みなさんこんにちは。
素材サイトにあるようなエフェクト画像は背景に白や黒の色が付けられています。
編集する際にこの白や黒の色は必要なく無いほうが編集しやすいです。
そこで今回は水の画像を用意し、レイヤーマスクを使って白い部分を消す方法をご紹介します。
画像の背景が黒の場合も手順を省けば良いだけなので合わせてご紹介します!
白背景の画像をレイヤーマスクを使って切り抜く順序
画像を参照しつつ各手順の赤字で書かれているショートカットや方法を進めてもらえればスムーズに出来ます!
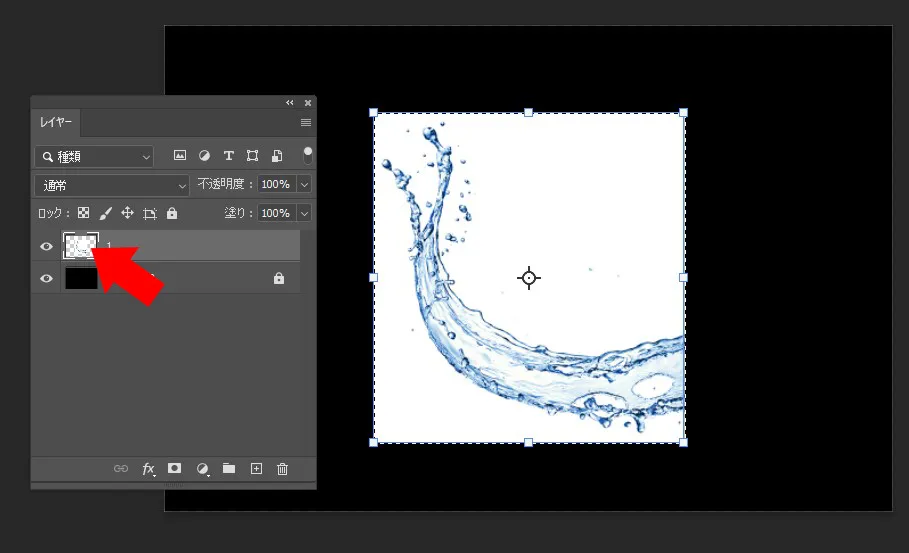
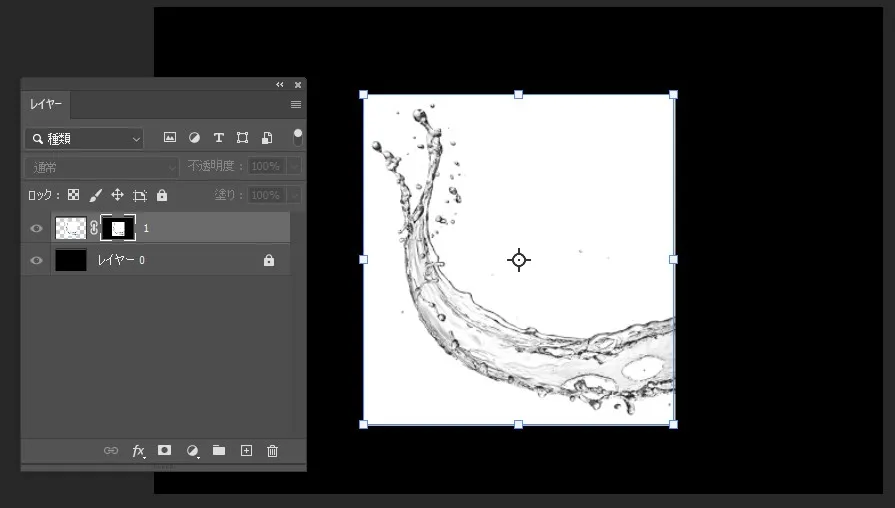
手順1.
Ctrlキー押しながらレイヤーのサムネイルをクリック
画像が選択表示されます。
この時レイヤーはラスタライズにしておきます。(後の手順で切り取れなくなるため)
Ctrl+Cでコピーしておく

