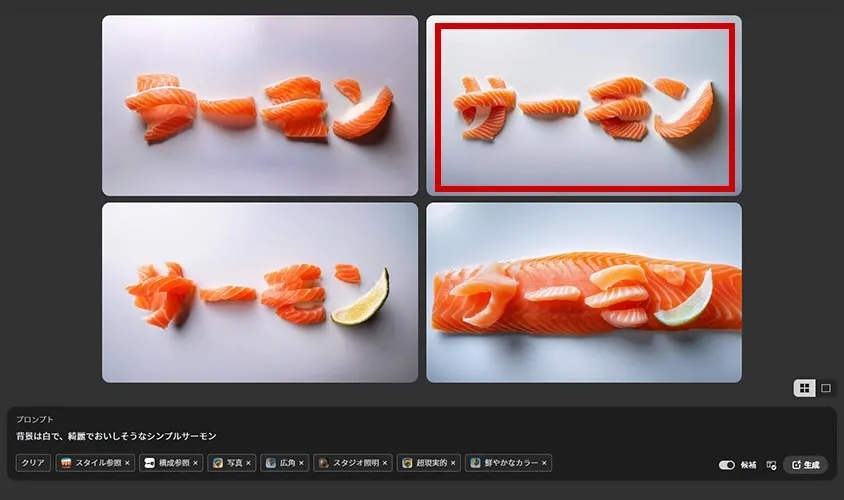
いくつか文字の候補が出てきました。
うまくいかない場合はスタイルのゲージを変えてみたり、参照用画像を変えてみてください。
今回は一番出来が良かった赤枠の文字を選択しダウンロードします。

背景は白色なので文字のみ欲しい場合はPhotoshopなどの画像加工ソフトなどを使って不要な白い部分を切り取ってしまいましょう。
最後に
AI機能を使ったAdobe Fireflyを利用して文字をデザインしてみました。
今回紹介した文字のデザイン方法を利用していろいろな文字を作ってみてはいかがでしょうか。
またAdobe Fireflyは他にも様々な機能があり、今後も機能の追加がされます。
AdobeツールとAIを組み合わせたデザインに慣れておくことで、新たなテクニックやデザインに対応できるようにしておきたいものです。

