Affinity Photo 2を使っていて文字にスタイルを適応したいときに画像をスタイルとして保存する方法をご紹介します。
この記事で紹介するのは、画像をスタイルとして保存しておいてワンクリックで文字やオブジェクトに反映させるといったものです。
Affinity PhotoではPhotoshopのようなクリッピングマスクやパターンを定義という機能がないので画像を文字やオブジェクトの形に適応させたい場合はマスクをかけるか、あらかじめスタイルを保存しておくという手法が考えられます。
Affinity Photoのスタイル機能は画像として読み込んだ画像レイヤーをスタイルに反映する事が出来ません。(23年2月現在)
ですが、カーブに変換することで画像スタイルとして保存することが可能です。
画像をスタイルとして保存する方法
手順1.
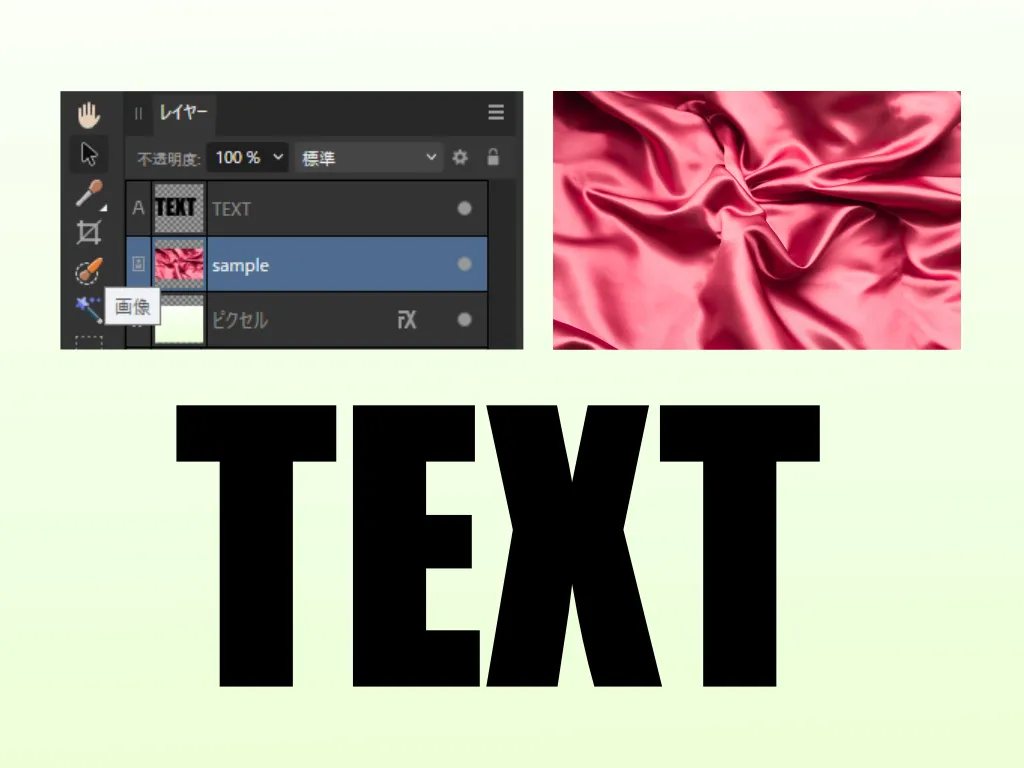
TEXTという文字にスタイルとして保存した赤い布のテクスチャを適応させていきます。
レイヤーにはあらかじめTEXTの文字レイヤーと赤い布の画像レイヤーを用意しました。

手順2.
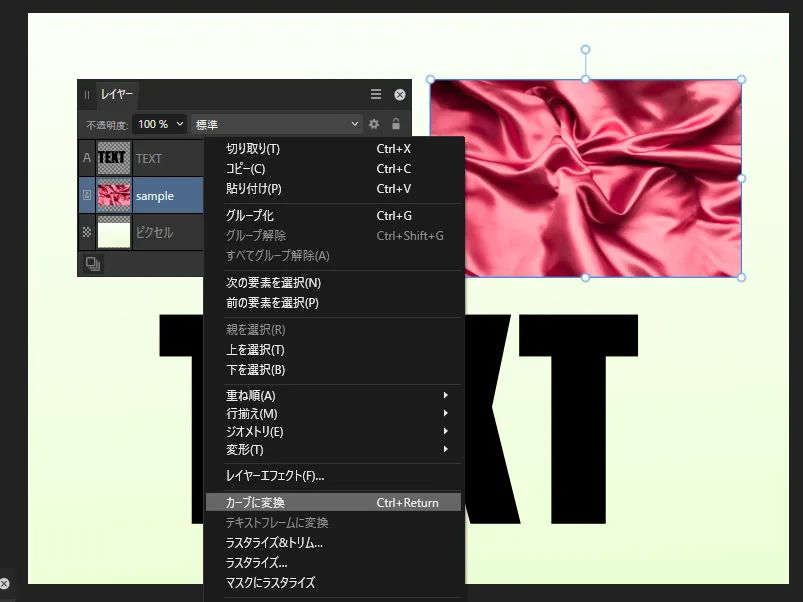
赤い布のレイヤーを選択後、右クリックして項目からカーブに変換をクリック
レイヤーではなくキャンバス内の画像の上で右クリックをしてください。

