クリエイターであれば資料を保存しいつでも参考に取り出せる環境は欲しいところです。
その際どうやって資料を管理しておくのか方法はたくさんありますが、今回は「eagle」と呼ばれる画像管理ソフトをご紹介します。

ざっくり簡単な情報↓
- windowsとMacに対応
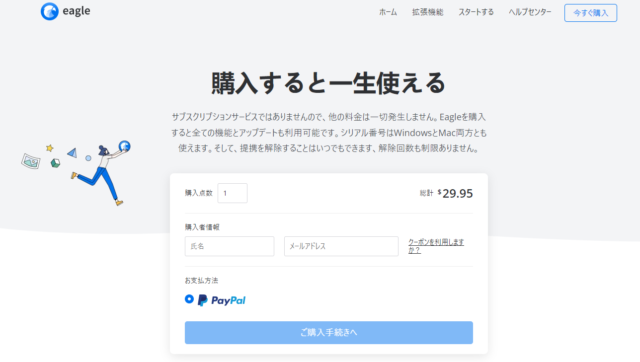
- サブスクリプションではなく1度だけの買い切り
- $29.95(3000円後半)にて購入可能(今後価格の変動があるかは分かりません。)
- 購入後はアップデートもされる予定
- 初めての利用は30日間無料
- 決済はPaypalのみ
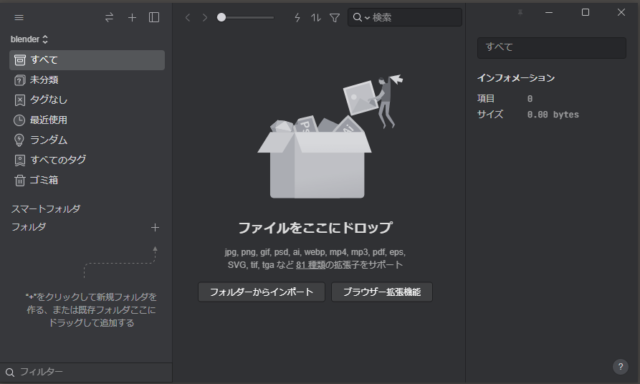
全体画面

最初にライブラリの名前を決めます。(ライブラリは複数作成可能)
ライブラリはカテゴリーわけのようなもので、カテゴリー内でさらにフォルダを複数作ることが出来ます。
3D用に画像内ではライブラリ名にblenderと付けました。

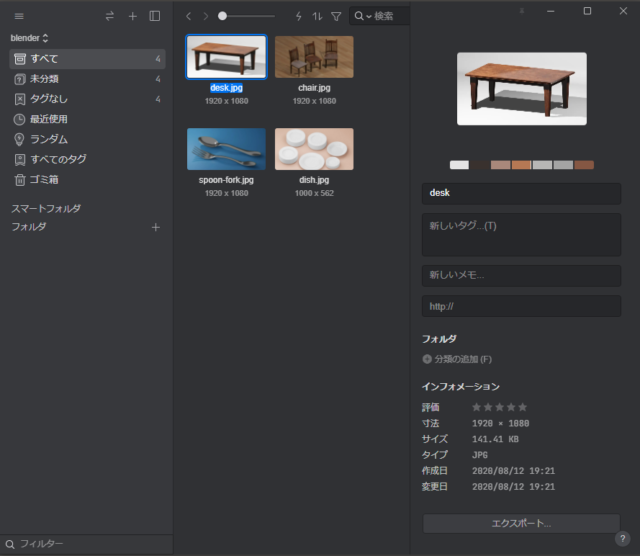
画像を試しにアップしてみました。
サムネイル表示がされ、その画像に使われているカラー情報やメモを入力することが出来ます。
表示速度は瞬時で表示され、画像を大きくしたり小さくするのは上部の白色の丸があるスライドバーで変えることが出来ます。
同期も可能ですが注意です、Eagleはクラウドストレージに保存されるライブラリをアップし、別のパソコンでそのクラウド内のライブラリを読み込まないといけません。
拡張機能でさらに便利に
Chrome,Safari,Firefox,Edgeで拡張機能を使うことが出来ます。
導入するとWebページに表示されている画像を表示させ一括でEagleにダウンロードさせることが可能になります。
ここで注意したいことが、この機能はEageleを起動した状態で、バッチ保存するを選択することで必要な画像だけダウンロードすることが出来ます。
Webサイトによっては「ボードの画像を保存する」というものが選択肢として出てきますが、これはそのサイト内で表示される画像を手っ取り早くすべてEagle内に詰め込むので注意が必要です。
もちろん途中キャンセルも出来ます。
最後に
資料用の画像を保存する手段としてはPintarest、ローカルフォルダ等使っていましたが、Eagleが便利なのでこちらを使おうと決めました。
画像の表示速度や、画像サイズ変更、フォルダ分けなど、かなり良いので資料閲覧にはぴったりだと思います。
みなさんもぜひ使ってみてください!

