自分で描いたイラストをネット上にアップするとき画像が無断転載される問題があります。
転載されても問題ないイラストであれば良いのですが、そうではない一生懸命描いた作品をそんな簡単に利用されると悲しいですよね。
今回紹介するのはイラストの著作権を守るための手段の1であるウォーターマーク機能です。
ウォーターマークは製作者のコンテンツの証明やブランドを広める効果もあります。
よくイラストレーターの方のホームページや有料画像素材サイトなどでウォーターマークの透かしを見ますね。
しかしウォーターマークの設置が単純だと今の時代AIやPhotoshopなどで簡単に編集されてしまいます。
そこでウォーターマークを設置する際はイラスト全体に薄いテキストや画像を複数配置し対策することをお勧めします。
それでは実際にClip studio paintでイラストにウォーターマークを入れてみます。
Clip studio paintのバージョンは2.2.0以上が必要です。
Clip studio paintのウォーターマーク機能を使ってみる
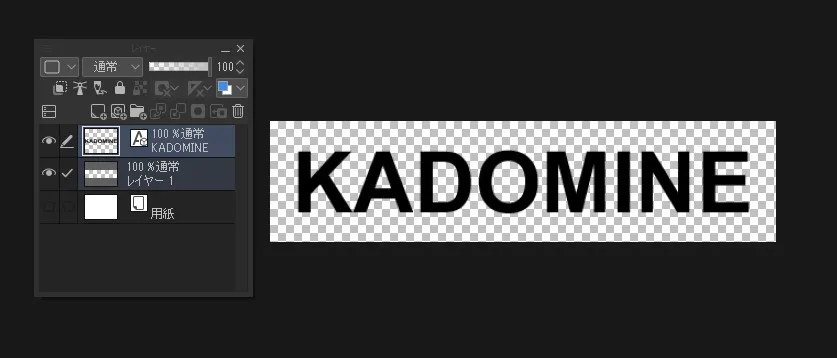
手順.1 ウォーターマークになる画像を作る

ウォーターマークの設定時に拡縮を変えたり斜めにしたりできるので、そこまでサイズにこだわる必要はありませんが今回はw460×h110で作ってあります。
みなさんも任意の文字や画像を作りPNG保存しておきましょう。
手順.2 Clip studio paintでウォーターマークの設定
ファイル→画像を統合して書き出し→JPG→任意の保存先を選択

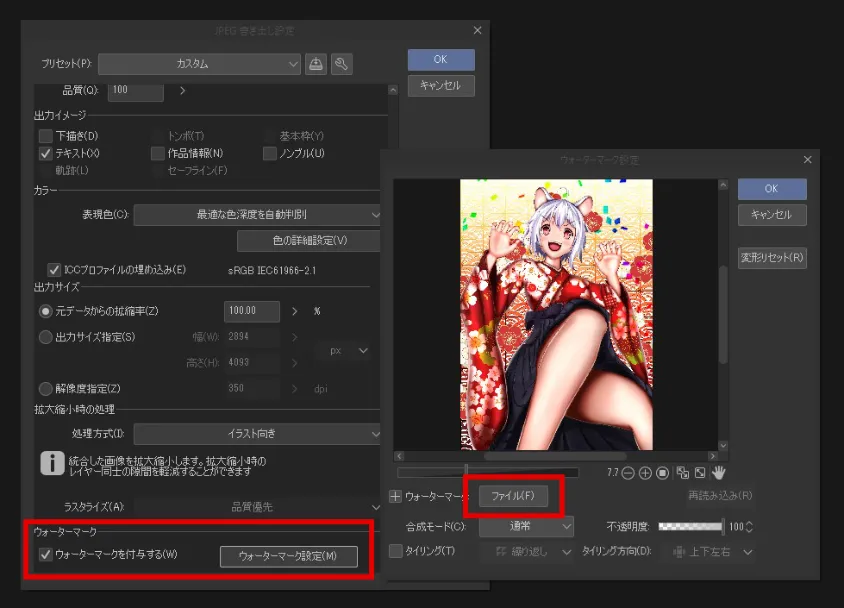
「JREG書き出し設定」が開くのでウォーターマークを付与するにチェックを入れる。
ウォーターマークの設定を選択すると設定画面が出ます。
ファイルから先ほど制作したウォーターマークの元となる画像を選択します。
任意の大きさにしたら自由に調整しましょう。
例として下記の設定をしました。
- 合成モード:通常
- 不透明度:20
- タイリング:折り返し
- タイリング方向:上下左右
OKを選択し画像を書き出しましょう。
手順.3 完成


左がウォーターマークなしで右がウォーターマークありです。
ちなみに使用可能なウォーターマーク画像は1つのみとなるので2つ以上の画像を使用したい場合は書き出し前にテキストや画像を配置しておきましょう。
最後に
ウォーターマークを設置することで自身の作品ということを証明するとともに著作権を守ります。
またウォーターマークの画像をブランドとして認知させることも可能です。
今回は全体に表示される太めの文字で透かしのウォーターマークを配置しました。
よく見る透かしのロゴ単体が隅にあったり薄すぎるものは簡単に編集出来るので良くありません。
全体に半透明の透かしを上下左右に配置しさらに画像サイズ自体を小さくするなどして対策しても良いでしょう。


