Adobe Fire flyとPhotoshopにはどちらも生成塗りつぶし機能がありますが、どちらが使いやすいでしょうか。
今回は2つを使い実際に試してみた様子をご紹介します。
AIなのでまったく同じような結果が出るとは限らないので予めご了承ください。
Photoshop公式サイトはこちら↓
https://www.adobe.com/jp/products/photoshop.html
Firefly公式サイトはこちら↓
https://www.adobe.com/jp/products/firefly.html
Fire flyでは生成塗りつぶしの他にもたくさんのAI画像編集機能があるのでチェックしてみてはいかがでしょうか。
実際にAdobe Fire flyとPhotshopで服を変えてみた
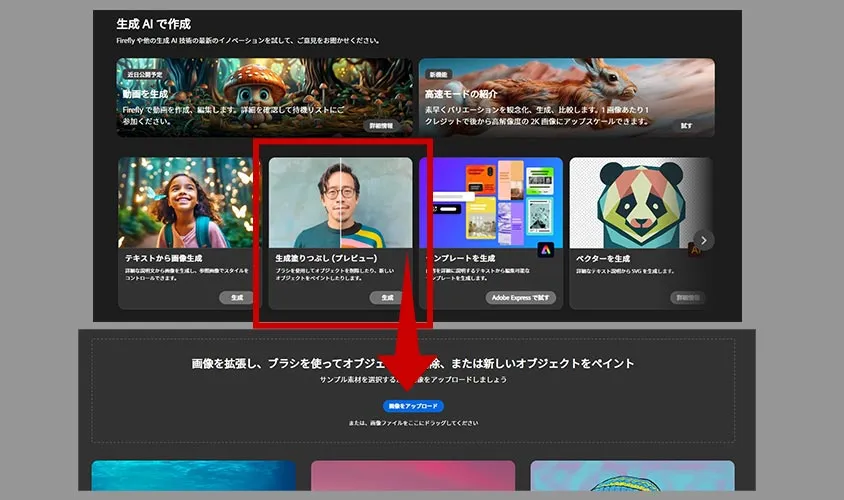
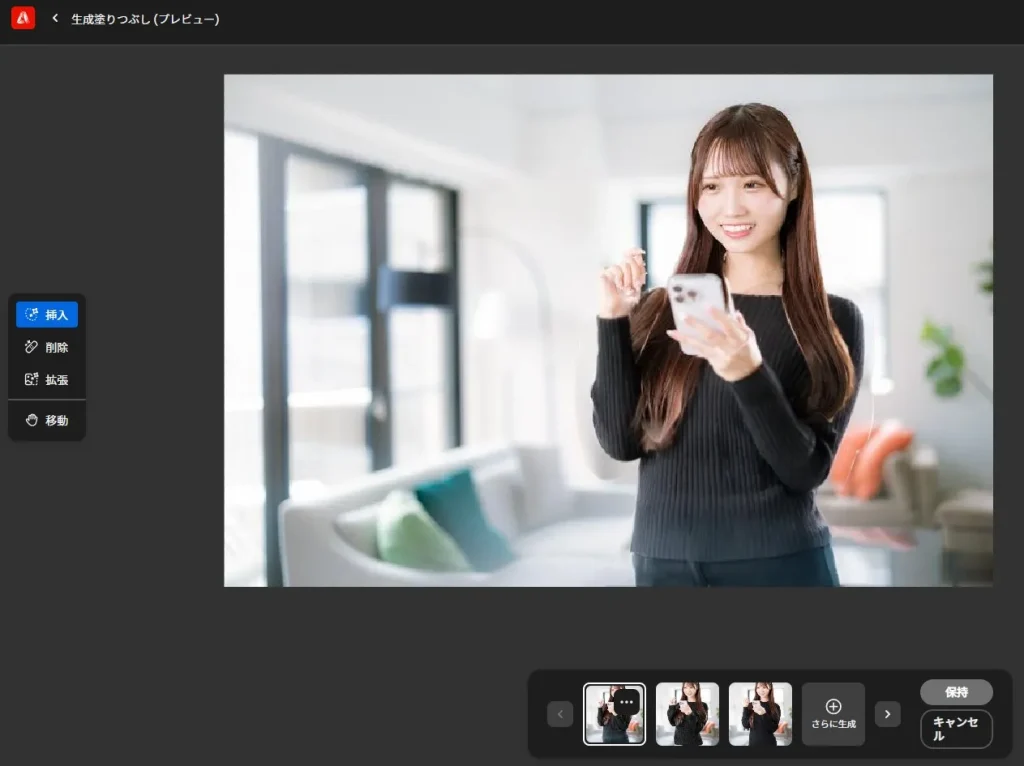
まずはAdobe Fire flyから生成塗りつぶし(プレビュー)を選択し、編集するための画像をアップロードします。

