Webデザインやバナーづくりに利用されるFigmaでは画像をコピー&ペーストで貼り付けて図形内にフィットさせる方法と、マスクを使い図形内に入れる方法がありますが、どちらも似たような機能です。
しかし方法が違えば機能も違い、使い方を知っておけば効率的に作業を進めることが出来ます。
今回は2つの画像挿入の違いと方法についてご紹介していきます。
Figma公式サイトはこちら↓
https://www.figma.com/ja-jp/
使用Figmaバージョン:124.5.5
※バージョンアップにより今後、現行の方法が通じない可能性があります。
図形内に画像をフィットさせる方法
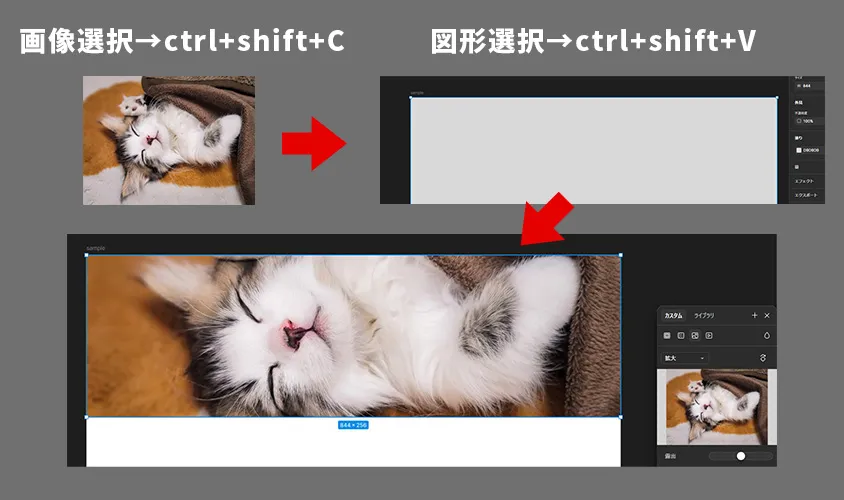
図形にピッタリ画像をフィットさせる
図形を画像で塗りつぶして枠内にフィットさせますが、このやり方だと画像自体の移動ができません。
手順はショートカットキーの方が早いです。
通常の方法:塗りパネル→画像選択→カスタムタブ選択→画像タブを選択→画像のアップロード
ショートカットキーでは下記のように実行↓

- 必要な画像をfigmaキャンバスのどこでも良いのでドラッグ&ドロップ
- Ctrl+shift+Cでコピー
- 挿入させる図形を選択
- Ctrl+shift+Vで貼り付け
しかしこの方法では画像に塗りプロパティのカラーがあっても引き継がれません。
右側にある画像のカスタム設定から拡大にしておくことで図形内に幅いっぱいの画像が表示されます。
※画像を中心にピッタリフィットさせて配置するには
- 必要な画像をfigmaキャンバスのどこでも良いのでドラッグ&ドロップ
- Ctrl+Alt+Cでコピー
- 挿入させる図形を選択
- Ctrl+Alt+Vで貼り付け
この方法であれば画像に塗りプロパティのカラー設定があればそちらも一緒に引き継がれます。
マスク化で画像を挿入させる
図形内に画像を収めますがフィットというよりは画像そのものがマスクされるので拡縮などの調整は後からします。
図形内の画像は自由に移動可能で図形を拡大しても画像の範囲までは表示されます。

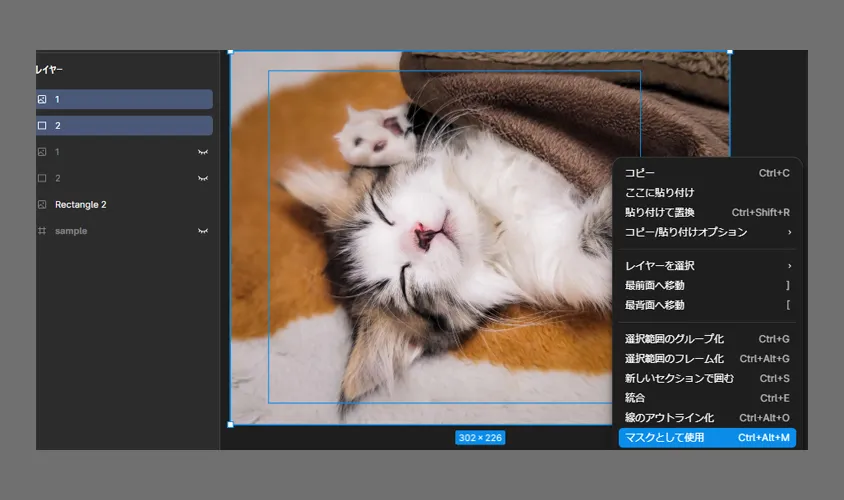
レイヤー2の図形を用意し、その上にレイヤー1の画像を配置する。
図形と画像レイヤーを選択→右クリック→マスクとして利用

逆にマスクを解除する際は↓
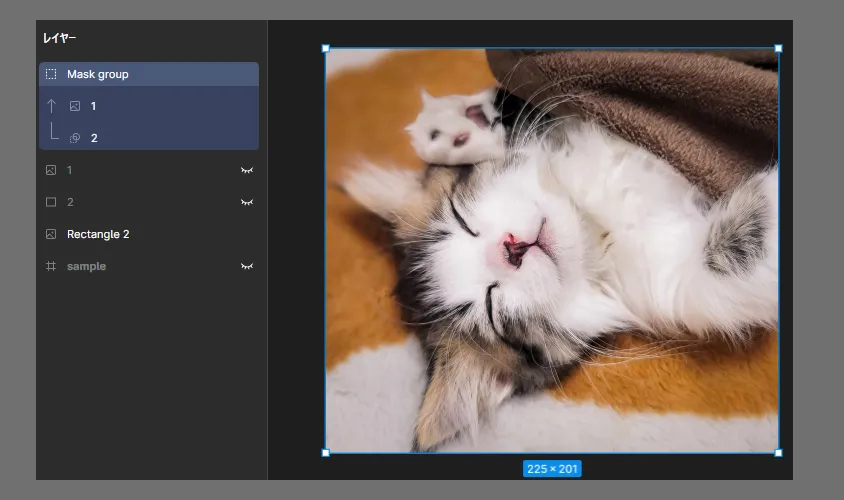
Mask groupレイヤー内の図形を選択→右クリック→マスクの削除
この段階ではグループ化されているので、それも解除したい場合は
Mask groupレイヤーを選択し、Ctrl+shift+Gでグループ解除
最後に
Figmaの画像挿入について2つの方法からご紹介しました。
どちらも切り抜きに使えますが、方法も調整の仕方も違うので、どちらが良いか実際に試してみて、それぞれのデザインの目的によって使い分けることをお勧めします。
例えば、画像にフィットさせるやり方だとWebデザインの画面いっぱいの背景に使う場合に使用。
マスクだと後から位置の変更や拡縮するかもしれない画像を設定するなど最適な方法を選びましょう。
以上!今回この記事がお役に立てれば幸いです。