デザインを作成する際、キャンバスにガイド線を引くことはよくあることですが、その方法がソフトによって違います。
Affinity Photoでガイド線を引く場合PhotoshopやCLIP STUDIO PAINT等とは異なる部分があるので、詳しくご紹介します。
Affinity Phototoとは?
画像編集やレタッチができるAdobe Photoshopの代替用ともいわれるソフト
Affinity Phototo公式↓
ガイド線の引き方

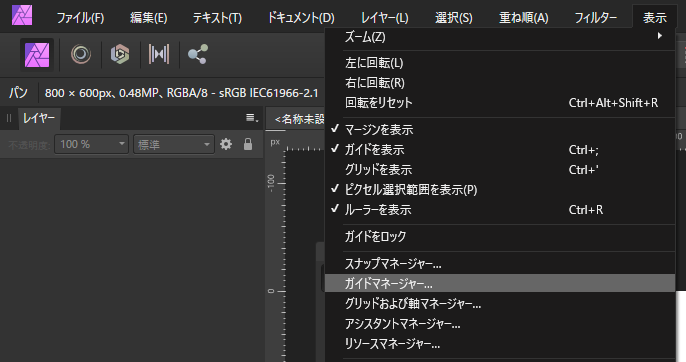
Affinity Photoでガイドマネージャーを選択する
上部のメニューバーから表示→ガイドマネージャーを選択
※同じ項目の「ガイドを表示」にチェックが入っていることを確認しておきましょう。
余白なしガイド

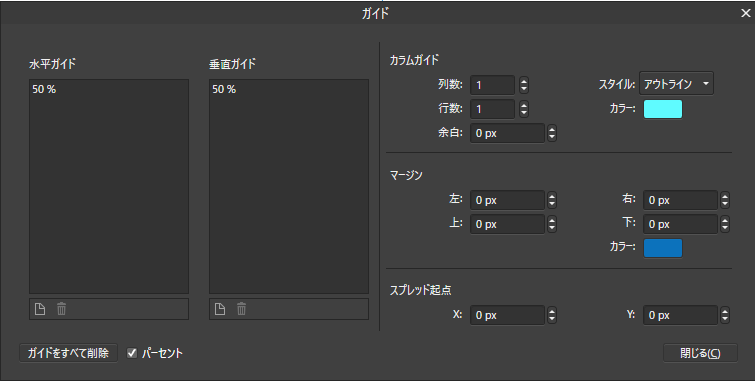
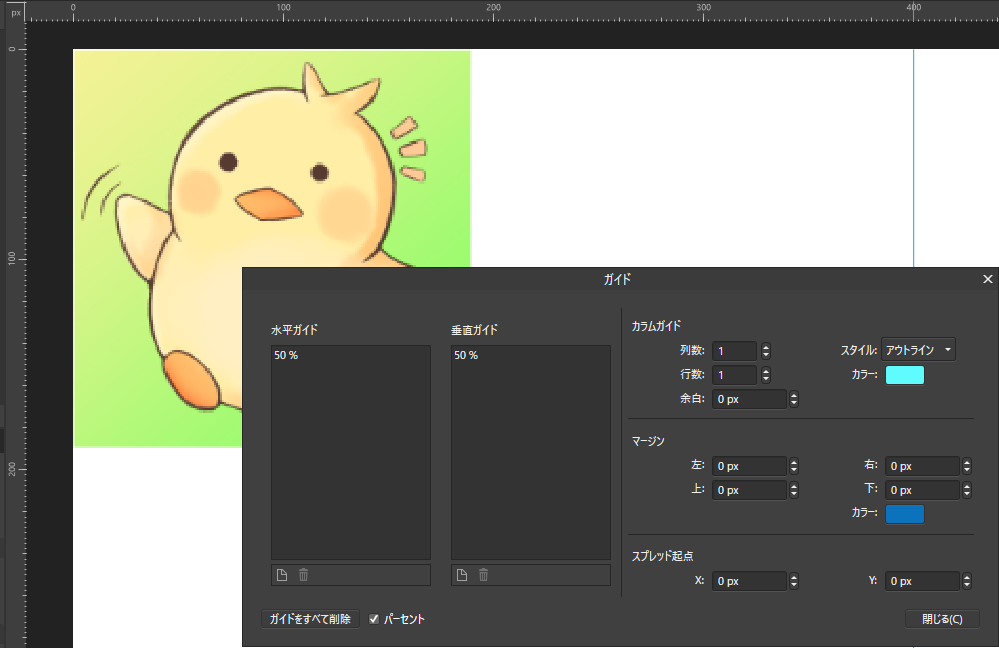
Affinity Photoのガイドマネージャー設定画面
列数1、行数1、スタイルをアウトライン、左側下の水平ガイドと垂直ガイドの追加をクリックするとガイドがでます。

