Illustratorを使って文字の外側がかすれた感じにする方法をご紹介します。
荒々しい、大雑把のようなイメージでロゴなどに使えると思うのでパターンの引き出しの一つとして覚えておきたいですね。
画像で分かりやすいように掲載してますが、手順をしっかり見て細かいところも飛ばさないようにしましょう。
Illustratorを使い外側の歪んだ文字を作っていく
新しくテキストのレイヤーを用意します。
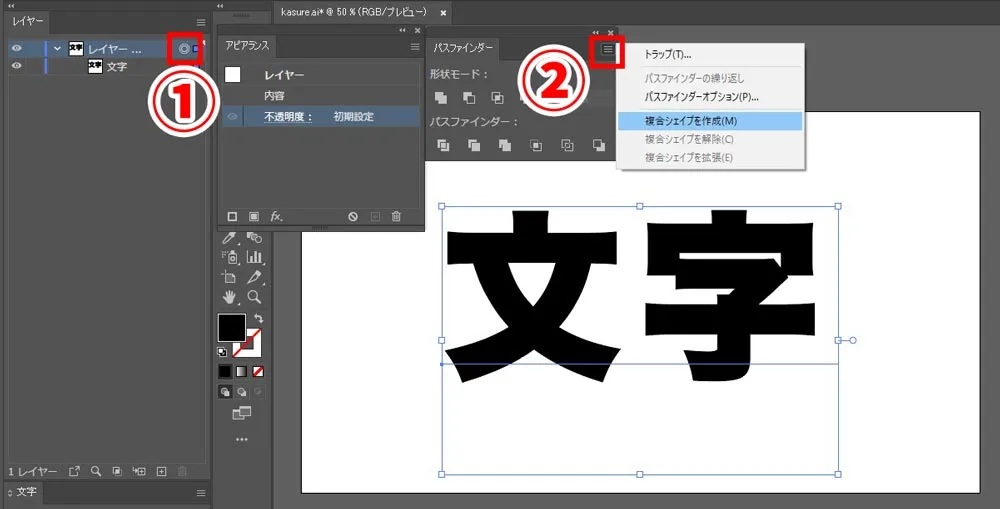
レイヤーを選択しパスファインダーの右上のメニューアイコンから「複合シェイプを作成」をクリック
パスファインダーがない方は少し下の方にある「※パスファインダーやアピアランスパネルがない場合」を参照

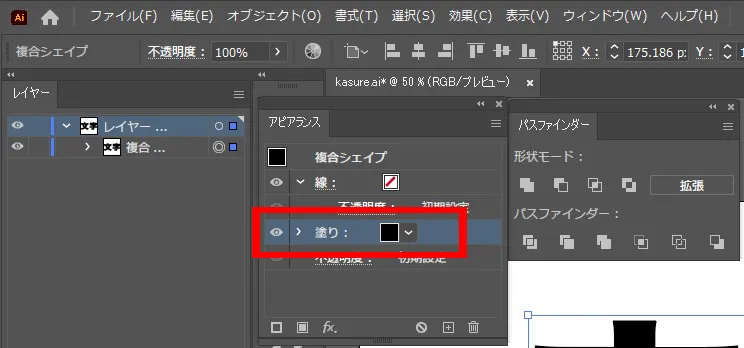
レイヤー下階層の複合シェイプレイヤーを選択
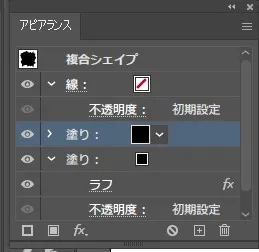
アピアランスパネルの塗りをクリックし、塗りの色を決める。例では黒です。

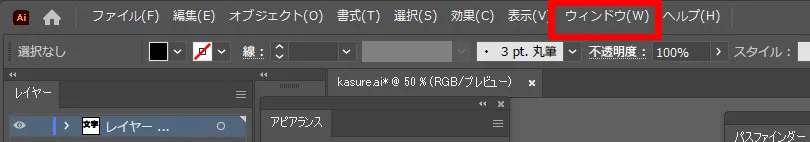
一番上にあるメニューバーのウインドウをクリックすると、パスファインダーとアピアランスパネルの項目があるのでクリックすると表示されるようになります。