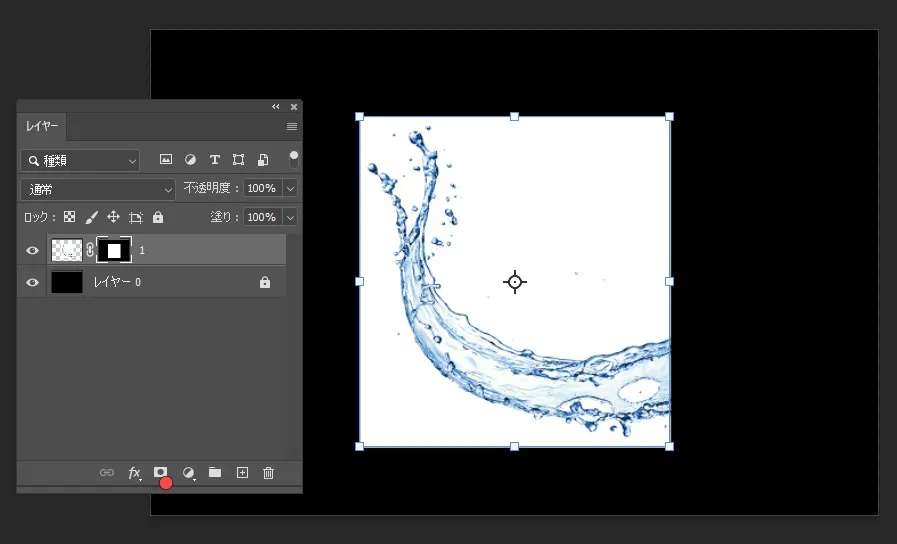
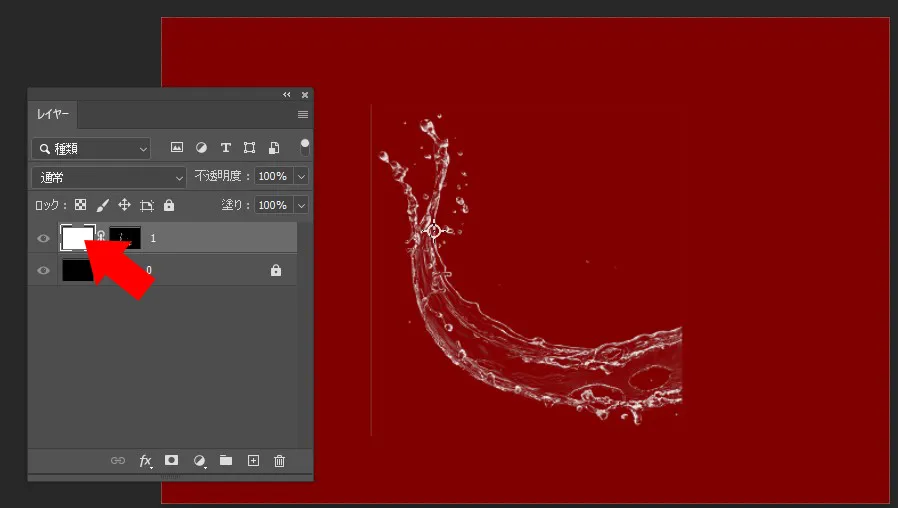
手順2.
手順1のレイヤーをクリックして、そのままレイヤーパネル下の赤印箇所のレイヤーマスクをクリック
レイヤーにマスクが追加されます。

