Photoshopを使って特定箇所の色を変更したいときブラシで好きな色を塗れば解決できます。
ですがブラシをあまり使わない方にとっては塗った後に周囲になじむような塗り方は難しいです。
マウス操作のみの方であれば雑にもなってしまいます。
そこで今回はブラシを使うのではなく、選択範囲を指定し色調を変えていく方法で色を変えていきます。
公式サイトはこちら
Photoshop
方法
手順1

画像のリンゴの赤色の部分を黄色に変更します。

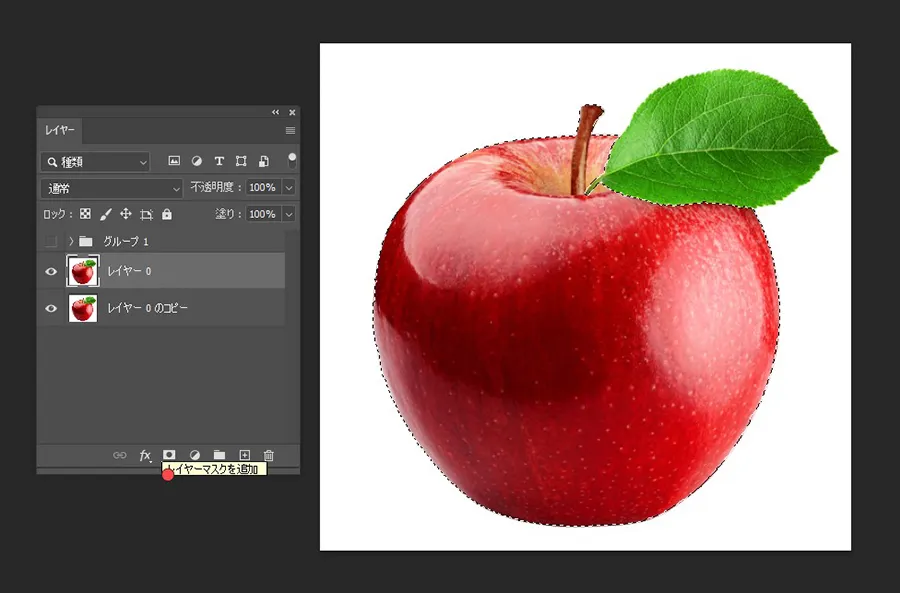
リンゴの画像レイヤーを複製し、上のレイヤーに選択範囲を指定します。
クイック選択ツールもしくはAlt+Ctrl+Rで選択とマスクなどを使って赤い部分の選択範囲を取ります。
複製は画像レイヤーの上で右クリックから「レイヤーを複製」を選択
選択範囲が取れたらレイヤーパネル下のレイヤーマスクを追加をクリックし赤い箇所以外は表示させないようにします。
手順2

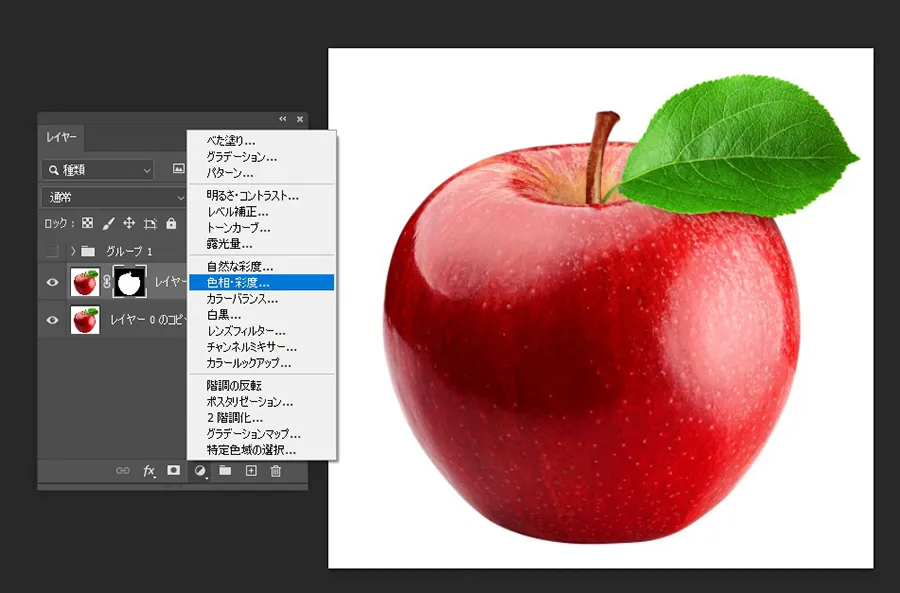
マスク状態のリンゴレイヤーを選択した状態でレイヤーパネル下の「塗りつぶしまたは調整レイヤーを新規作成」をクリック
色相・彩度を選択します。
手順3

