みなさんこんにちは。
今回はPhotoshopで文字を背景に馴染ませる方法をご紹介します。
この方法を使えば文字に背景の跡を残し、文字と背景の一体感を高めることができます。
文字を背景に馴染ませる方法
手順1.
今回使用するのは木目の背景画像と白文字です。
このTEXTに背景を馴染ませていきます。

手順2.
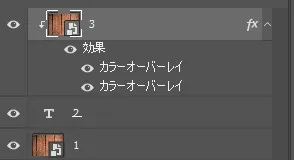
1番下のレイヤーに木目画像、上の2番目のレイヤーにはTEXT、さらに上の3番目のレイヤーには1の背景画像コピーし白黒にした画像を使います。
※白黒画像レイヤーは必ず必要というわけではありません。細かい調整や使用する画像によって判断してください。
白黒画像レイヤーが必要ない方は手順4に進んでください。


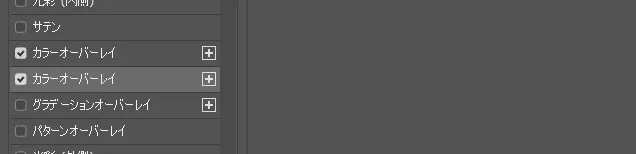
3番目の白黒画像のレイヤー効果ですが下のカラーオーバーレイにはカラー(白)を適応、上のカラーオーバーレイにはオーバーレイ(白)をつけています。

手順3.
白黒画像をTEXTレイヤーにクリッピングします。
これだけでも馴染んでいるように見えますが、黒い線の箇所がグレーになっているので、さらに編集します。

手順4.
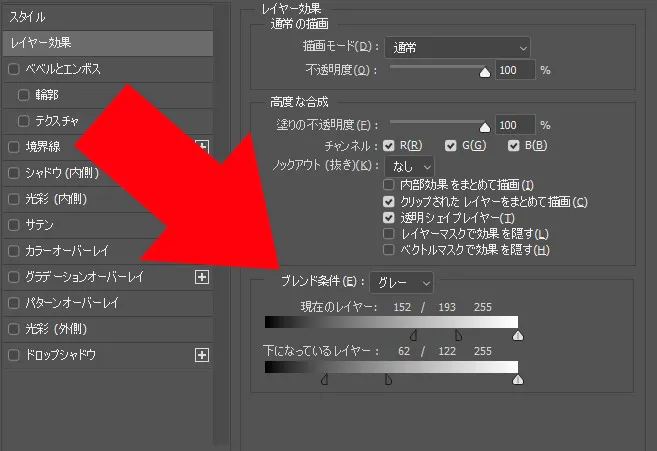
TEXTのレイヤー効果を変更します。
右下のブレンド条件から左側の黒い三角のゲージを右側にずらします。
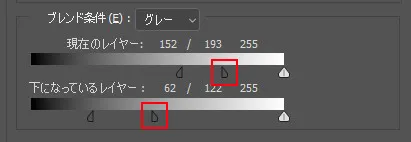
現在のレイヤー項目の黒い三角の右側をAltキーを押しながらドラッグすると2つに分けて調整する事が出来ます。
これでグレーの部分が黒になって馴染むようになります。

下になっているレイヤー項目はTEXTの白い部分が薄くなり背景に馴染むようにする設定です。
ここも上記と同じように変えていきます。
※使用する背景画像の明暗、文字の色によって調整が必要になるので違う素材を使う方はブレンド条件の値を良い具合に変えてみてください。

完成
手順1~4が完了しました。
黒い木目の箇所は白文字を消し、茶色の箇所は背景と馴染んでいます。

最後に
背景画像や重ねる画像によってレイヤー効果のブレンドは調整する必要があります。
また明暗がはっきりしている箇所が多い且つ複雑で細かいような画像はブレンドに向いていないかもしれません。
実際にいろいろと試してみることをお勧めします。