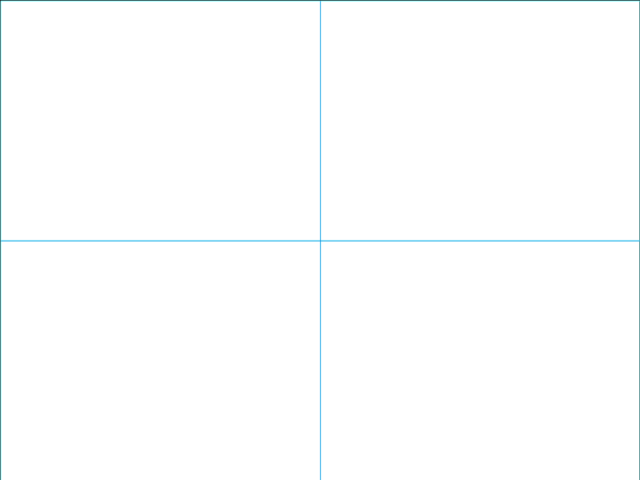
Affinity Photoでガイドマネージャー設定完了
余白ありガイド

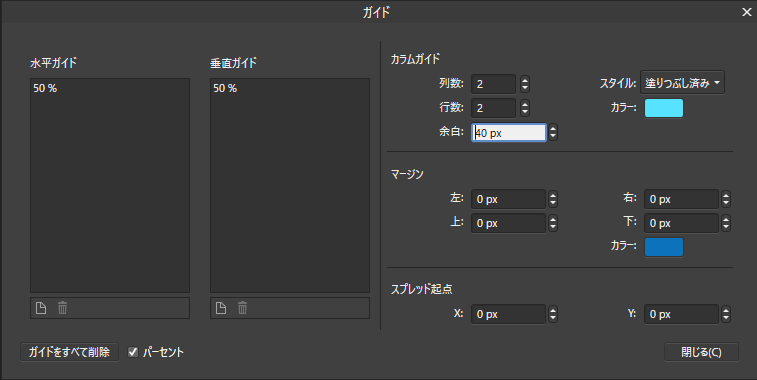
Affinity Photoのガイドマネージャー設定画面余白あり
列数2、行数2、スタイルを塗りつぶし済みで余白外を塗りつぶしたガイドが引けます。

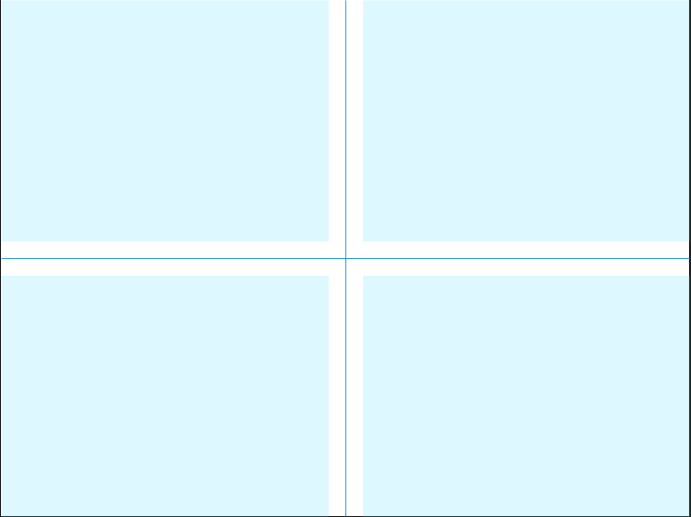
Affinity Photoのガイドマネージャー設定結果画面
スプレッド起点
左上現在の起点座標はX:0,Y:0となっています。
またガイド設定内のスプレッド起点は初期値X:0px,Y:0pxとなっています。