アピアランスパネルで塗りが選択されている状態でメニューバーの「効果→パスの変形→ラフ」
このときレイヤーの複合シェイプが選択されている且つアピアランスの複合シェイプの塗りが選択されていることを確認する
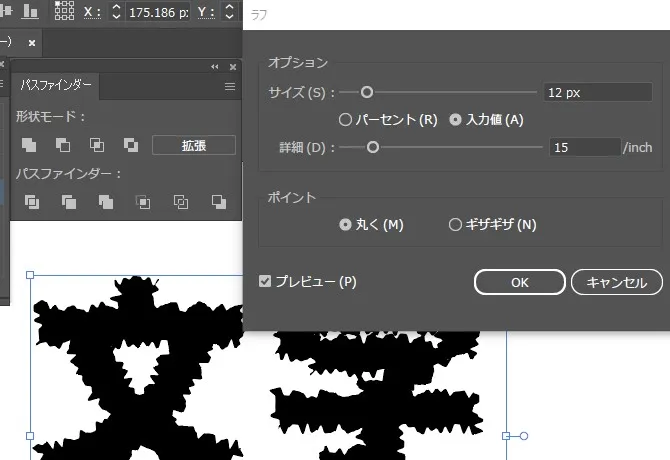
ラフパネルにはサイズ12%、入力値にチェック、詳細を15/inch、ポイントを丸くにチェックでOK

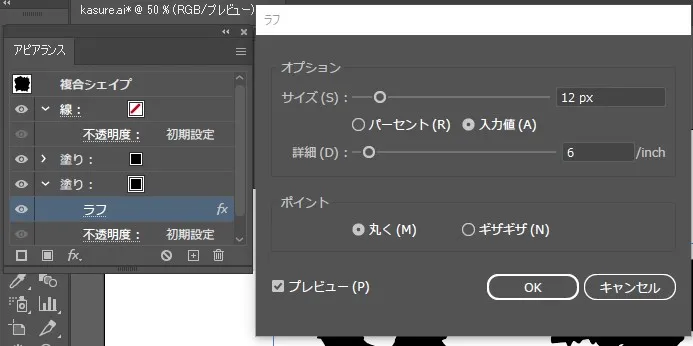
「塗り」を選択してアピアランスパネル下の+マークをクリックし複製する

複製された下にある塗りのラフをクリックして詳細の値を6/inch程度にする

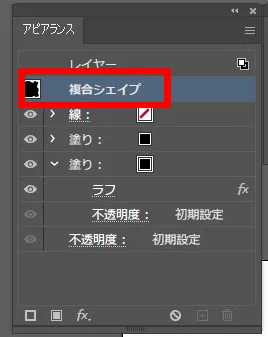
アピアランスパネル上の複合シェイプを選択してメニューバーの「効果→パスファインダー→切り抜き」

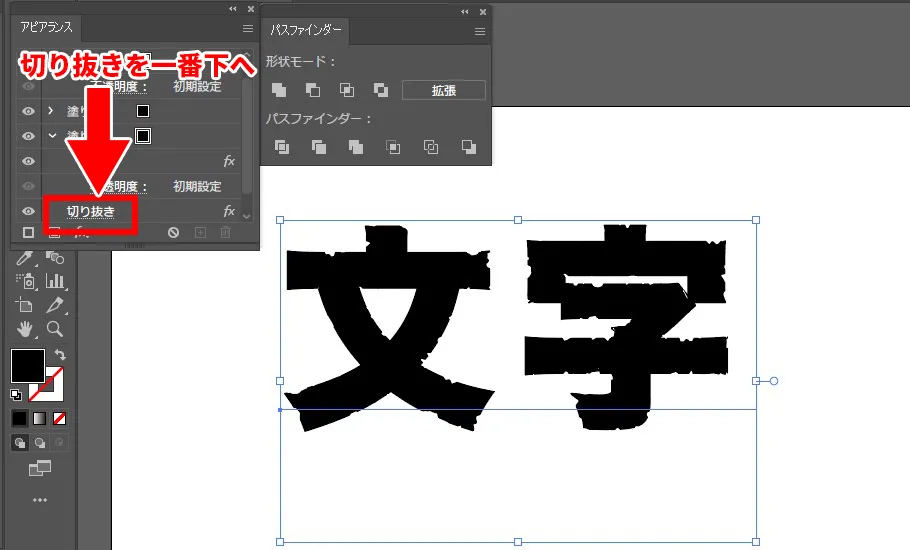
アピアランスパネル内に出現した「切り抜き」を下に移動させる
この時「塗り」の中に「切り抜き」が入らないように注意しましょう。