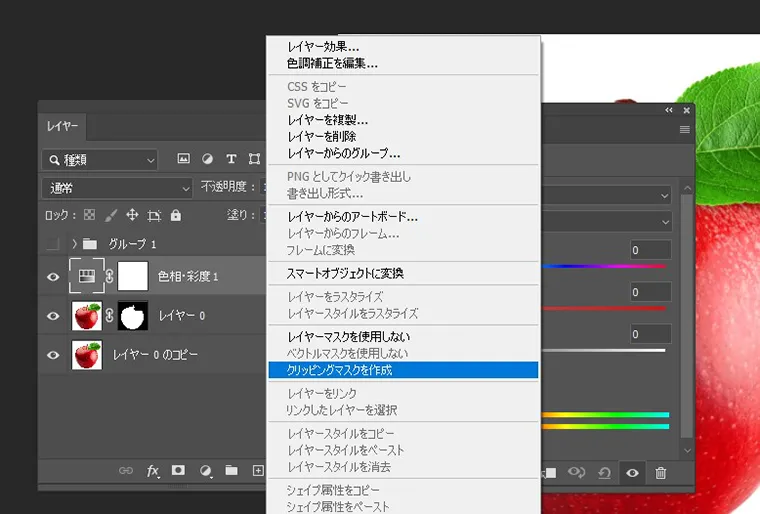
色相・彩度のレイヤーが追加されたらそのレイヤーを選択した状態で右クリック→「クリッピングマスクを作成」
手順4

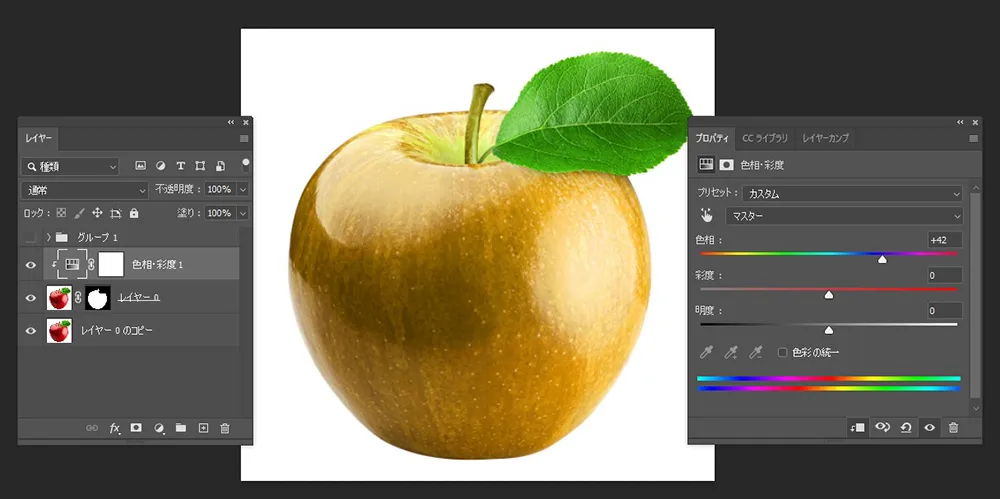
画像右側プロパティパネルから色相の値を変えます。
プロパティパネルがない方はPhotoshopの上にあるメインメニュー内のウインドウ→プロパティを選択で表示されます。
なぜ赤い部分だけ色が変わる?
2段目リンゴレイヤーは赤い部分だけ表示されています。
色相・彩度のレイヤーを2段目マスクがかかったレイヤーにクリッピングさせると、このレイヤーだけに色変更を反映されます。
1段目リンゴレイヤーは全て表示されていてクリッピングの影響は受けないので緑色の葉っぱの色は変わりません。
最後に
ブラシを使わずに、今回紹介した方法で色を変更する事で色を変えやすく、ブラシよりきれいに馴染ませやすくなります。
この方法の難しいところは選択範囲の指定です。
今回紹介した例はリンゴと白い背景で明暗がはっきりしていたのでクイック選択ツールで簡単にとることが出来ました。
明暗がはっきしない全体的に暗すぎる、明るすぎるような画像の一部を選択するときは難しいかもしれません。
そんな時は「選択とマスクツール」を使いましょう。