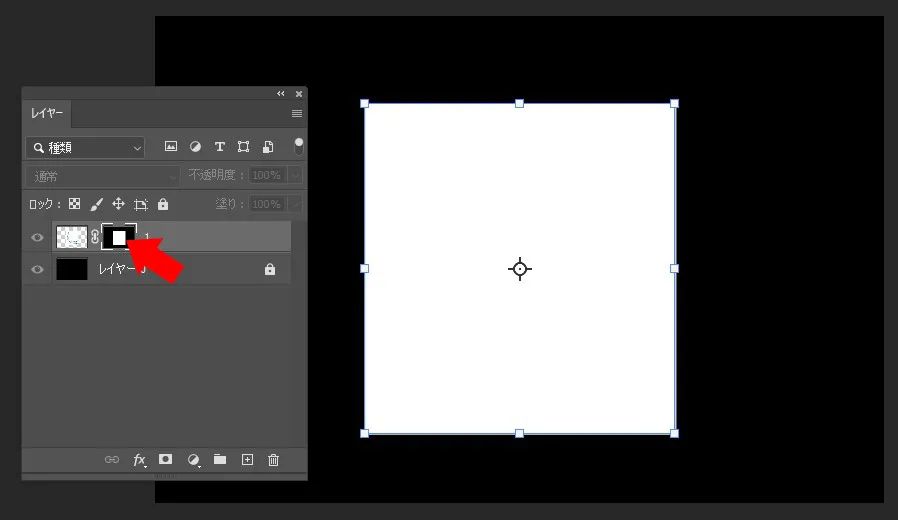
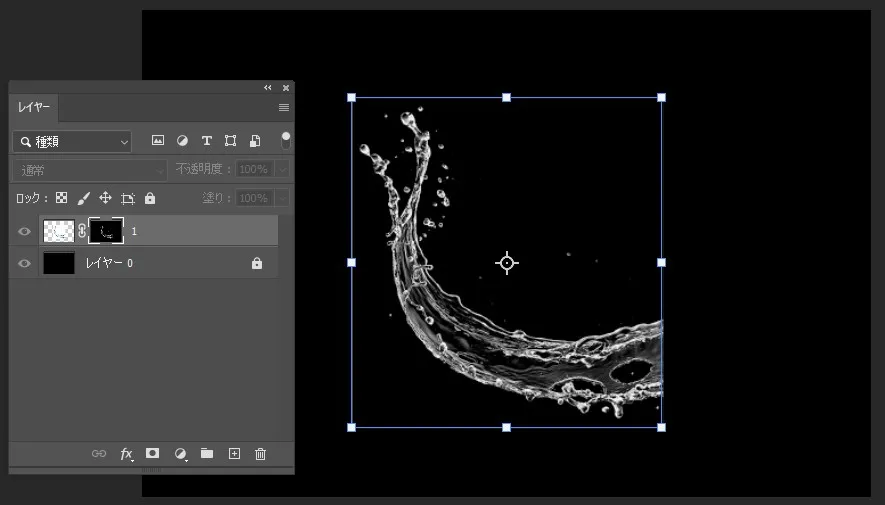
手順3.
レイヤーマスクの上でAltキー押しながらクリック
レイヤーマスクのみが表示されます。

手順4.
Ctrl+Shift+V→選択されたマスク化の水画像がそのままの位置で貼り付けされます。
Ctrl+Vでもできますがキャンバスサイズより小さい画像では位置が固定できません。

