みなさんこんにちは。
画像内の一部に不要な部分があってそこだけ除去したい時に便利なPhotoshopの機能の一つである「コンテンツに応じた塗りつぶし」を使っていきたいと思います。
公式サイトからソフトの詳細が見れます→Photoshop
こ記事で紹介する簡単な手順としては、
- 1.除去したいところのまわりで選択範囲を取る
- 2.選択範囲内を「コンテンツに応じた塗りつぶす」で消す
- 3.コピースタンプツールで違和感のある個所を修正する
の手順で説明しています。
コンテンツに応じた塗りつぶし機能の使い方
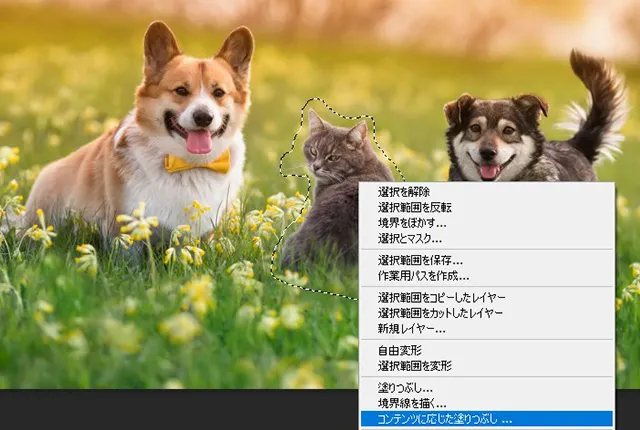
手順1.除去したいところを選択範囲で指定する

選択範囲を指定したら、キャンバス上で右クリック「塗りつぶし」か「コンテンツに応じた塗りつぶし」のどちらかを選択

手順.2どちらかの塗りつぶし機能を使う
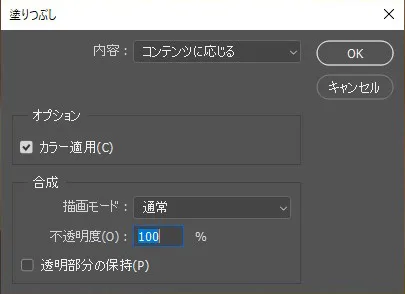
「塗りつぶし→コンテンツに応じる」を選んだ場合
選択範囲内を自動で除去してくれて選んだ選択範囲によって後の修正規模が変わる。

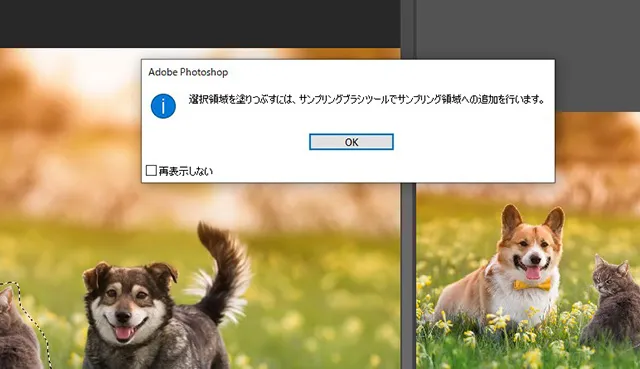
「コンテンツに応じて塗りつぶし」を選んだ場合
プレビュー画面で確認しながら作業することが出来ます。
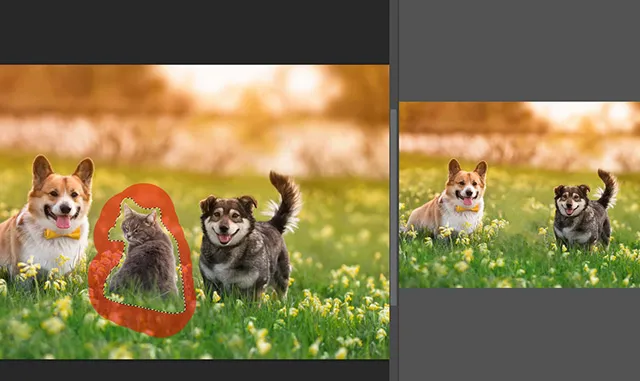
選択範囲の箇所からさらに追加で選択範囲を指定することでサンプリング領域を調整します。

結果を随時右側のプレビュー画面で見ることが出来るので、どれくらいまで選択範囲を調整したら違和感を減らせるのか分かるのでおすすめです。

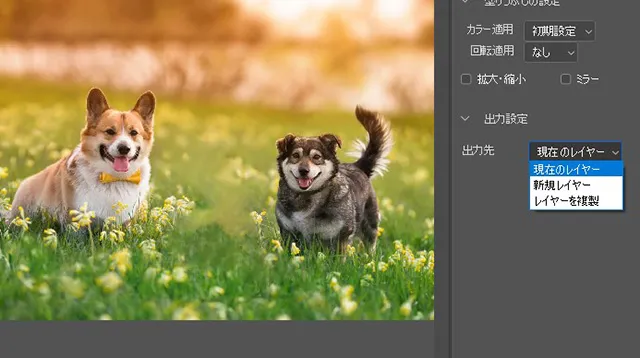
調整後は除去予定の箇所を現在レイヤー、新規レイヤー、レイヤーの複製から選ぶことが出来ます。
- 現在のレイヤー・・・・・現在のレイヤーに直接除去結果が反映する
- 新規レイヤー・・・・・元レイヤーはそのままで除去結果が新規レイヤーとして追加される
- レイヤーを複製・・・・・元レイヤーはそのままで複製レイヤーに直接除去結果が反映される
問題なければ右下にあるOKボタンから確定しましょう。

手順3.コピースタンプツールで調整
除去した後ですが、ぼかしたような跡があり違和感があるのでコピースタンプツールを使い違和感を減らしていきます。
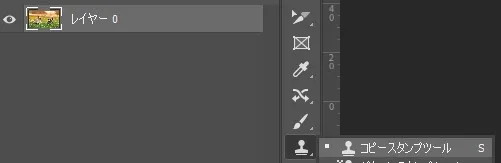
レイヤーを選択しツールパネルからコピースタンプツールを選択します。
画像内の草や花がくっきり見える箇所でAltキー+クリックしサンプリングコピー
ぼかしてある箇所の上でAltキーを放しクリックでサンプリング貼り付け(ブラシサイズの大小など変えて編集をお勧めします。)
この時のブラシはぼかしのある柔らかいブラシを選択しましょう。

完成
最初画像内にあった猫を除去し違和感を減らしました。
これで完成です。
必要であればコピースタンプツールを再度使っていきます。

最後に
写真や除去する対象によって難易度が変わるとは思いますが、今回の画像例でじっくりみることさえなければ除去跡は目立つことはありません。
この画像内で注目すべきは2匹の犬ですので中心に空間があるにしても人の目はどうしてもそちら見てしまうので、完璧に綺麗な除去跡を目指さなくても良いとは思います。


