Figmaでヘッダーやナビゲーションバーなどスクロールしても常に表示させておきたい場合があるかと思います。
本記事ではFigmaでスクロール時にオブジェクトを固定化し、追従させる方法をご紹介します。
※Figma Desktop Appバージョン124.3.2
スクロールしても常に視界に重要な情報(メニューや戻るボタン等)があるのでユーザーの操作性向上が期待できる。
Figma公式サイト▼
https://www.figma.com/ja-jp
Figma最新リリースノート
https://www.figma.com/ja-jp/release-notes/
Figma Japan
https://x.com/FigmaJapan
スクロール時のオブジェクトを固定する方法
ページ全体
実際に設定していきます。
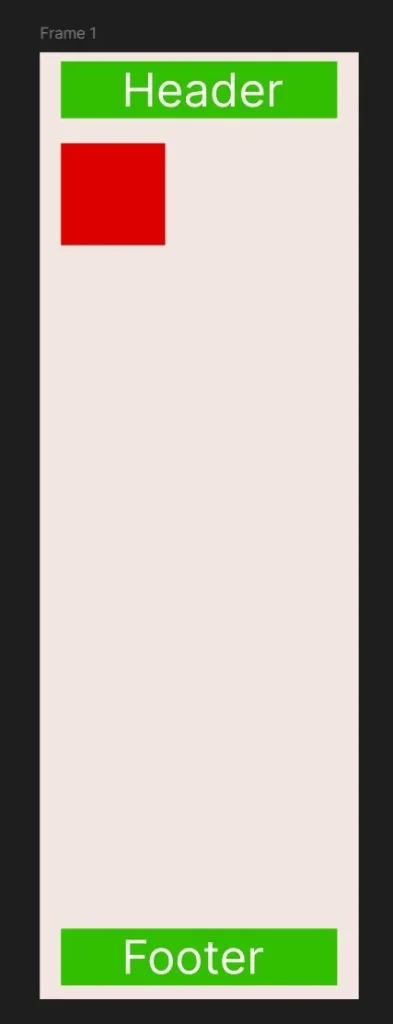
説明のため事前に簡単なFrameや赤や緑のオブジェクトを用意しました。
レイヤー構成は記事の一番下の画像を参照してください。
Header下の赤いオブジェクトを固定化して下にスクロール中でも常に表示されるような仕様です。
スクロール用に縦を長くしておきましょう。

オブジェクト
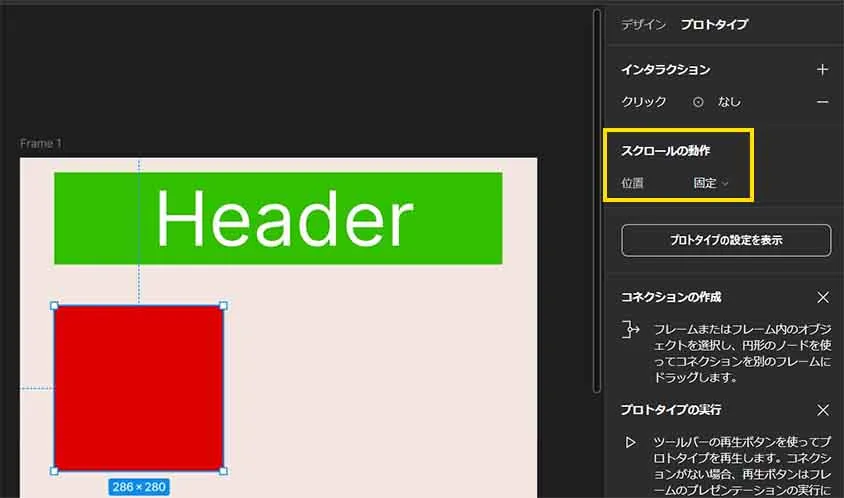
今回スクロールした際に、赤いオブジェクトを固定化したいので赤いオブジェクトをクリックし、右側パネルのプロトタイプを選択します。
そこから下にあるスクロール動作から位置を「固定」に変更します。

注意
赤オブジェクトのスクロール動作を固定にしましたが、緑の色のHeader&Footerオブジェクトのスクロール動作を変更する必要があります。
位置を「親とスクロール」に変更しておきます。
こうすることで赤オブジェクトのみがスクロール中に固定され、下まで追従してくれます。
追従したいものだけに「固定」の設定をして、スクロール移動したいものには追従の設定をします。
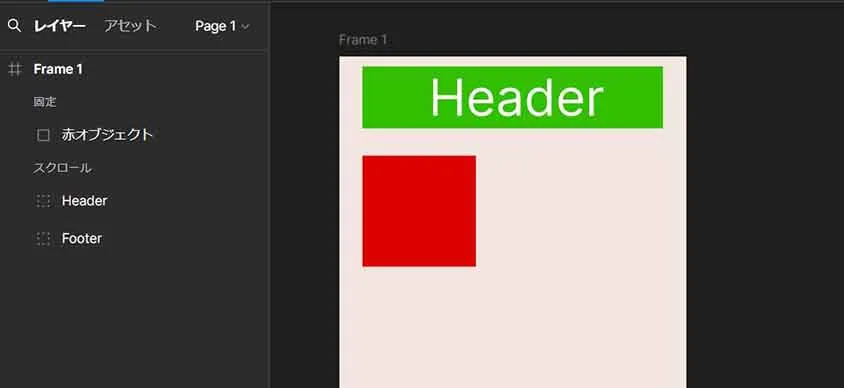
下記画像はレイヤー構成です。
Frame1に固定設定された赤オブジェクトとスクロール設定されたHeader&Footerが確認できます。

最後に
Figmaのアップデートにより仕様や方法が今後異なっていく可能性があります。
追従化はユーザーの操作性を向上させるため、ぜひ取り入れたい機能です。
参考にしてみてください。