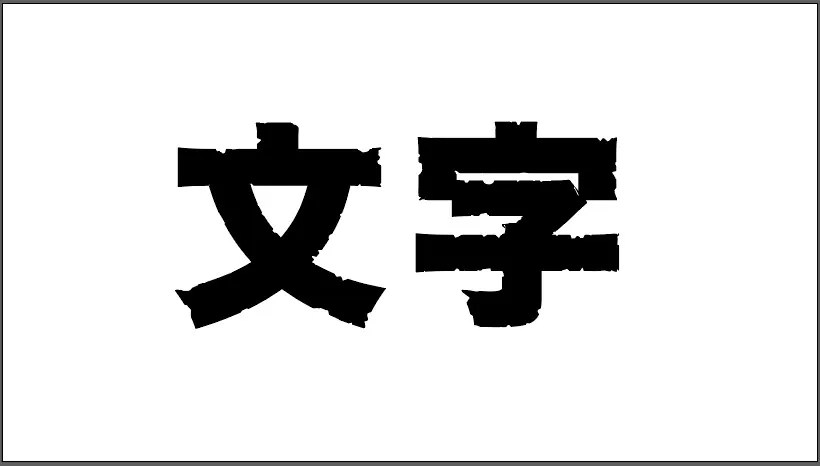
完成です。

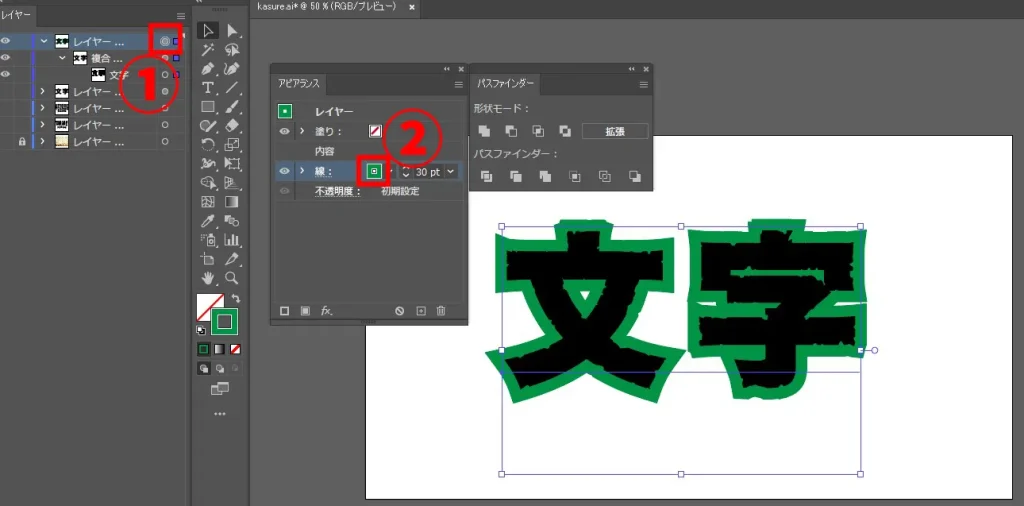
一番外側のレイヤーを選択し、アピアランスから境界線を追加する
境界線は「内容」の下へ