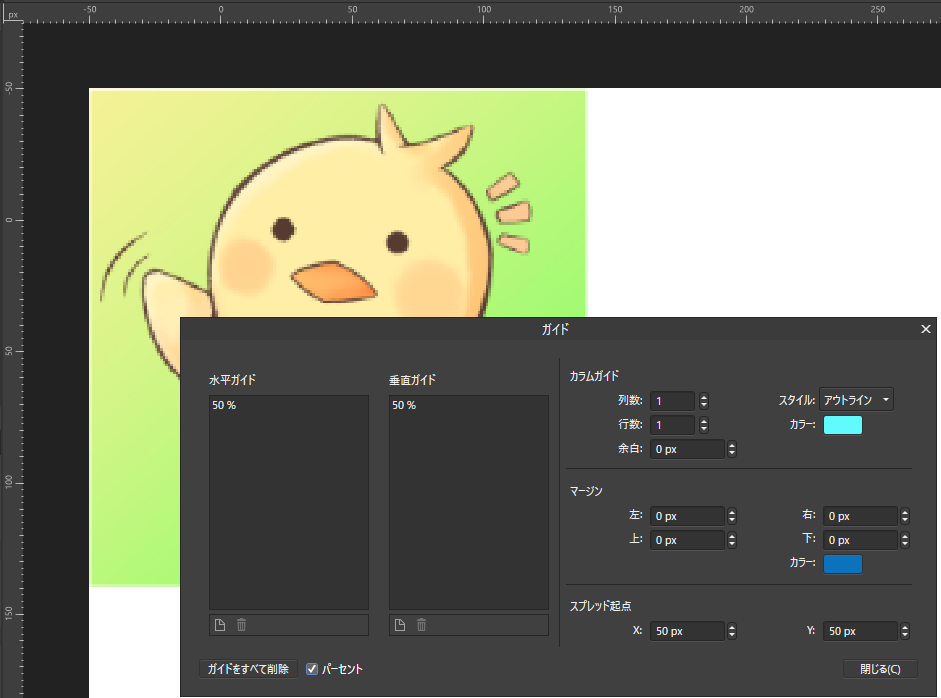
Affinity Photoのガイドマネージャースプレッド起点の設定
スプレッド起点をX:50px,Y:50pxにしてみました。
するとキャンバスの左上起点座標がXYともに-50pxに変わりました。
つまり起点の座標が0から-50pxに変わったということになります。

Affinity Photoのガイドマネージャースプレッド起点XY50pxに設定
使用例

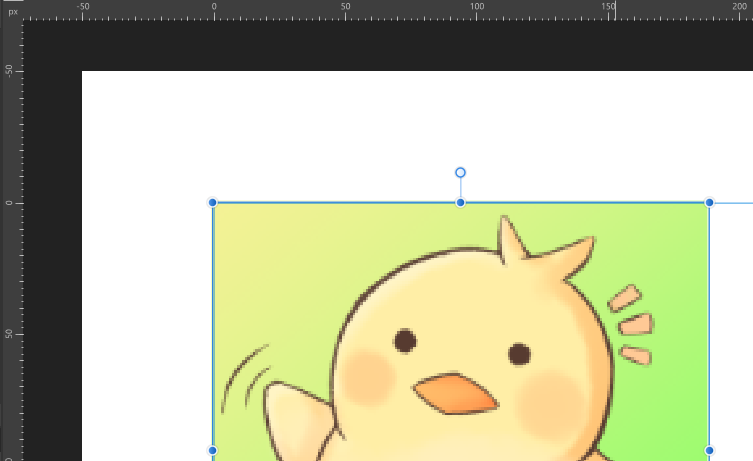
Affinity Photoのガイドマネージャースプレッド起点XY50pxに設定して実際の見え方
マージンを設定している際に利用できます。
例えばマージンを50pxにしている場合、上画像のようにマイナス50pxは含めず0からの起点座標となります。
単体でガイド線を引く

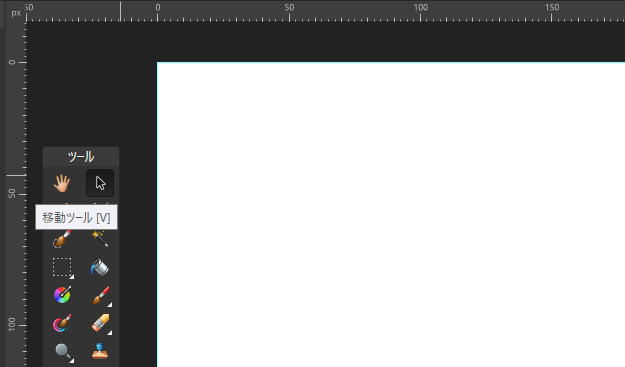
Affinity Photoで移動ツール選択
ツールパネルを移動ツールにします。

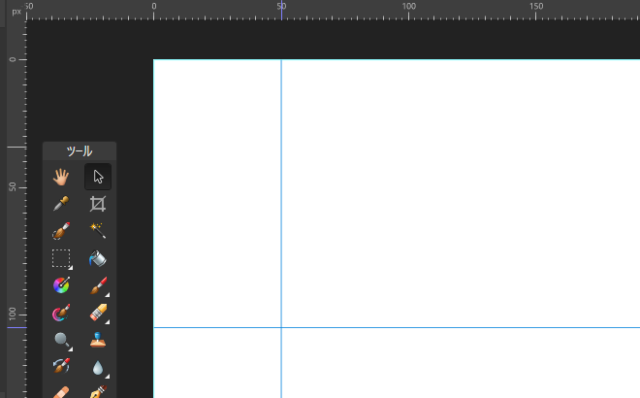
Affinity Photoで単体ガイド線設定
上画像のルーラーが表示されているところから、ドラッグして線を引っ張ってみましょう。
ルーラーが出ない方はCtrl+Rで出てきます。
最後に
他の画像編集ソフトと違う点がありますが、同じようにガイドを引くこと自体は変わりません!
ぜひ試してみてください!