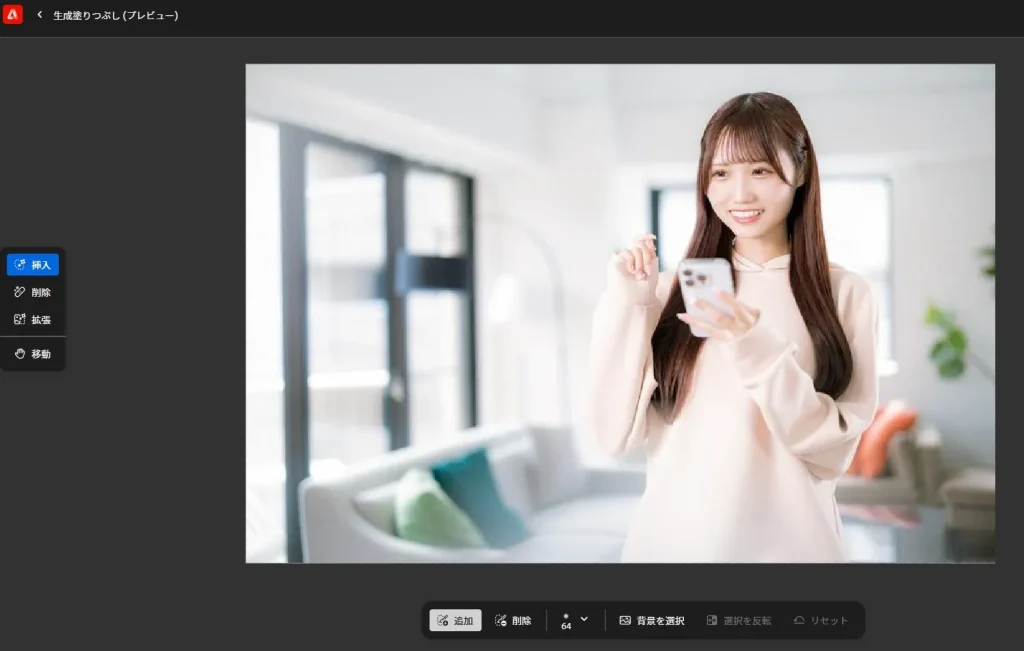
今回は下記の女性が写っている画像の服をピンクから黒へ変更します。
この服の変更の難しいところは髪の毛やスマホが服にかぶっていること。
そして一部白い部分が背景と同化しているところです。

Fire flyで画像読み込み時なぜか画像が荒い感じがします・・・
Fire flyで服を変えてみる
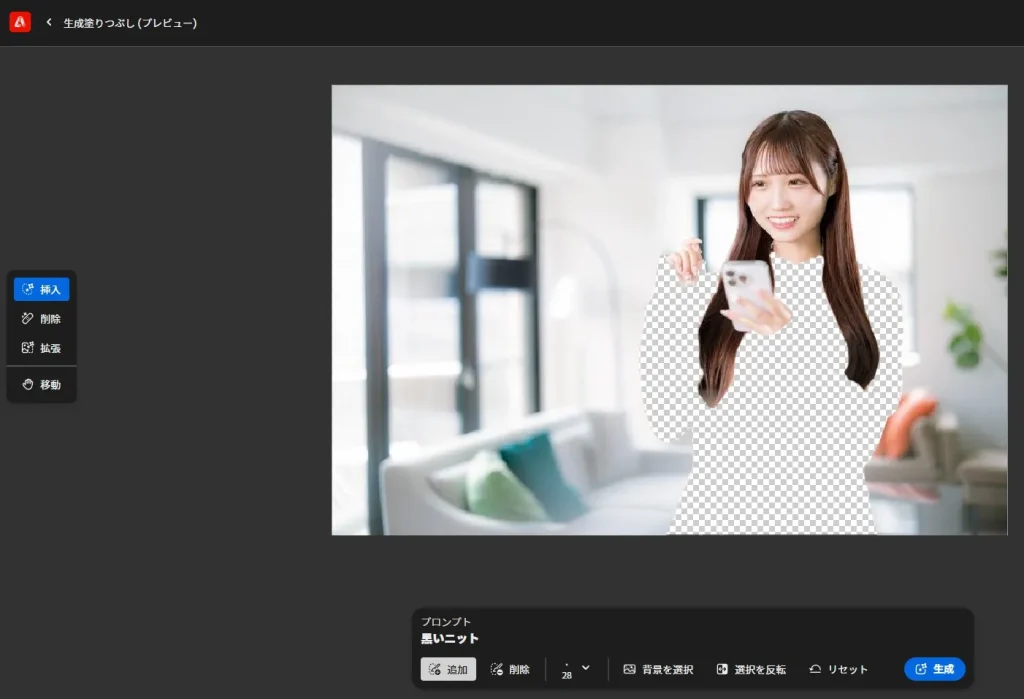
服を変えたいところをブラシで塗っていくのですが、これが使いにくい。
塗ったところがpng状態になってしまい、塗ムラが見つけずらく選択範囲も取れないので細かい指定が出来ません。
ブラシの拡縮はwindowsキーボードであればの@と[を使い塗っていきます。
ブラシで塗り終わった後はプロンプトに「黒いニット」と入れて生成します。