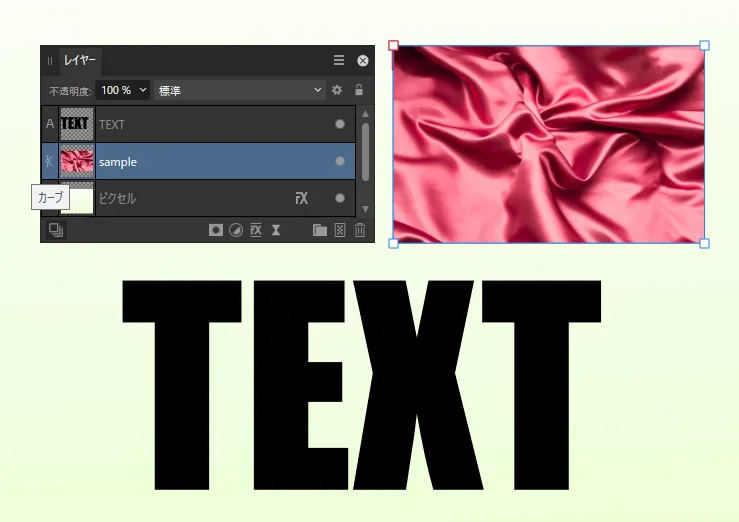
手順3.
画像レイヤーからカーブレイヤーに変更されたことを確認します。

手順4.
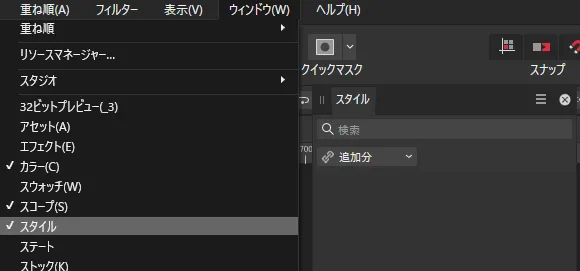
上部メニューのウインドウからスタイルをクリックしてスタイルのパネルを表示させます。

手順5.
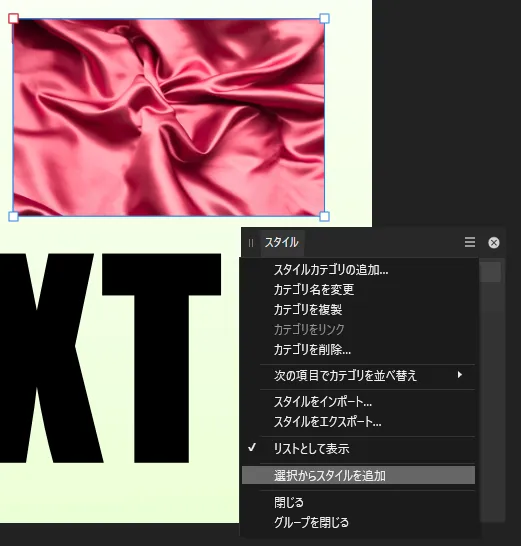
赤い布のカーブレイヤーを選択状態でスタイルパネルの右上三本線のメニューアイコンをクリックして選択からスタイルを追加をクリック。

手順6.
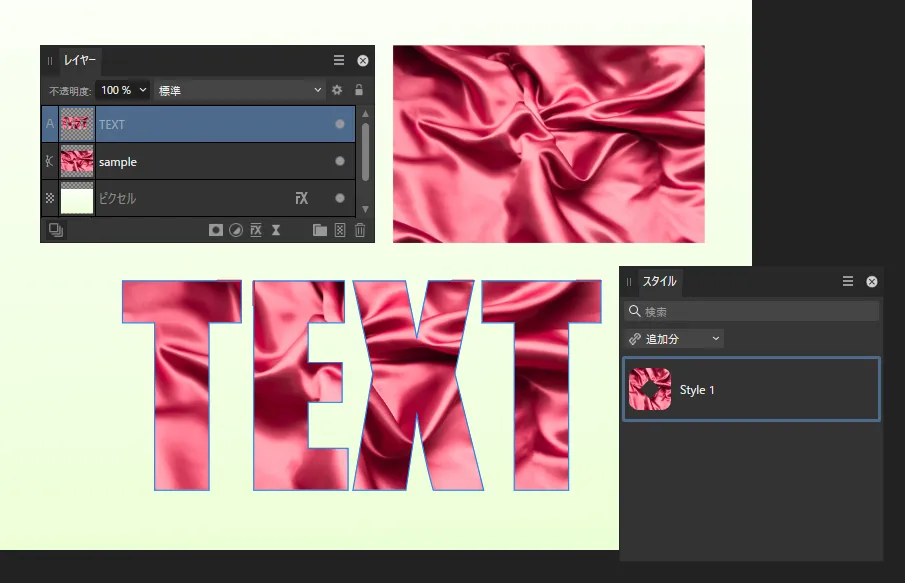
新たにStyle1が追加されました。
これでテキストやオブジェクトにワンクリックで画像を適応させることが出来るようになります。
TEXTを見てみると反映された結果が確認できますね。これで完成です。
ちなみにStyle1を右クリックで名前を変えることができます。

スタイルを外す場合
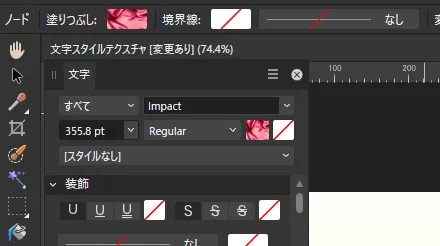
スタイルは塗として保存されているので、ノードの塗りつぶしのサムネイルか文字パネルの塗サムネイルをクリックして右上にある斜め線のアイコンをクリックします。(下記画像参考)

最後に
スタイル保存はオブジェクトレイヤーやカーブレイヤーで保存することが出来ます。
また画像の大小、角度、位置変更はできないので変えたい場合は作り直す必要があります。