レイヤー下階層の複合シェイプレイヤーを選択し、アピアランスパネルから再度複合シェイプをクリック
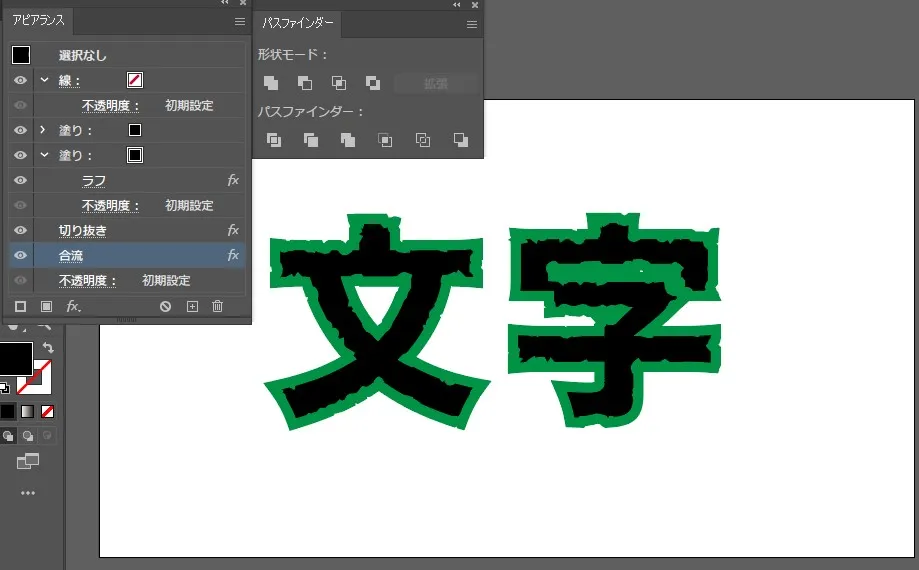
効果→パスファインダー→合流
「新たにこの効果のインスタンスが適応されます」の確認が出ますが新規効果を適用でOK
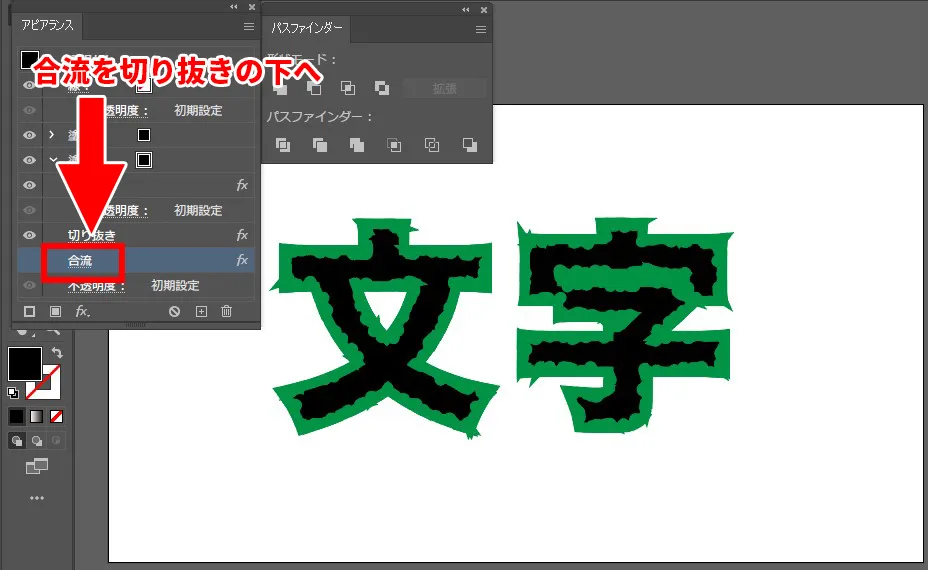
アピアランスパネル内に出現した「合流」を「切り抜き」の下に移動させる
合流の効果で尖っている緑の境界線が黒の歪んだ文字の形に近づく

境界線の太さが増えるごとにギザギザ感は減っていく

最後に
選択する順番、レイヤー、効果など細かいところで抜けているとうまくいかない可能性があります。
またラフの値を強くしすぎると、歪み感がなくなってしまうので値を変えすぎるのはお勧めしません。
今回のこのロゴ作成をテクニックの1つとしてぜひ覚えておきましょう!