ここで塗りムラがあると綺麗に黒で埋めてくれません。
それとブラシを使っているせいかぼやけている箇所や髪の輪郭に白い線が入っています。

手直ししたがものが下記です。↓

Fire flyでは操作性が悪く、無駄な手直しがかかってしまいます。
ですが正確に黒い色の服を出してくれました。
確認のため一度画像を削除し再度画像を読み込ませ、ブラシで選択範囲を取って「黒いニット」と打ち込み生成しました。
同じように正確な黒いニットを表現してくれました。
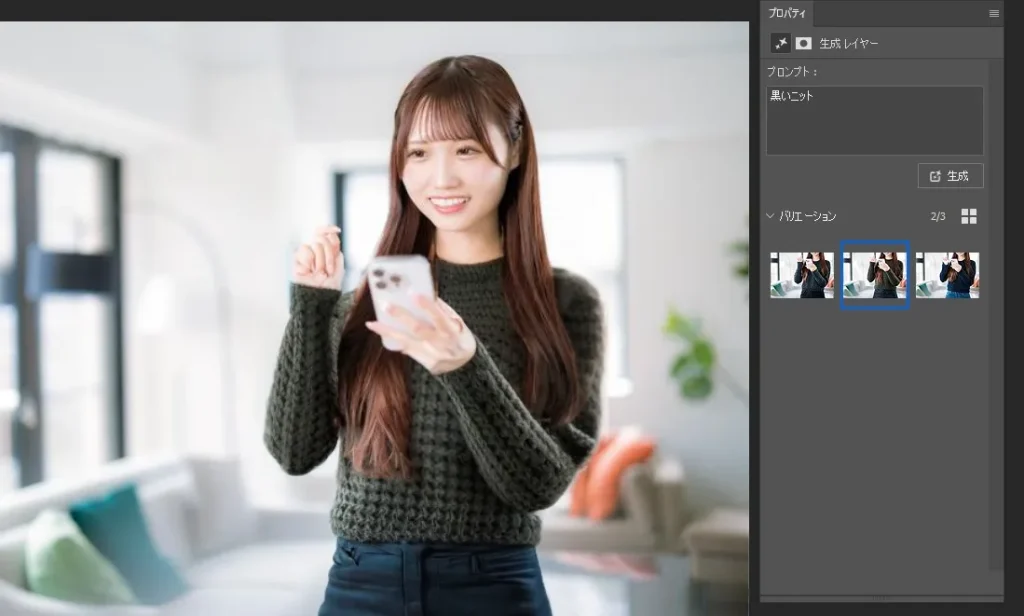
Photoshopで服を変えてみる
クイックマスクモードを使いブラシで丁寧に細かいところまで範囲を取るか、クイック選択ツールを使います。
プロンプトには「黒いニット」といれて生成しました。

こちらも同じように生成してくれました。
Fire flyもPhotoshopも同じAdobeのAIだから当たり前ですが・・・
こちらでも画像を読み込み直して再度選択範囲を取り「黒いニット」を打ち込み何度か試しましたが、1回で黒いニットが出るパターンもあれば、1度も黒いニットが出ないパターンもありました。
選択範囲を変えたり画像の色味を変えたり後は運ですね。
最後に
今回Fire flyとPhotoshopの生成塗りつぶし機能を使い服の変更を行いましたが、Fire flyの方は、操作性が悪く結果完成度がイマイチになり、調整に手間がかかります。
Photoshopでは画質が劣らないまま綺麗に確認しながら選択範囲を取ることが出来きます。
個人的に使いやすさはPhotoshopが良かったです。
しかし使用する画像や選択範囲によって変わってくるので、Fire flyではうまくいかなかったらPhotoshopを使う。
PhotoshopがダメならFire flyといった使い方が良いのかもしれません。