手順5.
Ctrl+I→選択反転で白い部分を隠します。
背景が黒の画像はこの工程を飛ばします。
Ctrl+Dで選択解除

手順6.
水画像のサムネイルをクリックしCtrl+Delete

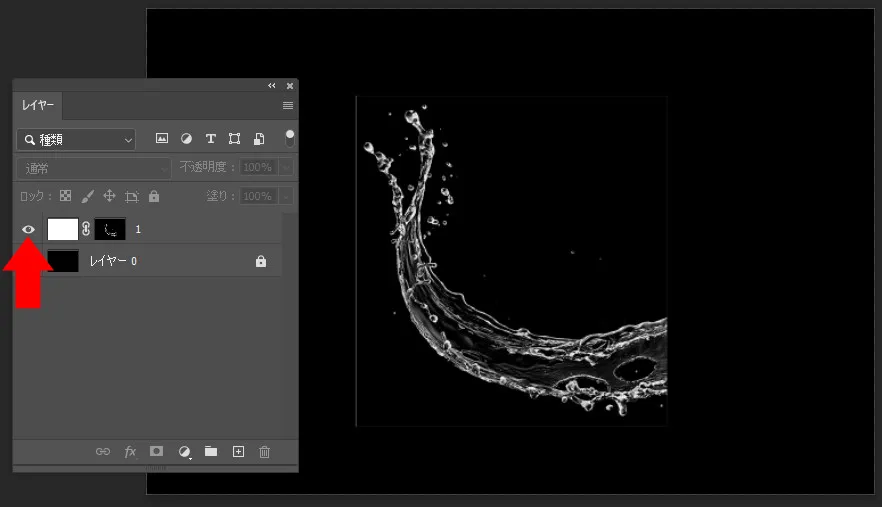
手順8.
レイヤーの目のアイコンをクリックして元の編集に戻ります。

注意点
切り抜いた画像の縁には線が残る場合があります。(手順8の画像参照)
このような場合は手順1のように画像を選択し、選択範囲→選択範囲を変更→縮小2mm→Ctrl+Iで反転選択→Deleteで削除すると消せます。
消しゴムツールでも同じように消すことができます。
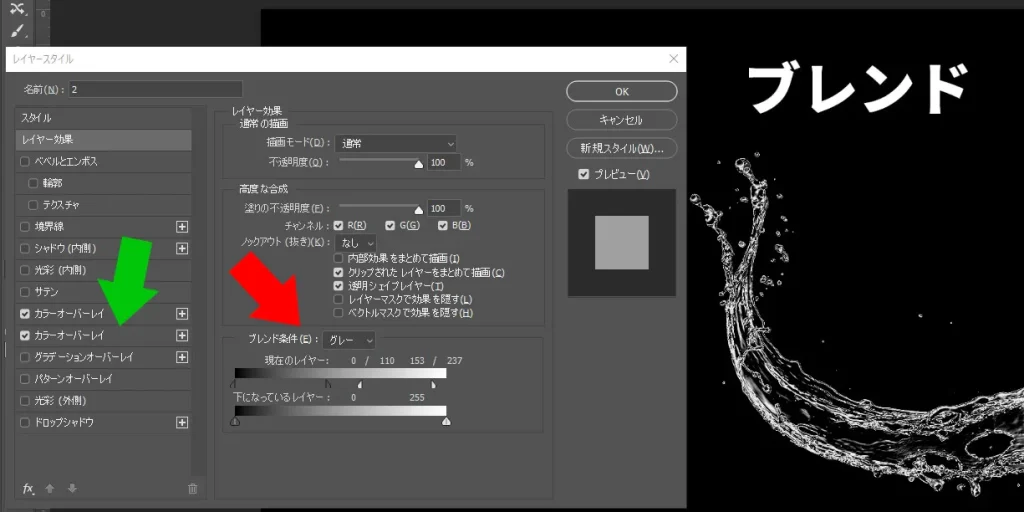
ブレンドでの方法
レイヤー効果のブレンドから似たような結果も得られます。
画像赤矢印のようにブレンドのゲージを移動します。
ブレンドに関しては前回の記事参照

緑の矢印のカラーオーバーレイ設定は上から描画モード:カラー(白)、描画モード:オーバーレイ(白)です。

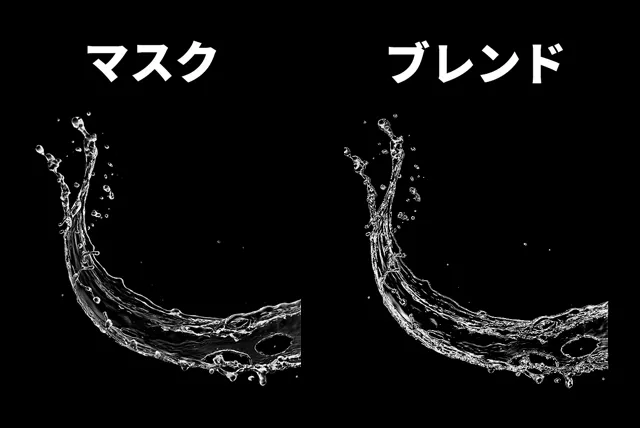
マスクとブレンド2つの結果は大して変わりません。
よく見ると違いがありますが調整次第で納得できるものになるかと。

最後に
いかがだったでしょうか。
ちょっとテクニックがいるような手順ですが、綺麗に画像を切り取れるのでお勧めです。
この切り抜き後の画像はスクリーンや覆い焼きリニア(加算)など変更させず通常状態で使えるので編集もしやすいです。
レイヤーマスクでは綺麗ですが手順が複雑に対し、ブレンドでは手順が単純ですが調整が面倒くさいといったところでしょうか。
慣れてスムーズに出来れば良し、忘れてもこのページを見にきてください!